是移动端的使用场景,因为项目需要,使用的是PC端的layer.js,提示文字长的时候layer.alert()就不能居中显示了,就像下面这个样子:

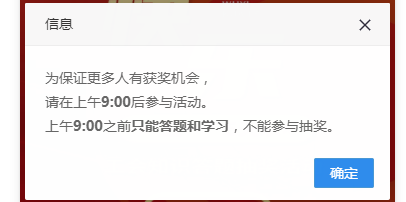
修改之后的效果:

解决方案1:做移动端项目的时候,尽量使用mobile版本的layer.js弹出层插件,如果必须要用PC版本的,那么请看我的解决方案2。
解决方案2(不太推荐):在弹出后检查修正一下弹出的layer弹出层的css,代码如下:
var strly = layer.alert(data.errmsg);
var strly_left = $('#layui-layer' + strly).css("left");
$('#layui-layer' + strly).css("right",strly_left);解决方法3(推荐):尽量使用layer.open()方法展示弹出层,并制定宽度和高度,如果高度不能确定,可以将高度指定为auto,代码如下:
//以下代码-10和-140是根据我自己的业务情况来的,可以酌情使用,就是提供个思路而已
msgboxWidth = screen.availWidth - 10 + 'px';
msgboxHeight = screen.availHeight - 140 + 'px';
layer.open({
content:'为保证更多人有获奖机会,<br>请在上午<b>9:00</b>后参与活动。<br>上午<b>9:00</b>之前<b>只能答题和学习</b>,不能参与抽奖。',
area: [msgboxWidth, 'auto'],
btn:'确定'
});效果展示:

layer是非常优秀的弹出层插件,停更了真令人惋惜。






















 1853
1853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








