分享一个基于Swift3.0的ios入门学习Demo
看Swift基础有一段时间了,但是很少实践,最近准备抽时间把ios的基础过一遍,就给自己设计了这样一套作业(还有很多没完成,后续更新)。根据以前android的自学经验,入门涉及UI组件基础、自定义组件、数据存储、线程、网络、多媒体,当然你还有可能接触游戏开发。

目前工程已经涉及到Autolayout、网络、json和一些基本UI组件的使用,还有一些线程的使用(之前学习线程有单独写过帖子,这次就没有专门做这部分),以下是部分事例代码。
@objc func showCustom() {
let customAlert = UIAlertController(title: "登陆", message: "请输入用户名跟密码", preferredStyle: .alert)
customAlert.addTextField{
(textfield: UITextField) -> Void in
textfield.placeholder="输入用户名"
}
customAlert.addTextField{
(textfield: UITextField) -> Void in
textfield.placeholder="输入密码"
}
let oneAction = UIAlertAction(title: "取消", style: .cancel, handler: nil)
let twoAction = UIAlertAction(title: "登陆", style: .destructive, handler: nil)
customAlert.addAction(oneAction)
customAlert.addAction(twoAction)
controller?.present(customAlert, animated: true, completion: nil)
}
override func loadUi(controller: UIViewController) {
super.loadUi(controller: controller)
guard let rootView = controller.view else {
return
}
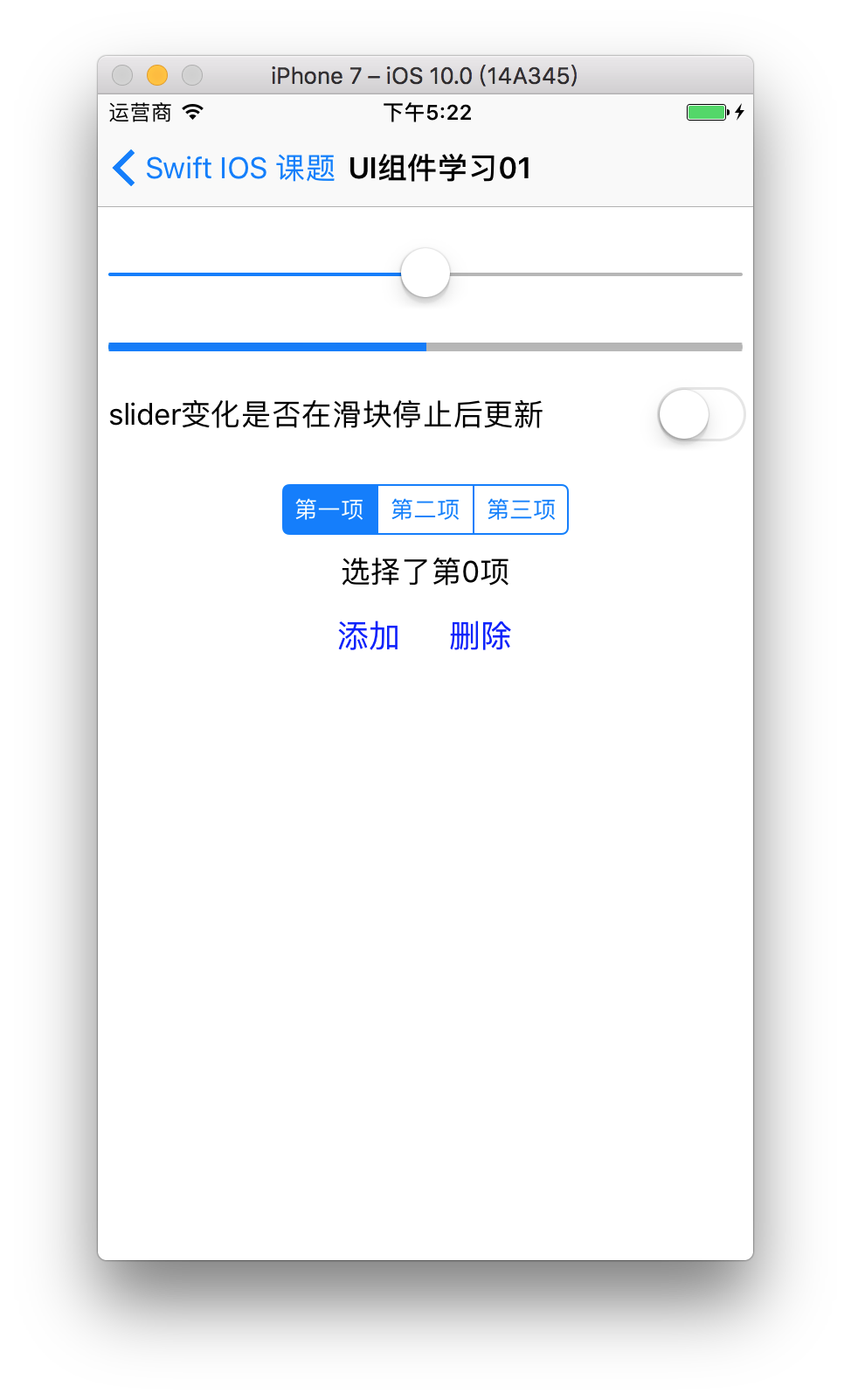
//UISlider
slider = UISlider()
AutoLayoutUtils.utils.setView(view: slider, parent: rootView)
.markSize(height: 60)
.markTo(toView: rootView)
.mark(top: 72, leading: 6, trailing: -6)
.cimmit()
slider!.minimumValue = 0
slider!.maximumValue = 1
slider!.value = 0.5
//设置滑块停止后通知改变 默认true
// slider.isContinuous = false
slider!.addTarget(self, action: #selector(WidgetsLoader_01.sliderValueChanged(slider:)), for: .valueChanged)
//UIProgressView
progress = UIProgressView()
AutoLayoutUtils.utils.setView(view: progress, parent: rootView)
.markSize(height: 5)
.markTo(toView: slider)
.align(top: 10)
.mark(leading: 6, trailing: -6, to: rootView)
.cimmit()
progress!.progress = 0.5
let label = UILabel()
AutoLayoutUtils.utils.setView(view: label, parent: rootView)
.markSize(width: 280, height: 60)
.markTo(toView: progress)
.align(top: 6)
.mark(leading:0)
.cimmit()
label.text = "slider变化是否在滑块停止后更新"
//UISwitch
let sw = UISwitch()
AutoLayoutUtils.utils.setView(view: sw, parent: rootView)
.mark(centerY: 0, to: label)
.mark(trailing: 0, to: progress)
.cimmit()
sw.addTarget(self, action: #selector(WidgetsLoader_01.swithDidChanged(swith:)), for: .valueChanged)
//UISegmentedControl
let items = ["第一项","第二项","第三项"]
let segmentCtl = UISegmentedControl(items: items)
AutoLayoutUtils.utils.setView(view: segmentCtl, parent: rootView)
.align(top: 10, to: label)
.mark(centerX: 0, to: rootView)
.cimmit()
//
segmentCtl.addTarget(self, action: #selector(WidgetsLoader_01.segmentDidChanged(segment:)), for: .valueChanged)
segmentCtl.selectedSegmentIndex = 0
self.segmentCtl = segmentCtl
let segmentStateLabel = UILabel()
segmentStateLabel.text="选择了第0项"
AutoLayoutUtils.utils.setView(view: segmentStateLabel, parent: rootView)
.markSize(width: 200, height: 40)
.align(top: 2, to: segmentCtl)
.mark(centerX: 0, to: rootView)
.cimmit()
segmentStateLabel.textAlignment = .center
self.segmentStateLabel = segmentStateLabel
let addBtn = UIButton()
addBtn.setTitle("添加", for: .normal)
addBtn.setTitleColor(UIColor.blue, for: .normal)
addBtn.setTitleColor(UIColor.green, for: .highlighted)
addBtn.addTarget(self, action: #selector(WidgetsLoader_01.addItem), for: .touchUpInside)
AutoLayoutUtils.utils.setView(view: addBtn, parent: rootView)
.markSize(width: 100, height: 30)
.align(top: 2, to: segmentStateLabel)
.mark(leading: 0, to: segmentCtl)
.cimmit()
let deleteBtn = UIButton()
deleteBtn.setTitle("删除", for: .normal)
deleteBtn.setTitleColor(UIColor.blue, for: .normal)
deleteBtn.setTitleColor(UIColor.green, for: .highlighted)
deleteBtn.addTarget(self, action: #selector(WidgetsLoader_01.removeItem), for: .touchUpInside)
AutoLayoutUtils.utils.setView(view: deleteBtn, parent: rootView)
.markSize(width: 100, height: 30)
.align(top: 2, to: segmentStateLabel)
.mark(trailing: 0, to: segmentCtl)
.cimmit()
}
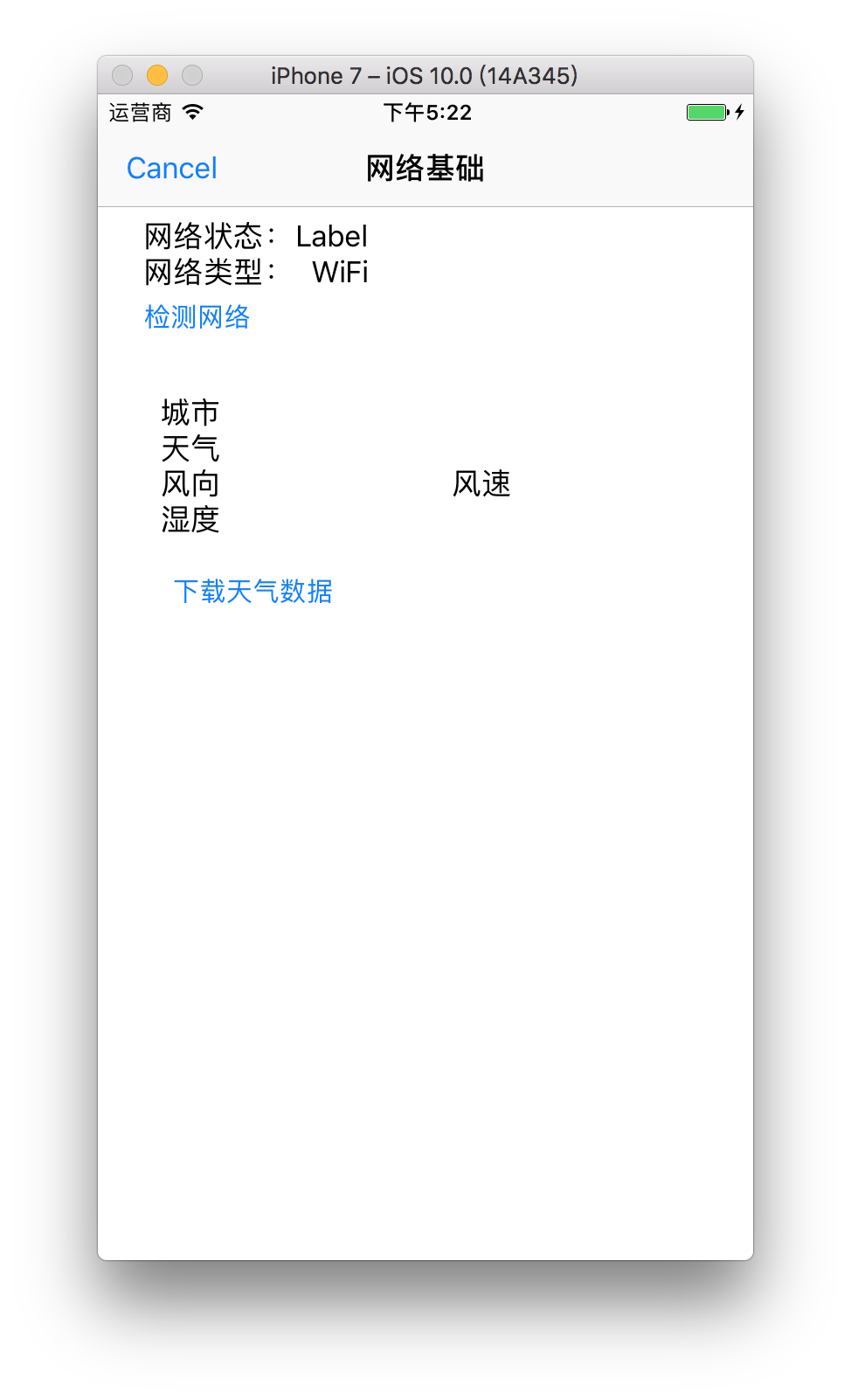
func get(url: String, callback: @escaping (_ weather: [String: Any]?)->()) {
let url = URL(string: url)
let session = URLSession(configuration: URLSessionConfiguration.default)
let task = session.dataTask(with: url!, completionHandler: {
(data: Data?, reponse: URLResponse?, error: Error?) -> Void in
if error == nil {
do {
let dict = try JSONSerialization.jsonObject(with: data!, options: JSONSerialization.ReadingOptions.mutableContainers) as? [String: Any]
DispatchQueue.main.async{
let weatherinfo = dict?["weatherinfo"] as? [String: Any]
for (name, value) in weatherinfo! {
print("name : \(name) value : \(value)")
}
callback(weatherinfo)
}
} catch {
}
}
})
operationQueue.addOperation(){
task.resume()
}
}

























 942
942

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








