
桃花近日随流水,洞在清溪何处边!<保母虫>
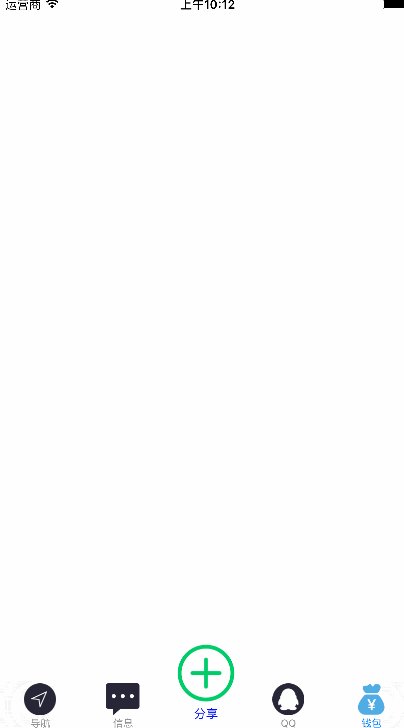
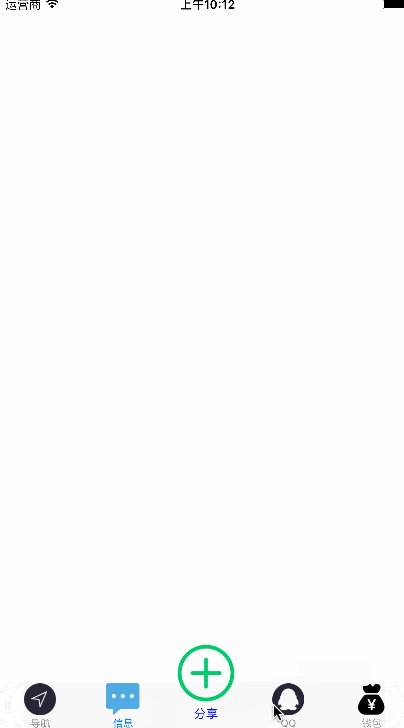
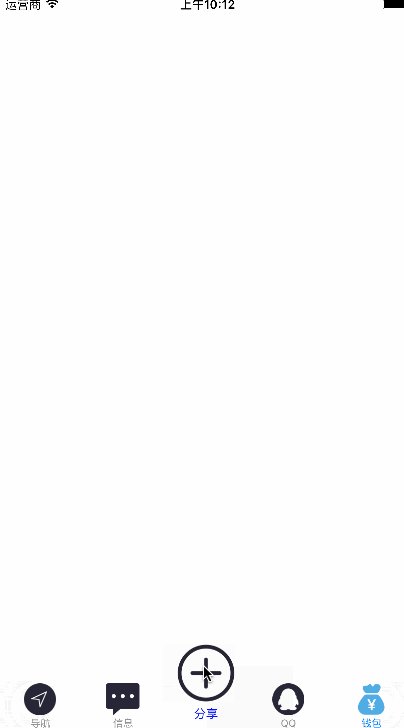
最近太忙了, 抽个时间和大家分享一下一个小的练习,自定义 tabbar 方法, 回顾 Swift 语法,所以用 Swift 实现一下, 先上效果图

效果图
思路:
1: 整体上就是 tabbar 中间多了一个按钮(有点击事件的加号), 也就是一个 Button 用其他也行, 也就是我们需要在系统自带的中间位置加上一个 凸起的按钮.
2: 找系统自带方法并没有找到合适的, 那么换个思路自己定义一个 tabbar 让这个自定义的去替换掉系统的就可以
3: 新建自定义的 tabbar 首先是有中间的 Button, 因为他的标题和显示图片位置与正常的不同, 那么我们可以先自定义一个图片在上标题在下的Button
4: 把自定义的 Button 放到我们自定义的 tabbar 上面, 和其他的 tabbarButton位置一起, 重新进行布局
5: 用自定义的 tabbar 替换系统自带的
自定义 button
class CustomCenterButton: UIButton
{
override init(frame: CGRect)
{
super.init(frame: frame)
// 设置自定义 Button 的图片
self.setImage(UIImage.init(named: "加号"), forState: UIControlState.Normal)
self.setImage(UIImage.init(named: "加号(黑)"), forState: UIControlState.Highlighted)
// 设置 Button 的标题
self.setTitle("分享", forState: UIControlState.Normal)
self.setTitleColor(UIColor.blueColor(), forState: UIControlState.Normal)
self.titleLabel?.font = UIFont.systemFontOfSize(12)
self.titleLabel?.textAlignment = NSTextAlignment.Center
}
// 重新布置子控件的位置 让 title 显示在照片的下面
override func layoutSubviews() {
super.layoutSubviews()
// 主要就是区分好 imageView 和 titleLabel 的位置
// 两者的宽度都是 Button 的宽度高度计算得到
// 得到 label 的高 以及 Button 的高度是和宽度
let labelH: CGFloat = (self.titleLabel?.font.lineHeight)!
let buttonH: CGFloat = self.bounds.size.height
let buttonW: CGFloat = self.bounds.size.width
// 确定两个子控件的位置 就是让照片在上 标题在下 怎么弄你开心就好
self.imageView?.frame = CGRectMake(0 + (buttonW - (buttonH - labelH))/2, 0 ,buttonH - labelH, buttonH - labelH )
self.titleLabel?.frame = CGRectMake(0, buttonH - labelH , buttonW, labelH)
}
自定义 tabbar
# 定义一个协议 让代理去实现点击 加号时候的方法
protocol CustomBarbuttonDelegate
{
func barButtonAction(sender: CustomCenterButton)
}
class CustomTabBar: UITabBar
{
var delegateTabbar: CustomBarbuttonDelegate?
// 引入自定义的 Button(中间的大加号)
let addButton: CustomCenterButton = CustomCenterButton.init(frame: CGRectZero)
# 把自定义的 Button 放到 自定义的 tabbar 上
override init(frame: CGRect)
{
super.init(frame: frame)
self.addSubview(addButton)
addButton.addTarget(self, action: "buttonAction:", forControlEvents: UIControlEvents.TouchUpInside)
}
// 调用协议的方法
func buttonAction(sendet: CustomCenterButton)
{
print("-调用协议方法-------->")
self.delegateTabbar?.barButtonAction(sendet)
}
# 可视化编程时候走这个方法
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
self.addSubview(addButton)
addButton.addTarget(self, action: "buttonAction:", forControlEvents: UIControlEvents.TouchUpInside)
}
// 布局子控件 在这里主要是让大加号处于中间偏上的位置
override func layoutSubviews() {
super.layoutSubviews()
// 布置每一个 itm 的 frame
var itemX: CGFloat = 0.0
let itemY: CGFloat = 0.0
let itemH: CGFloat = self.bounds.size.height
// 记录 标签个数也是就是 tabbarButton 的个数
let ddd: CGFloat = CGFloat(self.items!.count)
// 算出每一个占据的宽度 加上了加号 Button 的位置
let itemW: CGFloat = self.bounds.size.width / (ddd + 1)
var itemCurrent: CGFloat = 0
// 遍历子视图 找出 tabbarButton 依次分配位置
for itemTemp in self.subviews
{
print("子视图->",itemTemp,"\n")
if NSStringFromClass(itemTemp.classForCoder) == "UITabBarButton"
{// 留出中间位置给加号 Button
if itemCurrent == 2
{
itemCurrent = 3
}
itemX = itemCurrent * itemW
itemTemp.frame = CGRectMake(itemX, itemY, itemW, itemH)
itemCurrent += 1
}
// 算出加号的位置
self.addButton.bounds.size = CGSizeMake(itemW, itemH + 30)
self.addButton.center = CGPointMake(self.bounds.size.width / 2.0, 0)
}
}
# 这个方法就是为了让超出的加号部分也能点击响应
override func hitTest(point: CGPoint, withEvent event: UIEvent?) -> UIView? {
// 只有在没有被隐藏的时候才会需要
if self.hidden == false
{
let newPoint: CGPoint = self.convertPoint(point, toView: self.addButton)
// 判断点击的点在加号的范围里面 那么响应的范围就是加号的范围
if self.addButton.pointInside(newPoint, withEvent: event)
{
return self.addButton
}else
{// 其他时候 就按照系统的方法走就行了
return super.hitTest(point, withEvent: event)
}
}else
{
// 其他时候 就按照系统的方法走就行了
return super.hitTest(point, withEvent: event)
}
}
}
最后把自定义的 tabbar 用在需要的地方即可
我是用 storybord 直接在可视化里面关联好类就行,代码就是要在UITabBarController设置代理实现点击的事件即可
上代码:
class RootViewController: UITabBarController,CustomBarbuttonDelegate {
@IBOutlet weak var myTabbar: CustomTabBar!
override func viewDidLoad() {
super.viewDidLoad()
# 设置代理
self.myTabbar.delegateTabbar = self;
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
# 实现代理方法
func barButtonAction(sender: CustomCenterButton)
{
print(" RootViewController---->CustomBarbuttonDelegate方法")
let newVc: UIAlertController = UIAlertController.init(title: "分享", message: "无兄弟不篮球", preferredStyle: UIAlertControllerStyle.Alert)
self.presentViewController(newVc, animated: true) {
dispatch_after(3, dispatch_get_main_queue(), {
newVc.dismissViewControllerAnimated(true, completion: nil)
})
}
}
如果用纯代码那么就需要写上替换 tabbar 的代码如下
let customTabbar: CustomTabBar = CustomTabBar.init(frame: self.tabBar.frame)
self.setValue(customTabbar, forKey: "tabBar")```
#### 10-8 更新:
[GitHub](https://github.com/YunZhiJunXiPeng/CustomTabBar.git)






















 748
748

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








