-D 是在开发环境中协助开发需要使用的;
-S 是生产环境打包时需要的;
-g 是全局
命令行-初始化:
- 查看node版本:node -v
- 查看npm版本:npm -v
- 更新npm至最新版本:npm install -g npm
- 查看vue-cli版本:vue -V【此处的V是大写】
- 安装cnpm【使用npm的国内镜像】:
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm config set registry https://registry.npm.taobao.org
- 安装Eslint:npm i -g eslint
- 安装脚手架vue-cli:cnpm install -g vue-cli
- 安装webpack:cnpm install webpack -g 和 cnpm install webpack-cli -g
- 全局下安装cli-init:cnpm install -g @vue/cli-init
- 全局安装pnpm:npm install pnpm -g
- 全局下安装JQ:npm install jquery --save或npm install jquery --save-dev
- 安装MD5:npm install js-md5 --save
命令行-创建项目:
- 进入目录:在cmd中输入盘符E:,回车进入E盘
- 进入指定目录:cd E:\vueWorkspace
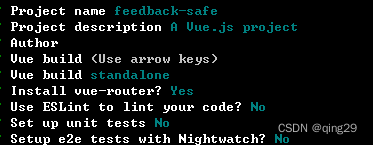
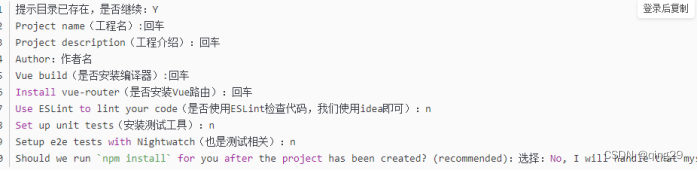
- 新建项目【项目名feedback】:vue init webpack feedback


如果新建项目报错:
- 离线安装:
我们可以先去下载:https://github.com/vuejs-templates/webpack
解压后把文件夹放到以下目录中:feedback/vue-templates
然后离线执行安装:vue init webpack project --offline
精简安装:vue init webpack-simple project或vue init webpack-simple project --offline
- 改host文件,路径:C:\Windows\System32\drivers\etc\hosts
安装项目依赖:
- 定位至项目所在路径目录下:cd E:\vueWorkspace\feedback
- 安装项目所需的依赖包资源:cnpm install
如果报错就先执行cnpm rebulid node-sass,后执行cnpm install解决
- 安装scss支持:cnpm install node-sass和cnpm install sass-loader
sass一种相似与css的文件
- 安装axios:cnpm install axios
- 安装element ui:cnpm instal element-ui
- 安装兼容包:cnpm instal babel-polyfill
- 安装兼容包:cnpm instal es6-promise
- 安装less依赖:cnpm install less less-loader --save
运行项目:cnpm run dev
打包项目:cnpm run build
退出运行:Ctrl+C
卸载npm:npm uninstall npm -g
卸载node:brew uninstall node
接着运行命令删除相关文件夹:
sudo rm -rf /usr/local/{bin/{node,npm},lib/node_modules/npm,lib/node,share/man/*/node.*}
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








