form表单中如何提交wysiwyg富文本域内容,大多数情况下,我们都会用到富文本域,而不是单纯的textarea,因为我们可能需要定制一些特殊的文本式样,还有图片,从而图文并茂的展示用户想要展示的内容,就如同markdown一样,你说呢?
富文本编辑器
对于wysiwyg,你可以参考
为Bootstrap定制的微型所见即所得(What you see is what you get)富文本编辑器、
Bootstrap富文本编辑器bootstrap-wysiwyg的使用
,不过我觉得你看我的比他们好,哈哈!
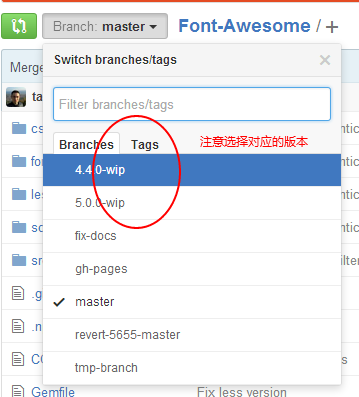
材料下载
版本如果对应不上的话,富文本编辑器也无法正常的显示。
导入js和css
<link type="text/css" rel="stylesheet" href="${ctx}/components/bootstrap/css/bootstrap-theme.min.css" />
<link type="text/css" rel="stylesheet" href="${ctx}/components/bootstrap/css/bootstrap.min.css" />
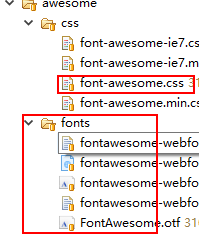
<link type="text/css" rel="stylesheet" href="${ctx}/components/awesome/css/font-awesome.css" />
<link type="text/css" rel="stylesheet" href="${ctx}/components/wysiwyg/bootstrap-responsive.min.css" />
<link type="text/css" rel="stylesheet" href="${ctx}/components/wysiwyg/wysiwyg.css" />
<script type="text/javascript" src="${ctx}/components/jquery/jquery.js"></script>
<script type="text/javascript" src="${ctx}/components/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="${ctx}/components/wysiwyg/bootstrap-wysiwyg.js"></script>
<script type="text/javascript" src="${ctx}/components/wysiwyg/jquery.hotkeys.js"></script>注意font-awesome的包路径
使用wysiwyg
<jsp:include page="/components/wysiwyg/wysiwyg.jsp">
<jsp:param value="${description}" name="description"/>
</jsp:include>在你需要的div中使用这样的语句进行导入,我使用<jsp:include>标签,然后传递了初始化的文本内容。
然后你在我提供的资源中找到wysiwyg.jsp文件,里面我使用了
<%
String description = request.getParameter("description");
%><input type="hidden" id="description" value="<%=description%>">$('#editor').html($("#description").val());这三串代码进行参数的传递,不知道是否还有更好的解决方案,如果你有,请告诉我!
这样,你就可以看到这样的效果:
封装form表单
关键的地方来了,如我前言中所说,对于普通的textarea,我们只要
<textarea class="form-control tb_width420 required" rows="3" placeholder="不超过75个字,简要描述一下你的项目" name="brief" maxlength="75">${deal.brief}</textarea>这样使用,就可以通过name属性传递到服务端
String name = getPara("name");也许你想要说,那在点击提交按钮之前来串js代码不就完了。
form.action="/hi/meinv?mynameis="+$("#me").html()如果你的项目只有这样一个富文本编辑域,那你到这就可以结束了。但如果你有多个文本域,那么我们来把它变成一个组件吧!
于是我们有了(代码参照了dwz的写法)
function iframeCallback(form, callback){
var $form = $(form), $iframe = $("#callbackframe");
// 富文本编辑器,这个地方的代码就很重要了,你必须要注意!
$("div.editor", $form).each(function(){
var $this = $(this);
var editor = "<input type='hidden' name='" + $this.attr("name") +"' value='" + $this.html() +"' />";
$form.append(editor);
});
if(!$form.valid()) {return false;}
if ($iframe.size() == 0) {
$iframe = $("<iframe id='callbackframe' name='callbackframe' src='about:blank' style='display:none'></iframe>").appendTo("body");
}
if(!form.ajax) {
$form.append('<input type="hidden" name="ajax" value="1" />');
}
form.target = "callbackframe";
_iframeResponse($iframe[0], callback || YUNM.ajaxDone);
}
function _iframeResponse(iframe, callback){
var $iframe = $(iframe), $document = $(document);
$document.trigger("ajaxStart");
$iframe.bind("load", function(event){
$iframe.unbind("load");
$document.trigger("ajaxStop");
if (iframe.src == "javascript:'%3Chtml%3E%3C/html%3E';" || // For Safari
iframe.src == "javascript:'<html></html>';") { // For FF, IE
return;
}
var doc = iframe.contentDocument || iframe.document;
// fixing Opera 9.26,10.00
if (doc.readyState && doc.readyState != 'complete') return;
// fixing Opera 9.64
if (doc.body && doc.body.innerHTML == "false") return;
var response;
if (doc.XMLDocument) {
// response is a xml document Internet Explorer property
response = doc.XMLDocument;
} else if (doc.body){
try{
response = $iframe.contents().find("body").text();
response = jQuery.parseJSON(response);
} catch (e){ // response is html document or plain text
response = doc.body.innerHTML;
}
} else {
// response is a xml document
response = doc;
}
callback(response);
});
}jfinal端
String description = getPara("editor");获取到对应的文本内容,然后保存到数据库就OK了。
结语:之前文章到这里就结束了,后来发现保存图片的时候一直有问题,就有了这个解决方案,你也一并看了吧!
相关文章
- 富文本域数据保存到数据库
- jfinal与bootstrap的登录跳转实战
- 极致ajax局部和整体刷新
- jfinal文件上传
- 再谈ajax局部刷新
- 来看看怎么通过a标签打开一个对话框
- jfinal为weebox弹出框传递参数
乔布斯语录
那么人生何处不爬虫,爬虫请标http://blog.csdn.net/qing_gee
对自己负责,对父母感恩!其实乔布斯压根没有说过这句话,哈哈,是青·乔布斯说的!(嘻嘻)

























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










