百度地图API以开放形式提供给开发者,完全免费,可以直接使用,无需商业授权。
这次教程我们主要讲解百度地图的地图展示、本地检索、逆/地理编码、覆盖物、城市列表等关键功能。
0.效果图展示
介绍一下:
- 点击地理位置的tab展示百度地图,如果店铺设置了地理位置,那么直接定位;否则,通过IP进行默认地址定位(这一点有待改善,我处在洛阳,但根据IP定位到了郑州)。
- 通过城市列表和本地检索,可以直接定位到想要的地址,找到坐标后,会在地图上有一个红色位置的marker。
- 右键marker,可以进行ajax请求的位置设置。
ps:如果你的项目不需要这些功能,那么这篇文章你可以跳过了。
1.异步加载百度地图
使用百度地图前,需要申请一个申请密钥(ak)。
jsp页面上构造地图的tab。
<li class="active">
<a href="#address" data-toggle="tab" map_url="http://api.map.baidu.com/api?v=2.0&ak=<%=Variables.baidu_map_key%>&callback=initializeMap">地理位置</a>
</li>
<div class="tab-pane active" id="address">
<input type="hidden" id="lbs_point" value="${lbs_point}">
<div id="map-markers" style="width: 100%; height: 470px; overflow: hidden; margin: 0; font-family: '微软雅黑';"></div>
</div>解释一下:
- map_url中地图的版本为2.0,ak参数为后台配置的密钥,callback设置地图的异步加载。
- lbs_point为店铺的定位坐标(eg:112.42757,34.630966)。
- map-markers为展示地图的div。
js进行异步加载:
$('a[data-toggle="tab"][href="#address"]').on('shown.bs.tab', function(e) {
var $tab = $(e.target);
var $script = $("#bdmapscript");
if ($script.size() == 0) {
YUNM.debug("开始加载默认地图");// 封装了 console.log
$script = $('<script id="bdmapscript"></script>').attr("src", $tab.attr("map_url")).appendTo("body");
}
});
function initializeMap() {
var map = new BMap.Map('map-markers');
...
}解释一下:
- shown.bs.tab为bootstrap 的tab切换时的事件监听。
- 通过为script 赋值src可以进行百度地图的api异步加载。
- initializeMap方法为地图首次加载后的关键执行方法,具体内容,我们随后一步步解释。
2.初始化地理位置
// 页面上传递的店铺定位地址(eg:112.42757,34.630966)
var lbs_point = $("#lbs_point").val();
if (lbs_point && lbs_point.indexOf(",") != -1) {
var points = lbs_point.split(",");
var point = new BMap.Point(points[0], points[1]);
map.centerAndZoom(point, 15);
addMarker(point);// 之后介绍
} else {// 没有坐标的情况下使用百度地图的“本地IP定位”服务
function myFun(result) {
var point = result.center;
map.centerAndZoom(point, 15);
addMarker(point);// 之后介绍
}
var myCity = new BMap.LocalCity();
myCity.get(myFun);
}解释一下:
- lbs_point为店铺的定位地址,通过Point对象可直接设置地图的中心点。
- 当店铺首次定位时,根据LocalCity对象,获得由IP定位的中心点。
- centerAndZoom方法执行后,地图就可以展示出来了;第一个参数为中心坐标点,第二个参数为地图的缩放级别,目前设置为15;这个方法特别关键,没有该方法地图是不会展示的。
3.添加point的覆盖物marker(红色那个水滴,反的)
function addMarker(point) {
// 创建右键菜单
var updateLocationMarker = function(e, ee, marker) {
YUNM.debug(point);
ajaxToUpdateLoaction(point);// 保存店铺定位地址,随后介绍
};
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
// 拖拽
marker.enableDragging();
marker.addEventListener("dragend", function(e) {
point = e.point;
});
// 右键菜单
var markerMenu = new BMap.ContextMenu();
marker.addContextMenu(markerMenu);
markerMenu.addItem(new BMap.MenuItem('设为店铺地址', updateLocationMarker.bind(marker)));
}解释一下:
- updateLocationMarker为右键菜单事件,具体执行内容在ajaxToUpdateLoaction方法中。之后介绍。
- marker为point的标注,是一个覆盖物;设置拖拽后,可通过拖拽,重新定位店铺地址。
- markerMenu 为右键菜单。
4.添加定位控件
var geolocationControl = new BMap.GeolocationControl();
geolocationControl.addEventListener("locationSuccess", function(e) {
map.clearOverlays();// 移除所有覆盖物
addMarker(e.point);// 重新添加定位后的坐标点
});
geolocationControl.addEventListener("locationError", function(e) {
// 定位失败事件
YUNM.debug(e.message);
});
map.addControl(geolocationControl);
5.城市列表
var size = new BMap.Size(10, 20);
map.addControl(new BMap.CityListControl({
anchor : BMAP_ANCHOR_TOP_LEFT,// 显示在地图的左上角
offset : size,// 偏移
}));这个组件很实用,但需要吐槽的是百度很不厚道,详细可看下图对比。
API提供的城市列表:
百度地图官网的城市列表(又见莆田):
用人家的嘴短,不说了。
6.自定义本地检索框
// 定义一个控件类,本地检索框
function SearchControl() {
// 默认停靠位置和偏移量
this.defaultAnchor = BMAP_ANCHOR_TOP_LEFT;
this.defaultOffset = new BMap.Size(10, 50);
}
// 通过JavaScript的prototype属性继承于BMap.Control
SearchControl.prototype = new BMap.Control();
// 自定义控件必须实现自己的initialize方法,并且将控件的DOM元素返回
// 在本方法中创建个div元素作为控件的容器,并将其添加到地图容器中
SearchControl.prototype.initialize = function(map) {
// 创建一个DOM元素
var map_searchbox = $('<div><div class="input-group input-group-sm" id="map_searchbox" style="width: 225px;">'
+ '<input class="form-control" type="text">' + '<span class="input-group-btn">'
+ ' <button type="button" class="btn btn-info btn-flat"><i class="fa fa-search"></i></button>' + '</span>' + '</div></div>');
map_searchbox.find("button").click(function(e) {
map.clearOverlays(); // 清除地图上所有覆盖物
function myFun() {
var pp = local.getResults().getPoi(0).point; // 获取第一个智能搜索的结果
map.centerAndZoom(pp, 15);
addMarker(pp);
}
var local = new BMap.LocalSearch(map, { // 智能搜索
onSearchComplete : myFun
});
local.search(map_searchbox.find("input").val());// 检索输入的关键字
});
// 添加DOM元素到地图中
map.getContainer().appendChild(map_searchbox.get(0));
// 将DOM元素返回
return map_searchbox.get(0);
};
// 创建控件
var mysearchControl = new SearchControl();
// 添加到地图当中
map.addControl(mysearchControl);注释解释的很清楚了,不再赘述。
检索一下洛阳的王城公园吧!
洛阳牡丹甲天下,对,这个季节,是该来凑个热闹!
王城公园里的牡丹数量不算少。
7.逆地址解析
先来看两幅图:
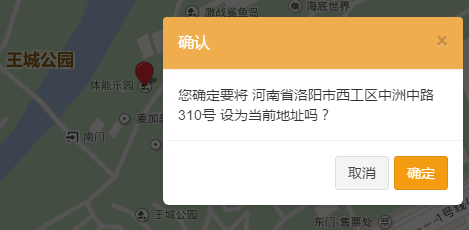
左键选中坐标后,右键在marker上点击可显示“设为店铺地址”的右键菜单,之后左键该菜单,弹出确认对话框。
我们可以看到,“河南省洛阳市西工区中洲中路310号”,这段文字正是对point的逆地址解析。
function ajaxToUpdateLoaction(point) {
var geoc = new BMap.Geocoder();// 逆地址解析
geoc.getLocation(point, function(rs) {
YUNM.debug(rs.address);
$.showConfirm("您确定要将 " + rs.address + " 设为当前地址吗?", function() {});
});
}好了,这篇文章先介绍到这。
之后打算介绍一下百度地图的LBS云检索,请持续关注。
沉默王二 公众号正在招募有共同爱好的写作者和朗读者,欢迎你的加入哦!
微信扫一扫下方二维码即可关注:






























 881
881

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










