jeesite配置指南(官方文档有坑,我把坑填了!)这篇文章里,我主要把jeesite官方给出的帮助文档的坑填了,按照里面的方法可以搭建起来jeesite的站点。系统可以运行以后,就可以进入开发模块了,我们先从数据的增删改查做起。
#一、页面效果
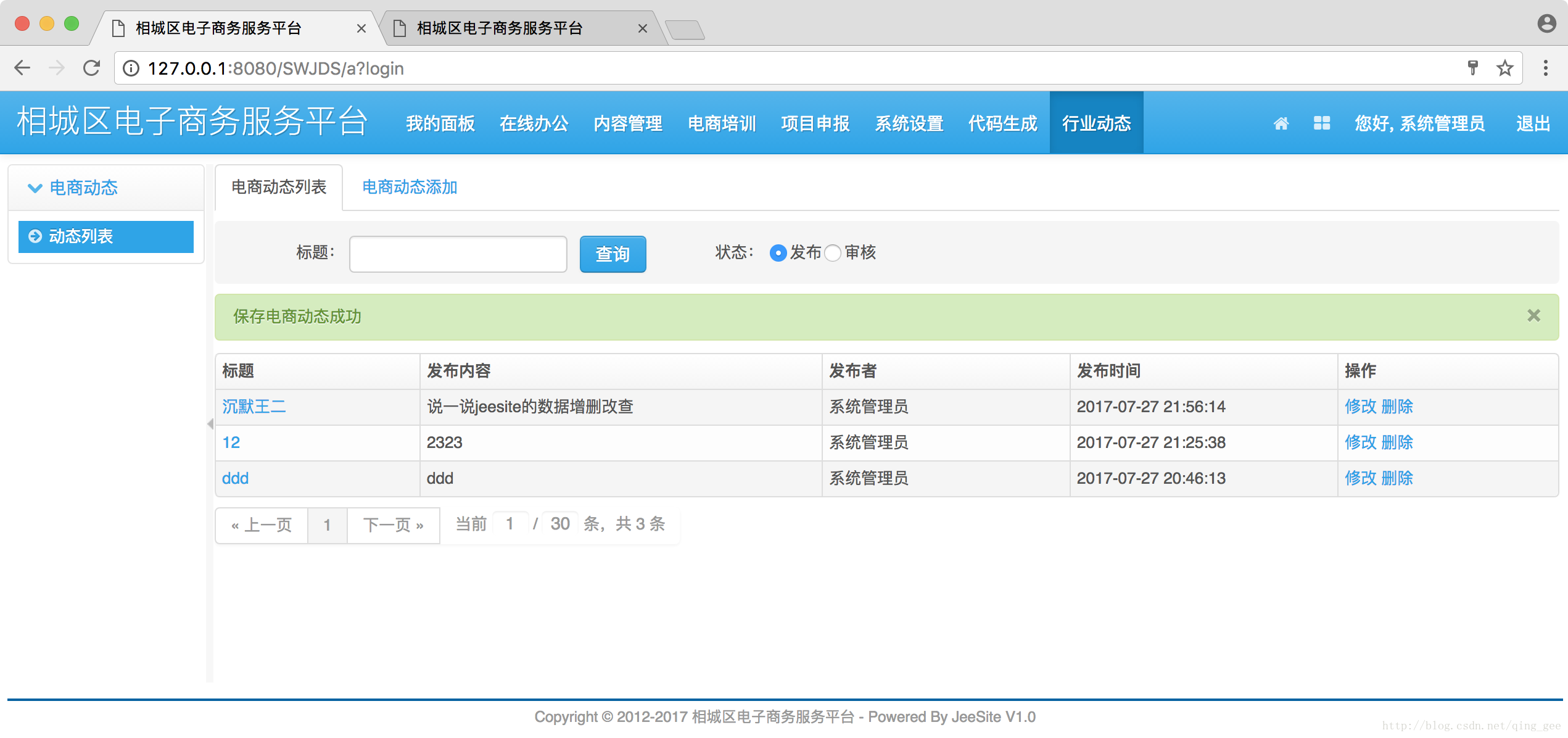
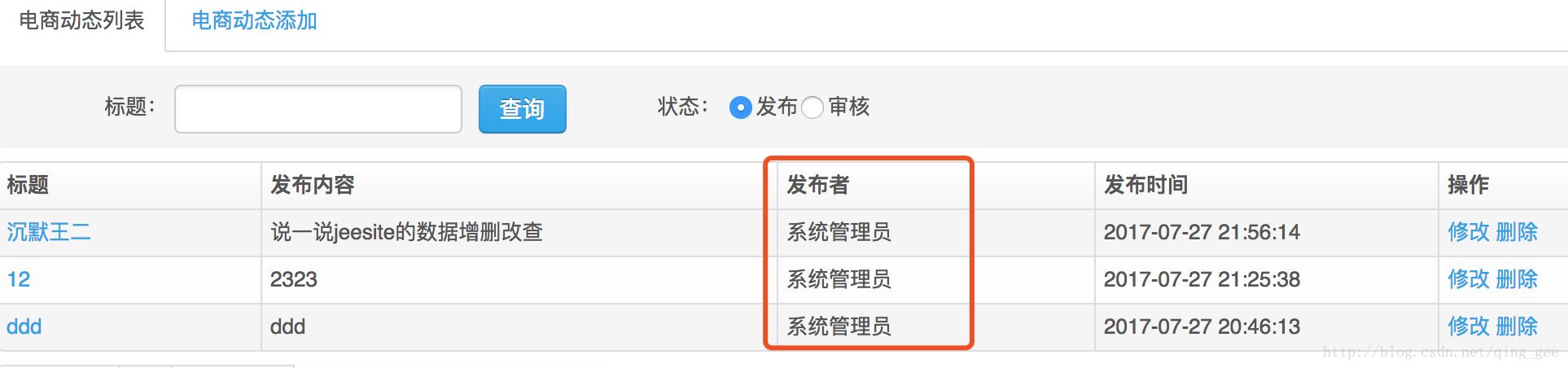
很简单,涉及到的就是数据的增删改查。
#二、如何利用jeesite做呢?
上面我们也看到了,功能很简单,那么怎么利用jeesite做呢?jeesite能给我们提供什么便利呢?
##第一步、建表
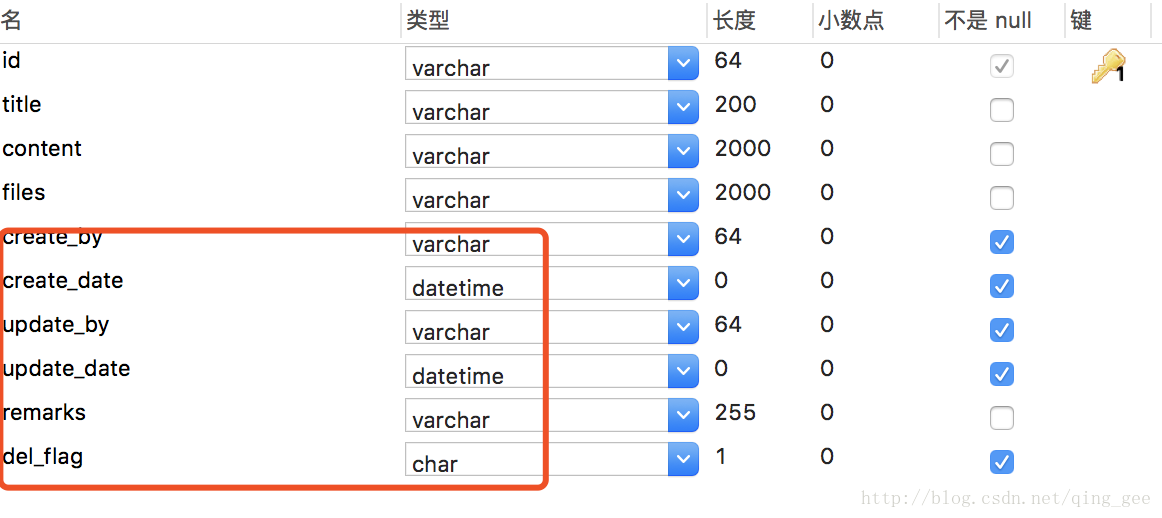
利用jeesite之前,要先建数据表。
至于怎么建表,方法太多了,怎么建都行,但是图中标出的红色部分的字段为必须字段,jeesite要用。
##第二步、利用jeesite生成代码
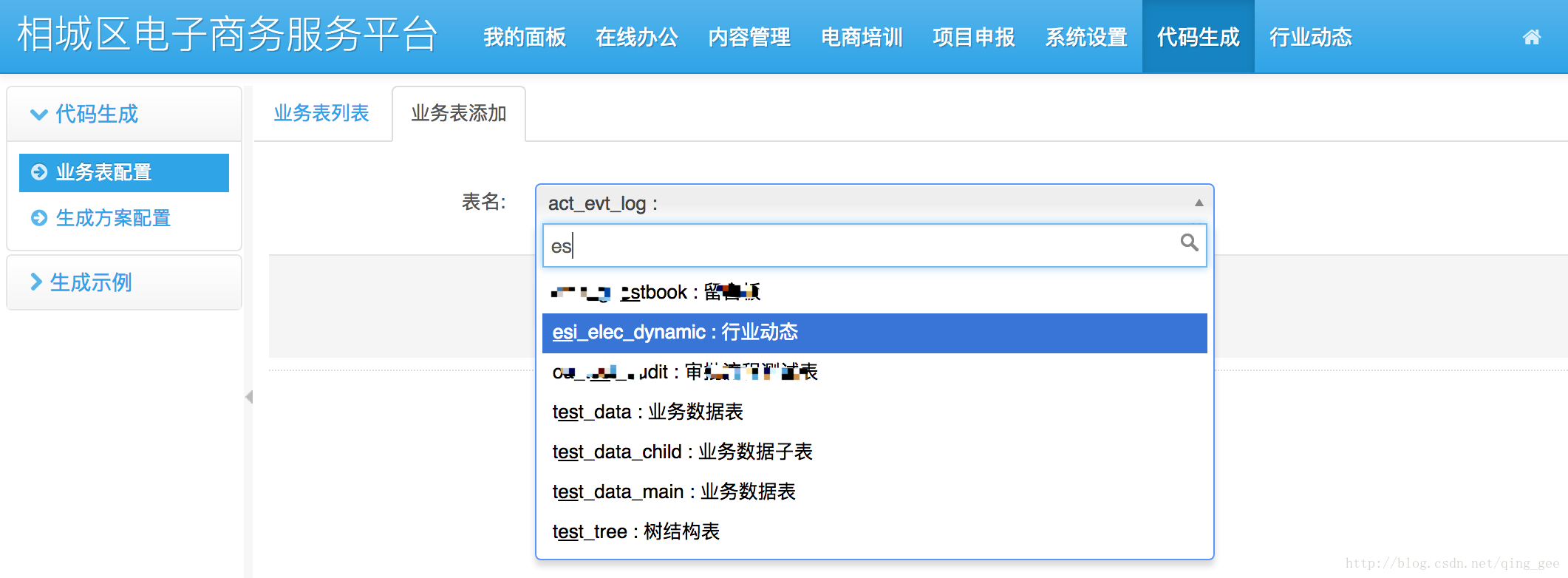
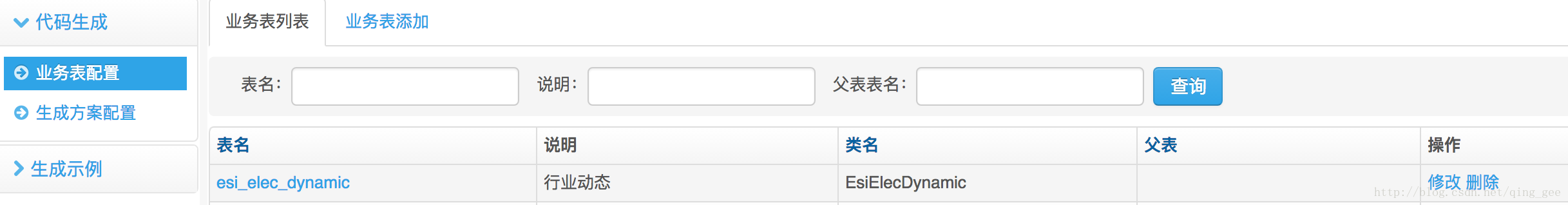
1.点击【代码生成】,点击【业务表配置】,点击【业务表添加】
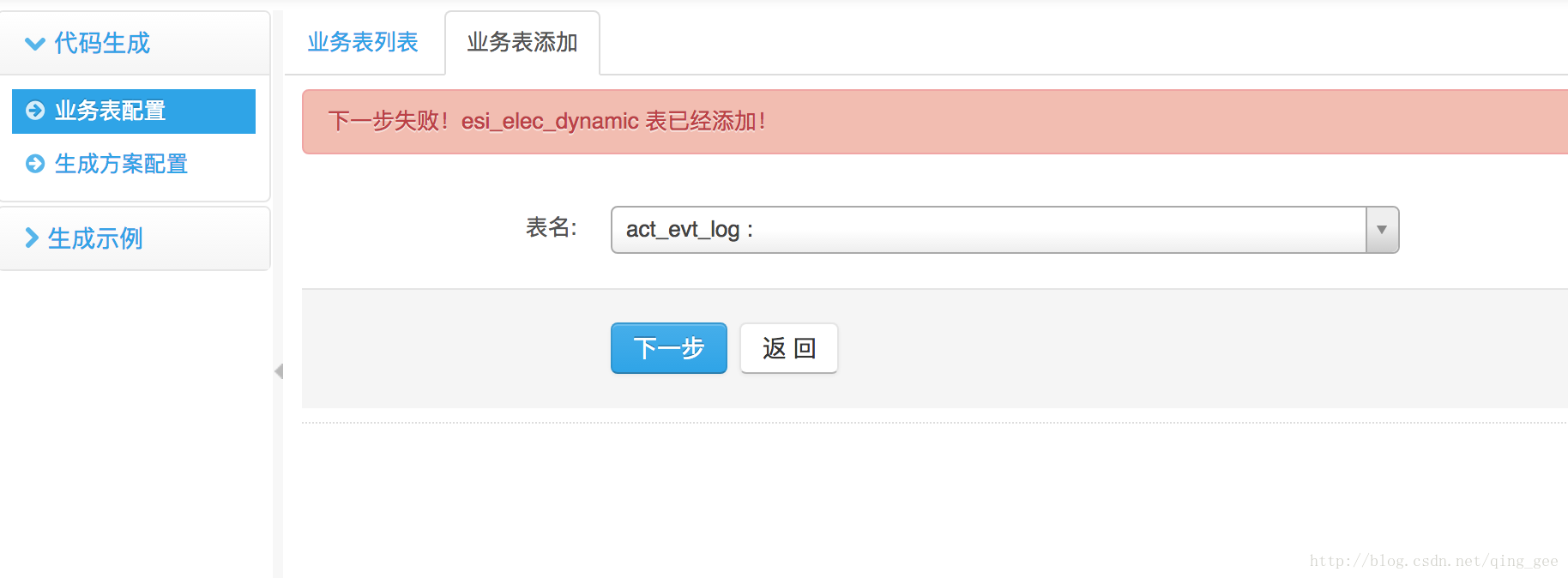
选中第一步中创建的表后,点击【下一步】,这个表已经添加过了,所以失败了。
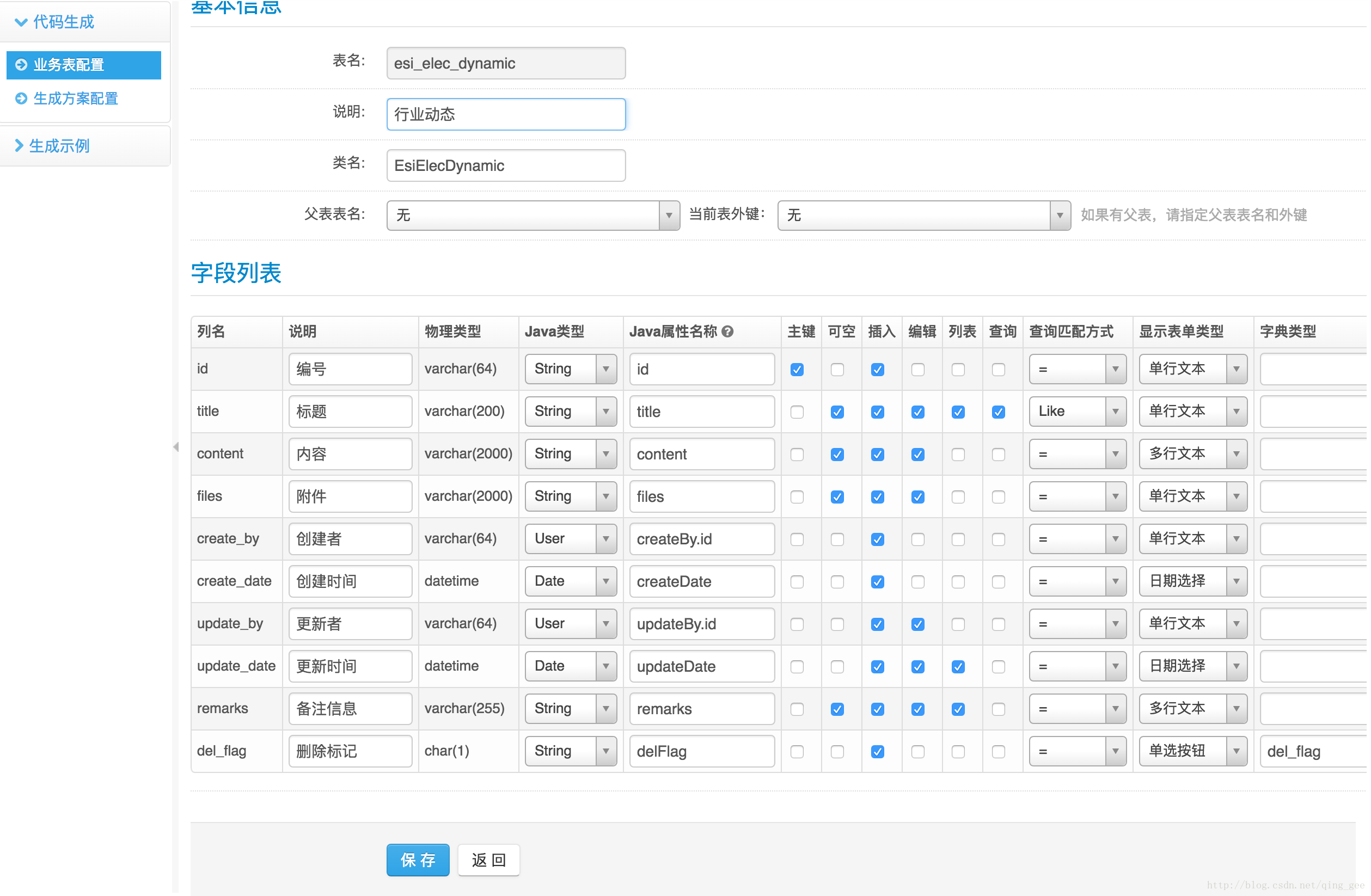
如果成功的话,是这样的界面。
点击【保存】,可以看到如下信息。
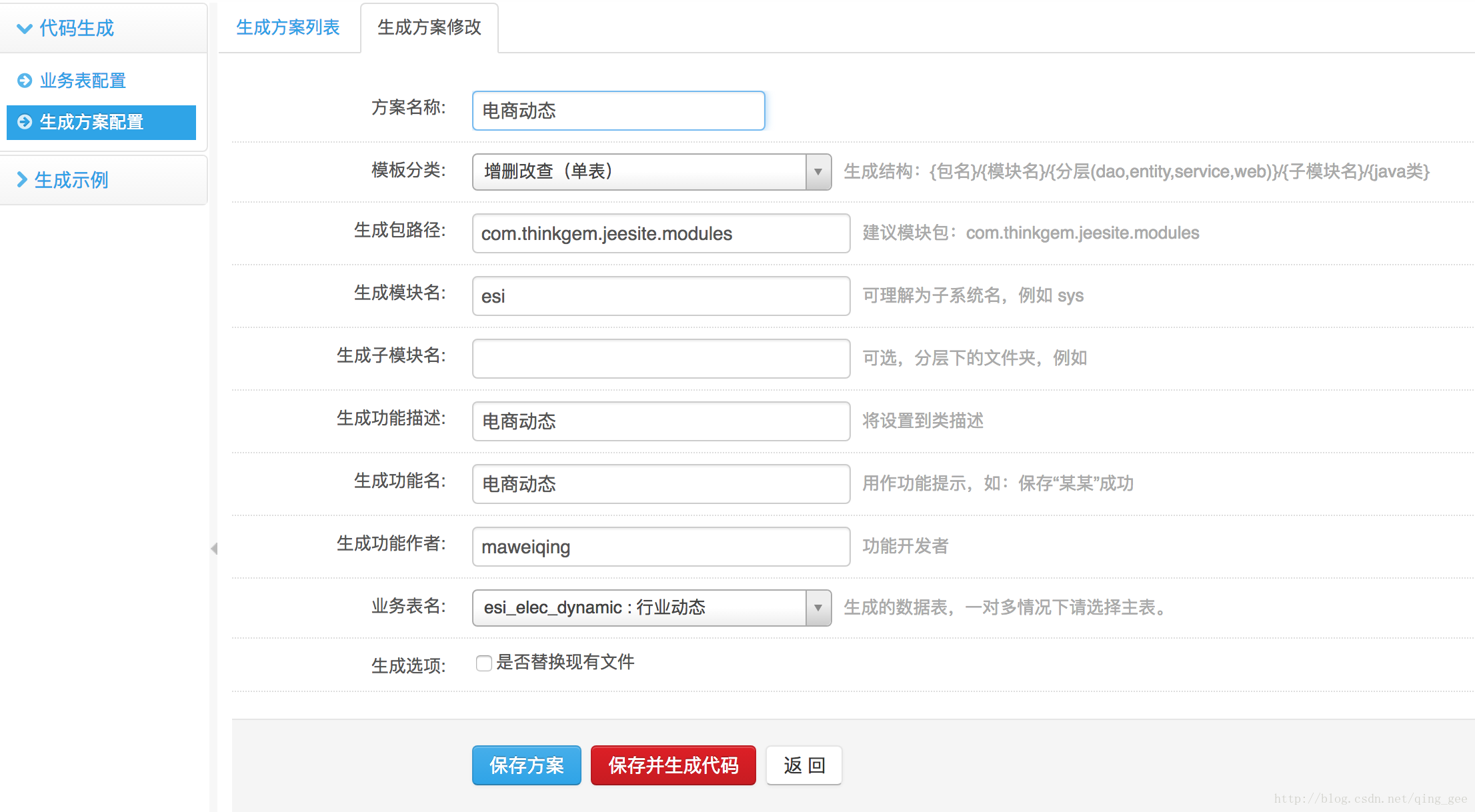
然后,我们点击【生成方案配置】,点击【添加】,填写对应的信息,如下。
注意:
- 模板分类要选择“增删改查(单表)”。
- 生成的模块名为设定好的模块名,如esi为电商资讯模块名(约定俗成好的)
- 选择对应的业务表名,如esi_elec_dynamic表。
- 如果以前已经生成过了,现在要替换,那么就勾选上【是否替换现有文件】的复选框。
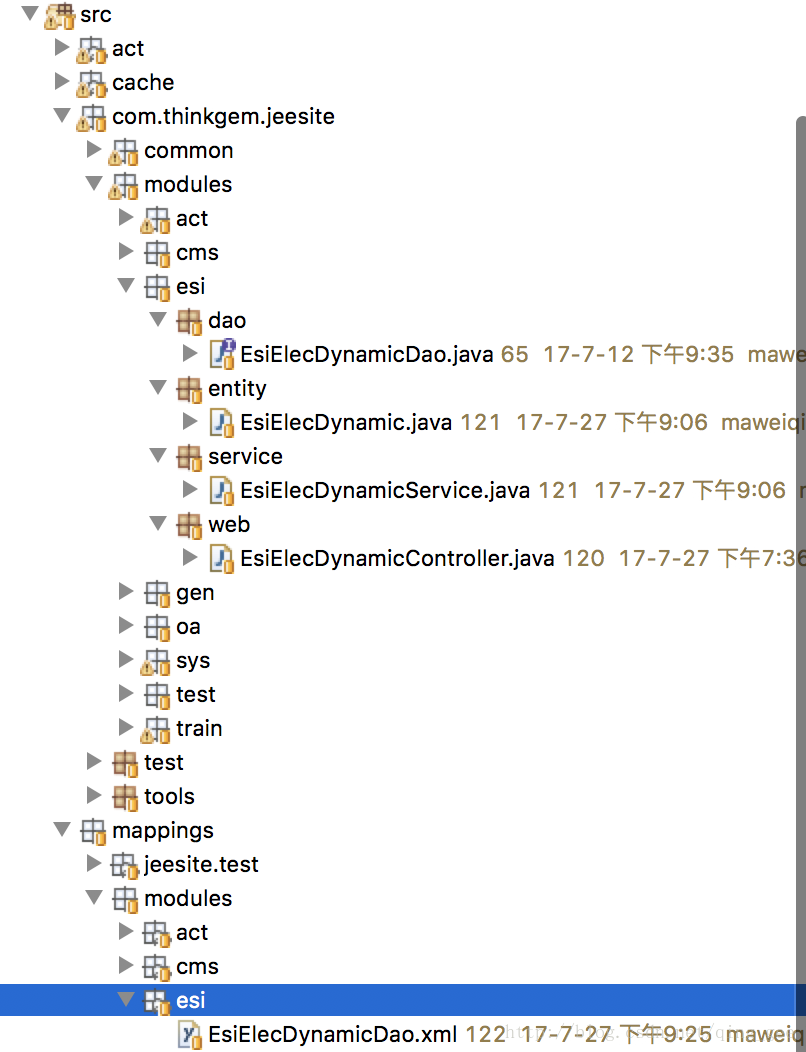
- jeesite在Mac系统下无法生成代码,所以这一步要在Windows下完成。点击【保存并生成代码】生成完后,jeesite会提示生成的路径,包含了webcontent目录下和src目录下的文件夹。
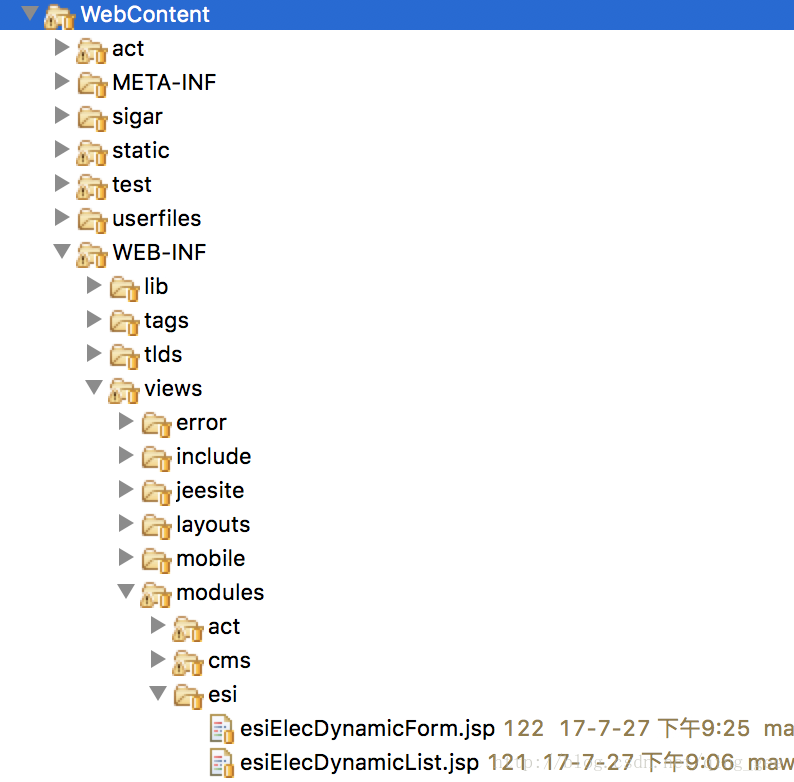
##第二步、复制代码到工作库
关键,根据jeesite提示的路径找到文件夹后,将对应的文件夹放在对的目录下,一定要正确。
##第三步、新建菜单
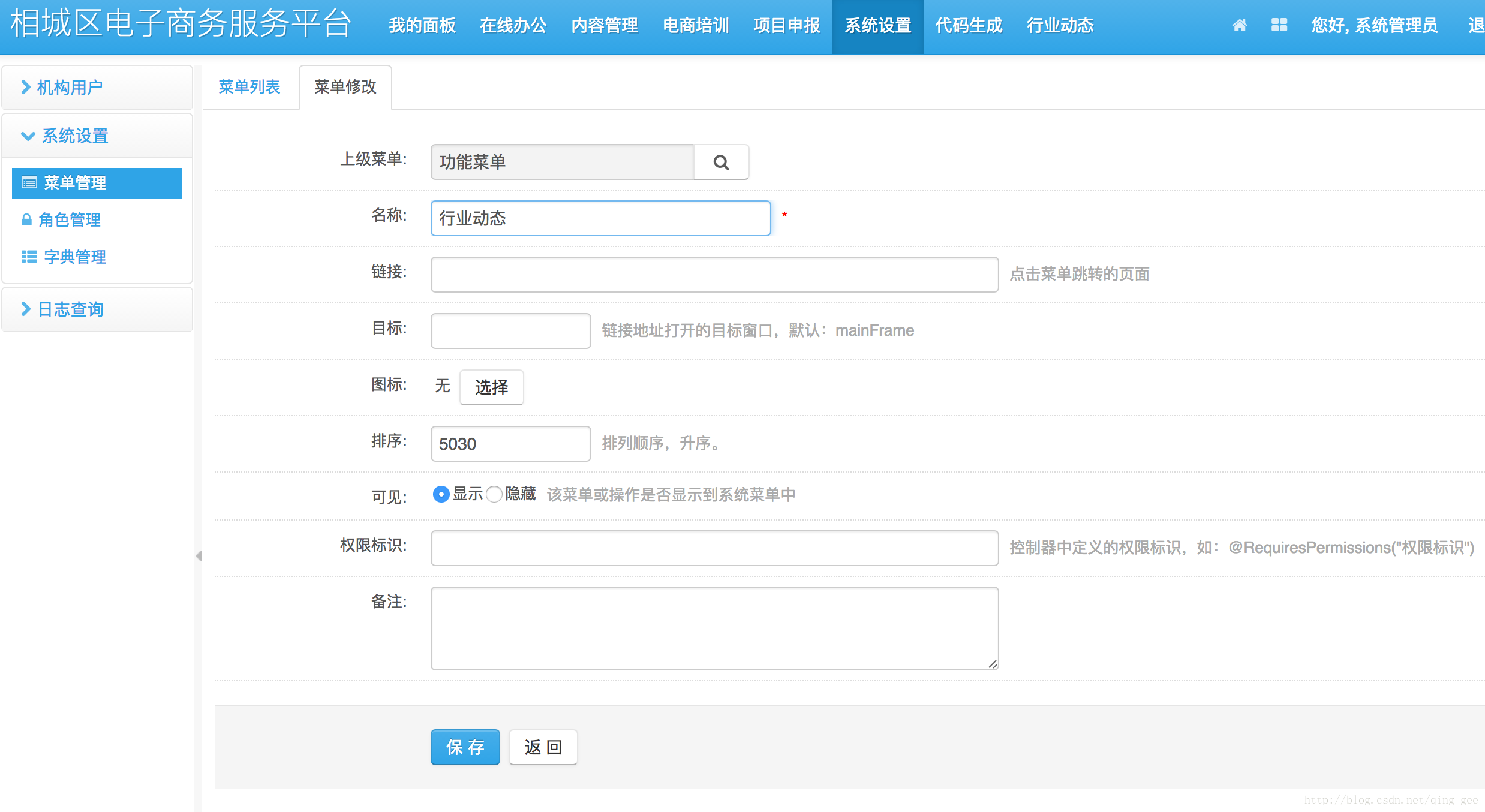
点击【系统设置】-》【菜单管理】-》【菜单添加】。
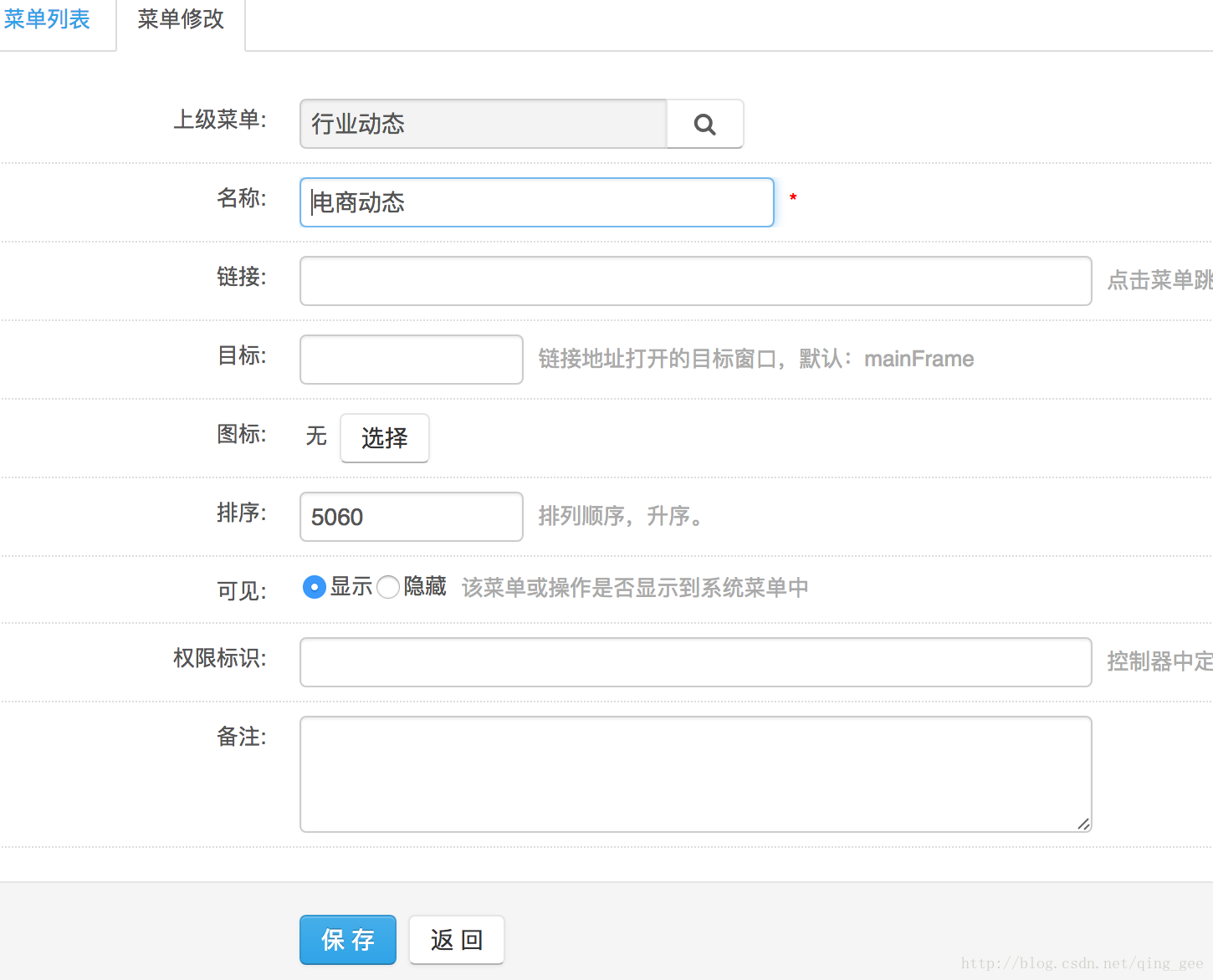
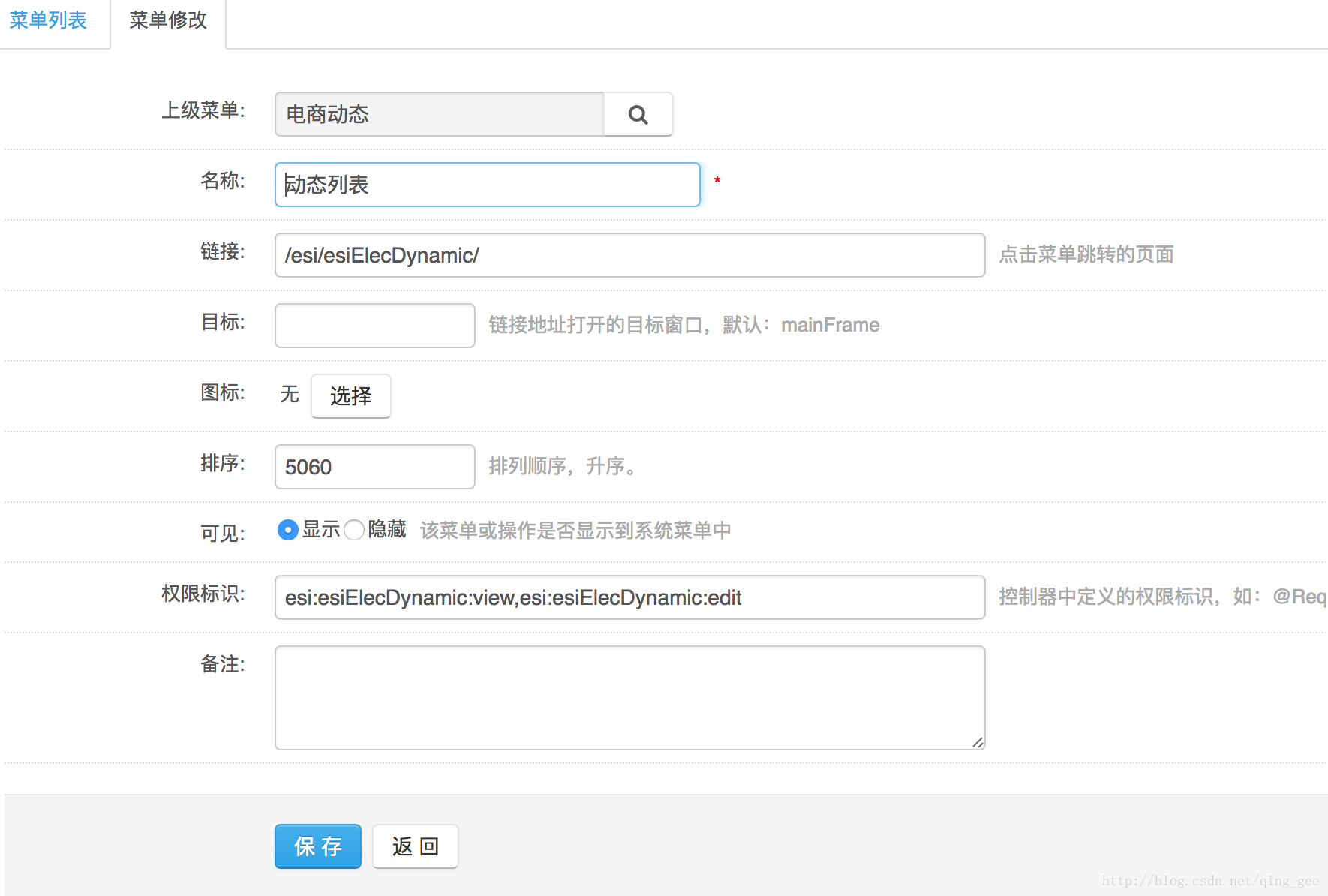
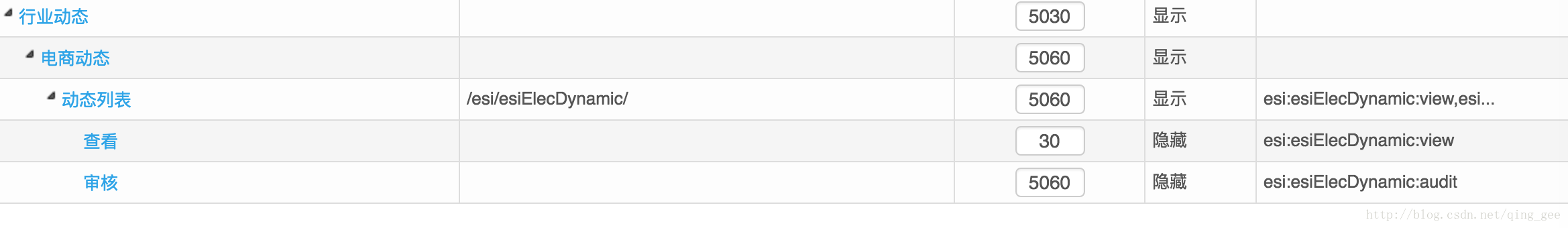
添加完横向导航条的菜单后,继续添加菜单,分别如下图。
链接的文本框怎么填呢?
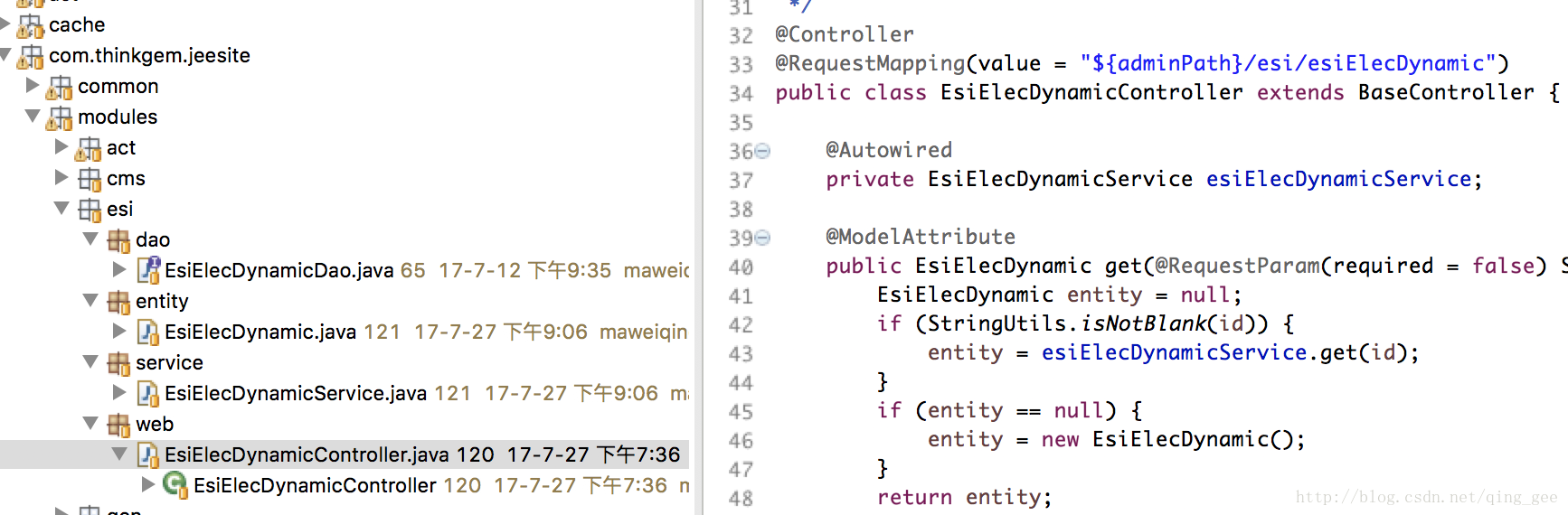
和@RequestMapping相呼应。
权限标识呢?
和该EsiElecDynamicController.java类中的@RequiresPermissions相呼应。
##第四步、新建字典
注意排序和键值。
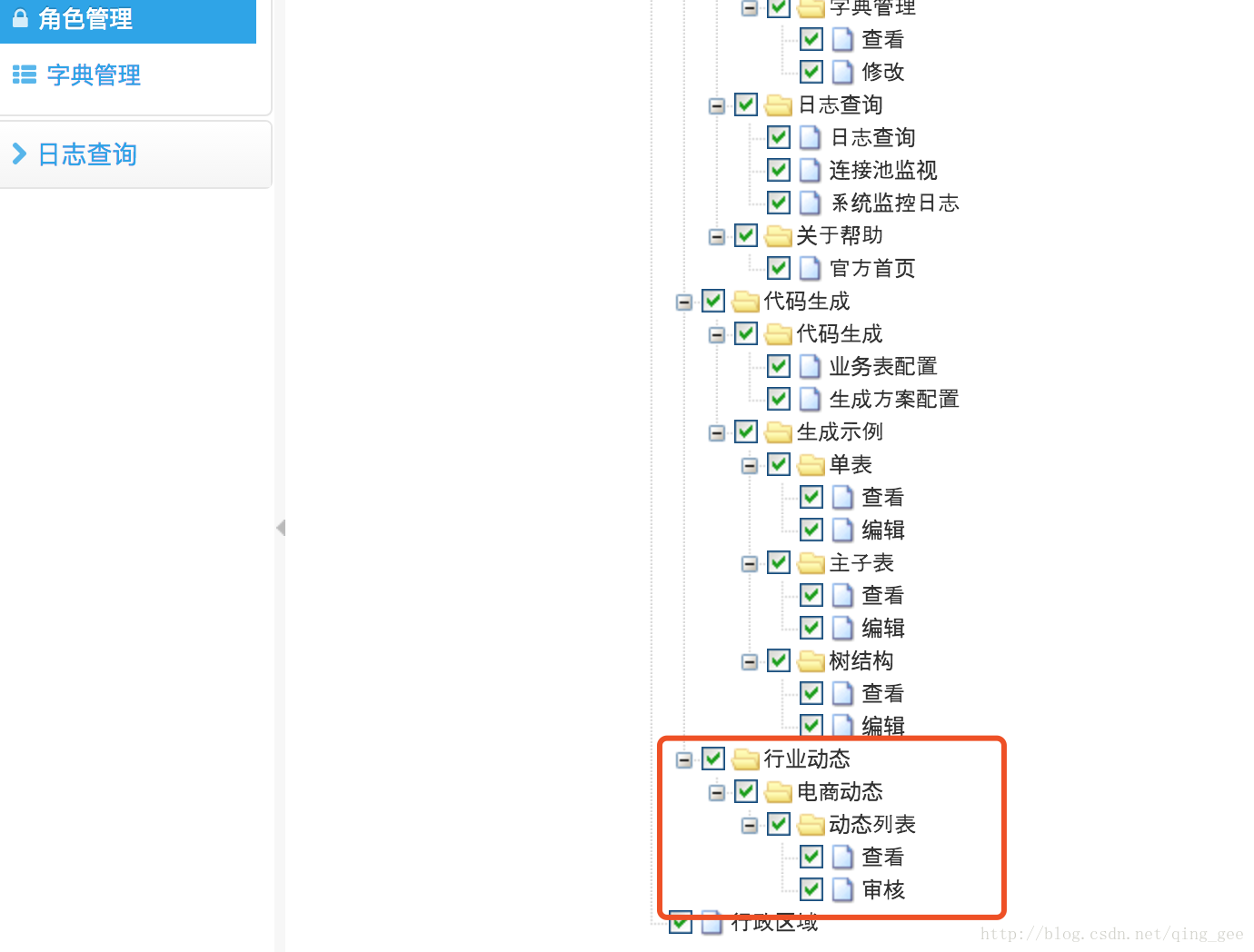
##第五步、分配角色
例子中只是对admin用户添加了行业动态的权限。可自行配置。
##第六步、字典应用
添加动态的时候,可以看到有选项,分别为发布和审核,这个时候就需要应用字典数据了。
esiElecDynamicForm.jsp代码片段
<shiro:hasPermission name="cms:article:audit">
<div class="control-group">
<label class="control-label">发布状态:</label>
<div class="controls">
<form:radiobuttons path="delFlag" items="${fns:getDictList('esi_audit_status')}" itemLabel="label" itemValue="value" htmlEscape="false" class="required"/>
<span class="help-inline"></span>
</div>
</div>
</shiro:hasPermission>
最外层的是权限设置,注意form:radiobuttons path="delFlag" items="${fns:getDictList('esi_audit_status')}"。
- path的值对应的是EsiElecDynamic.java类中的字段。
- items就是从字典中取出的值了。
##第七步、显示发布人
显示发布人,需要关联到几个地方,一定要注意。
第一处,esiElecDynamicList.jsp
<td>${esiElecDynamic.user.name}</td>
第二处,EsiElecDynamic.java
private User user;
public User getUser() {
return user;
}
public void setUser(User user) {
this.user = user;
}
第三处,EsiElecDynamicDao.xml
<sql id="esiElecDynamicColumns">
a.id AS "id",
a.title AS "title",
a.content AS "content",
a.files AS "files",
a.create_by AS "createBy.id",
a.create_date AS "createDate",
a.update_by AS "updateBy.id",
a.update_date AS "updateDate",
a.remarks AS "remarks",
a.del_flag AS "delFlag",
u.name AS "user.name"
</sql>
<sql id="esiElecDynamicJoins">
JOIN sys_user u ON u.id = a.create_by
</sql>
##第八步、设置列宽
esiElecDynamicList.jsp
<th>标题</th>
<th width="30%">发布内容</th>
<th>发布者</th>
<th width="20%">发布时间</th>
<shiro:hasPermission name="esi:esiElecDynamic:edit">
<th>操作</th>
</shiro:hasPermission>
##第九步、增加状态的选择查询
当点击发布、审核单选按钮的时候,我们希望页面能自动查询,怎么做呢?
esiElecDynamicList.jsp
<li><label>状态:</label> <form:radiobuttons οnclick="$('#searchForm').submit();" path="delFlag"
items="${fns:getDictList('esi_audit_status')}" itemLabel="label" itemValue="value" htmlEscape="false" /></li>
- path="delFlag"会关联到数据库中的del_flag字段。
- onclick时提交表单。
好了好了,做到这里的时候其实你发现,增删改查太简单了,但如果没有了解jeesite的话,做起来就费劲了,我就费了老大劲。










































 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










