如题,Bootstrap jqGrid不换行的问题足足让我研究了一个多小时,内心是崩溃的。
我在百度上搜以下内容时:
答案几乎都™没用,无非就是告诉我:
style="word-wrap:break-word;"
艹,什么问题也解决不了。真够气人的,反复试验后,几乎整个人都不好了,被这样一个小问题折磨得快要烦透了。
就在我快要放弃的时候,终于发现了一个重要信息:
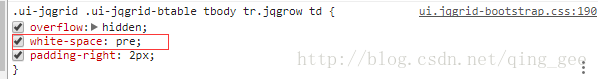
pre,就是它——通常情况下,pre会保持原有的文本式样,这个经验我还是知道的。直觉告诉我,问题一定在于此。
由于white-space: pre;是Bootstrap jqGrid的全局式样,解决办法就是在需要换行的地方重载掉该式样,于是解决办法也很简单:
.jqgrid td .goods-desc .name {
white-space: normal;
}
让white-space的值恢复正常normal。话说,对css不够精通的程序员面对这种情况也够悲催的,我不幸的就成为了其中一员。
问题解决了,有必要在CSDN上总结一下,希望需要的人,能够及时看到。
True love is not the temporary likeness, and I know its the feeling-metting you is hard and it will be a pity if I miss you.
真正的爱情不是一时好感,而是我知道遇到你是千载难逢的际遇,错过你将追悔莫及。

























 6180
6180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










