基于Vue开发基础的应用——二级联动菜单演示
实验目的
制作一个二级菜单,通过二级联动菜单选择类别,当第一个菜单选项改变时,第二个菜单中的选项也会随之改变
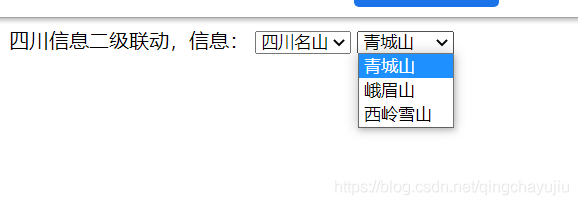
实现效果



实现代码
head部分:
通过src引入vue.js文件
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js"></script>
</head>
body部分:
v-for=“miditem in list” :遍历list中每一个对象
v-bind:value=“miditem.text” :绑定miditem.text的值
v-on:change=“gflist” :监听select,当选项发生改变时,就触发gflist函数
<div id







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 778
778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








