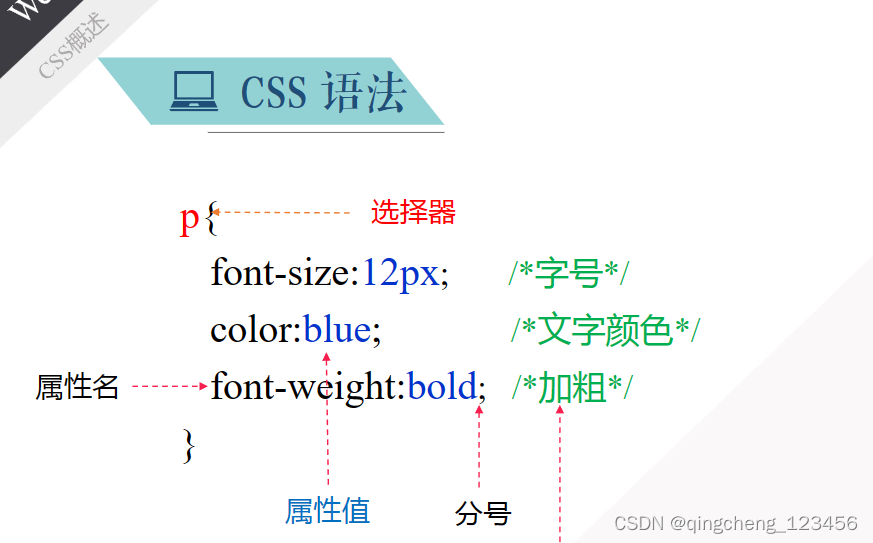
 CSS注释以 /* 开始, 以 */ 结束, 实例如下:
CSS注释以 /* 开始, 以 */ 结束, 实例如下:
添加方法
1.行内添加
在body内添加
属性名:style
<body>
<p style="color:red;front-size:12px"> 啦啦啦</p >
</body>
以键值对 形式存在 多个属性时 中间用分号隔开
2.内嵌样式
先写style 属性
然后在style 内写
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
color: red;
front-size:12px;
}
</style>
</head>
<body>
<p> 啦啦啦</p >
</body>
优先级 行内>内嵌

标签选择器
标签选择器 跟内嵌样式差不多
现在style属性内定义上
然后在引用
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
background-color: #ccc;
text-align:center;
font-size:12px;
}
h1{
font:"黑体";
font-size:20px}
p{color:red;
font-size:16px;}
hr{width:200px}
</style>
</head>
<body>
<h1>标题</h1>
<hr>
<p>正文的段落</p >
版权所有
</body>
类别选择器
类别选择器 前面有个. 并且用到class属性 可以多次引用
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
font-size:12px;
}
.one{
font-size:18px;
}
.two{
font-size:24px;
}
</style>
</head>
<body>
<p class="one">类别1</p >
<p class="one">类别1</p >
<p class="two">类别2</p >
<p class="two">类别2</p >
<p >普通段落的文字</p >
</body>
按住alt +鼠标左键 可以一同填写
id选择器
前面用#
属性是id
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#one{font-size:12px;}
#two{font-size:14px;}
</style>
</head>
<body>
<p id="one"> 文字1</p >
<p id="two"> 文字2</p >
</body>
与类别标签不同的是 id 标签不能重复使用
集体声明:
所谓集体声明
就是把属性值相同的 写在一起
并且 style有个属性 style type="text/css“
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
h1,p{
text-align: center;}
</style>
</head>
<body>
<h1>欢迎访问网坛</h1>
<p>欢迎访问网坛</p >
</body>
全局声明
全局声明 指统一修改样式
前面用个*
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
text-align: center;}
</style>
</head>
<body>
<h1>欢迎访问网坛</h1>
<p>欢迎访问网坛</p >
<h2>欢迎访问网坛</h2>
</body>
嵌套声明
用p 和span组成
一行话内有不同的样式
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
p span{
color:red;}
</style>
</head>
<body>
<p><span> 天使投资</span> 是投资的一部分</p >
</body>

css文本样式
颜色
,颜色值通常以以下方式定义:
十六进制 - 如:"#ff0000"
RGB
文本
<style>
h1{letter-spacing:2px; /*设置字符间距为2像素/*}
h2{letter-spacing:-5px; /*设置字符间距为-2像素*/}
p{font-size:14px;
line-height:2em; /* 设置行高*/}
</style>
</head>
<body>
<h1>标题内容</h1>
<h2>文本段落主要内容</h2>
<p>这是web前端开发课程</p >
</body>
</html>
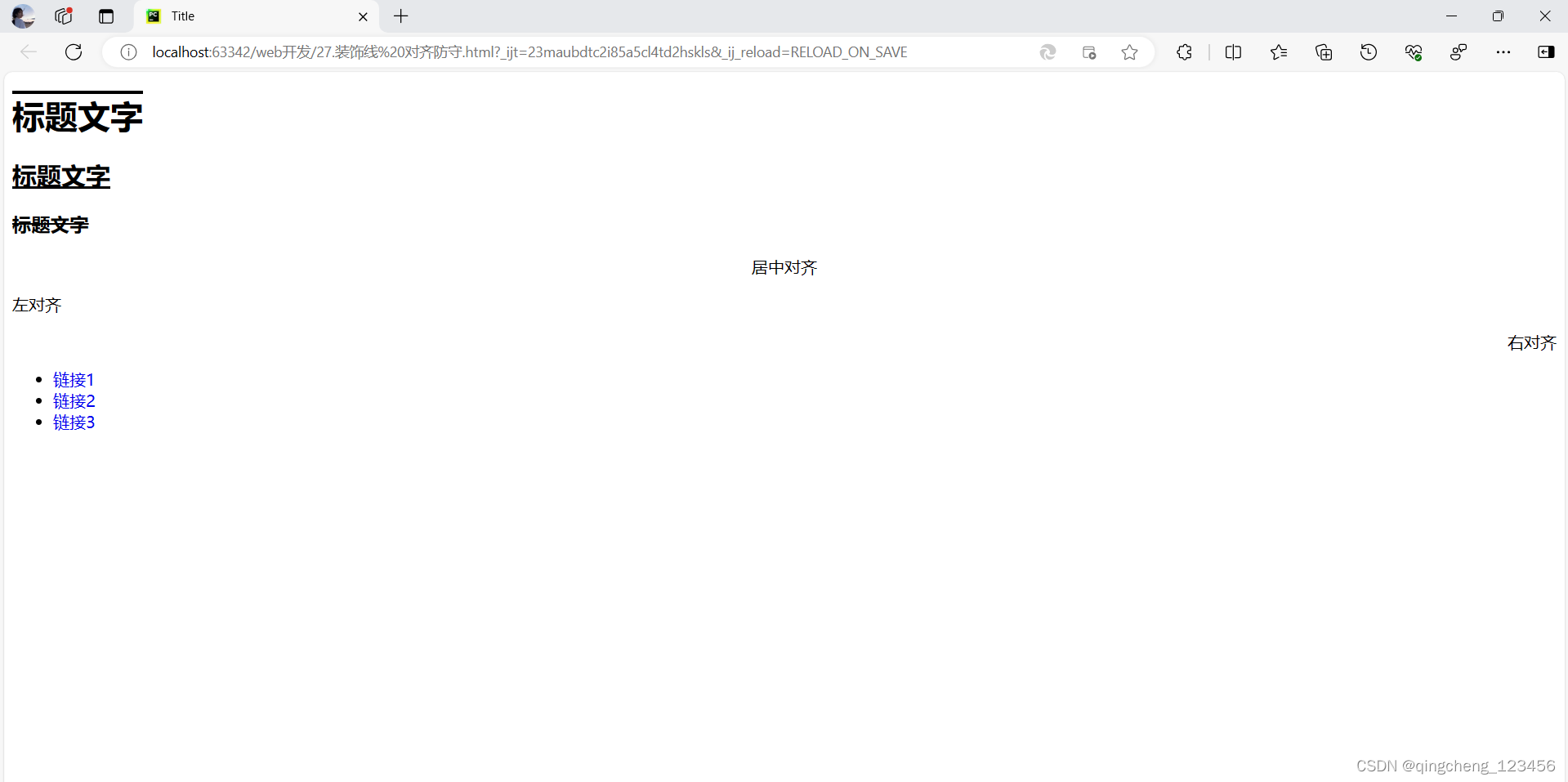
装饰线 对齐方式
<style>
h1{text-decoration: overline; /* 上方*/}
h2{text-decoration: underline; /* 下划线*/}
a{text-decoration: none; /* 去除下划线*/}
h3{text-decoration: line-through; /* 删除线*/}
.one{text-align:center; /*居中*/}
.two{text-align:left; /*居左*/}
.three{text-align:right; /*居右*/}
</style>
</head>
<body>
<h1>标题文字</h1>
<h2>标题文字</h2>
<h3>标题文字</h3>
<p class="one"> 居中对齐</p >
<p class="two">左对齐</p >
<p class="three">右对齐</p >
<ul>
<li><a href=" ">链接1</a ></li>
<li><a href="#">链接2</a ></li>
<li><a href="#">链接3</a ></li>
</ul>
</body>
</html>

字体


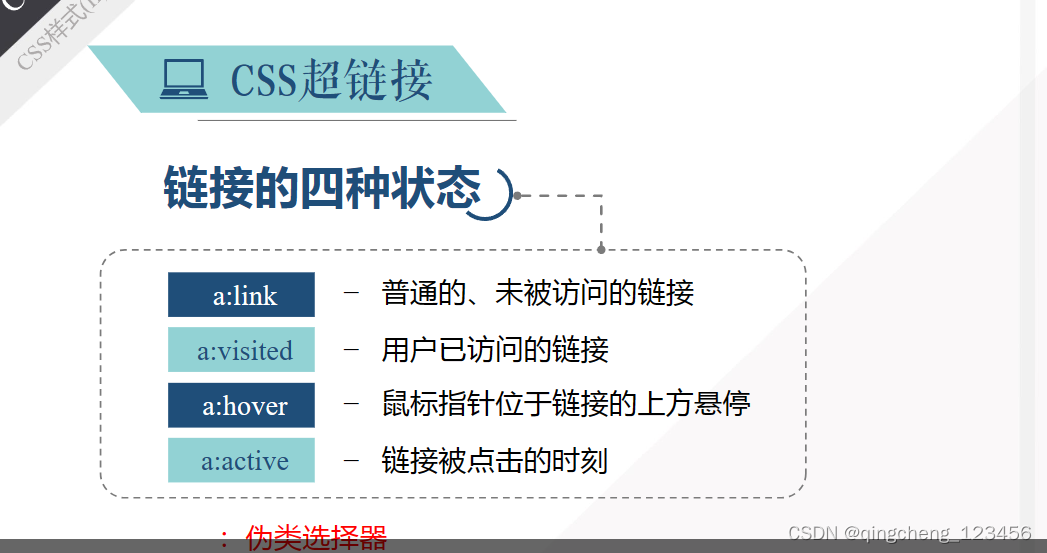
链接的四种状态
链接的四种状态
<style>
a:link{text-decoration: none;color: #333333
/*未访问*/}
a:visited{text-decoration:none;
color:#930;/*已访问*/}
a:honver{text-decortation:underline;
color:#ff0000;/*鼠标悬停*/}
a:active{text-decoration:none;
color:#03c;/*鼠标点击*/}
</style>
</head>
<body>
<a href="#">我有不同的状态</a >
</body>
</html>
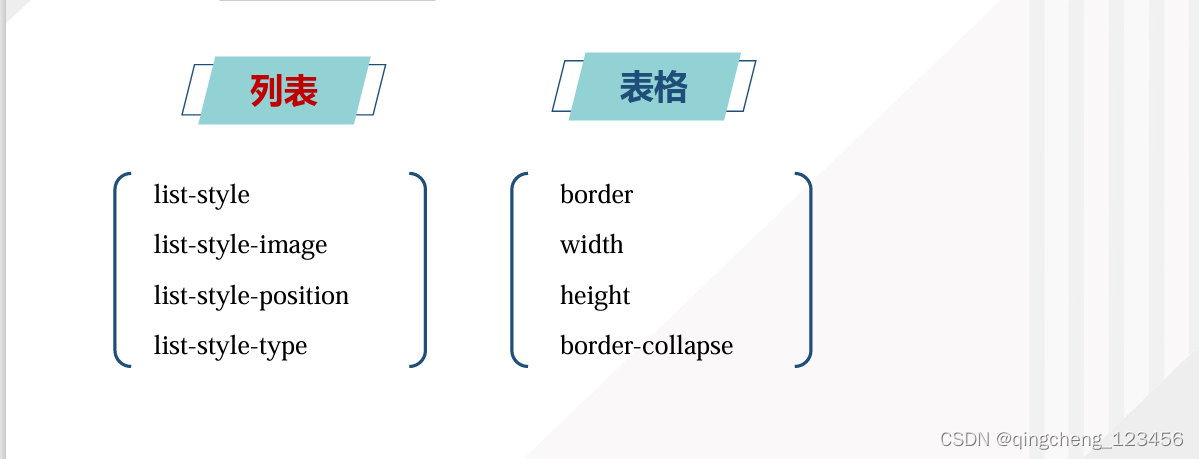
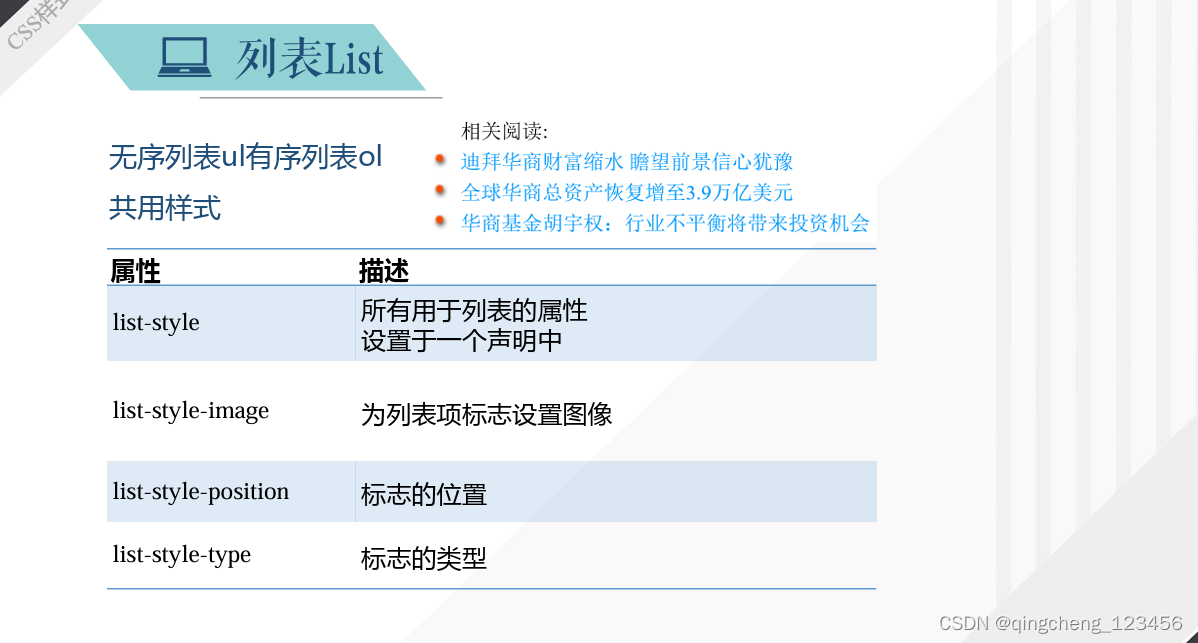
列表和表格


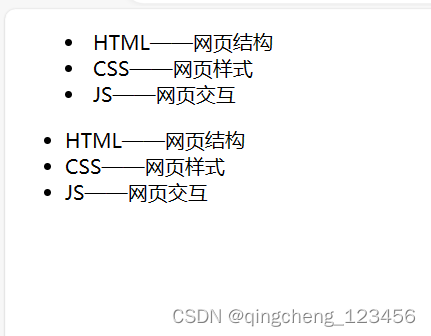
<style type="text/css">
.inside {
list-style-position: inside
}
.outside {
list-style-position: outside
}
</style>
</head>
<body>
<ul class="inside">
<li>HTML——网页结构</li>
<li>CSS——网页样式</li>
<li>JS——网页交互</li>
</ul>
<ul class="outside">
<li>HTML——网页结构</li>
<li>CSS——网页样式</li>
<li>JS——网页交互</li>
</ul>
</body>


积偶选择器





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








