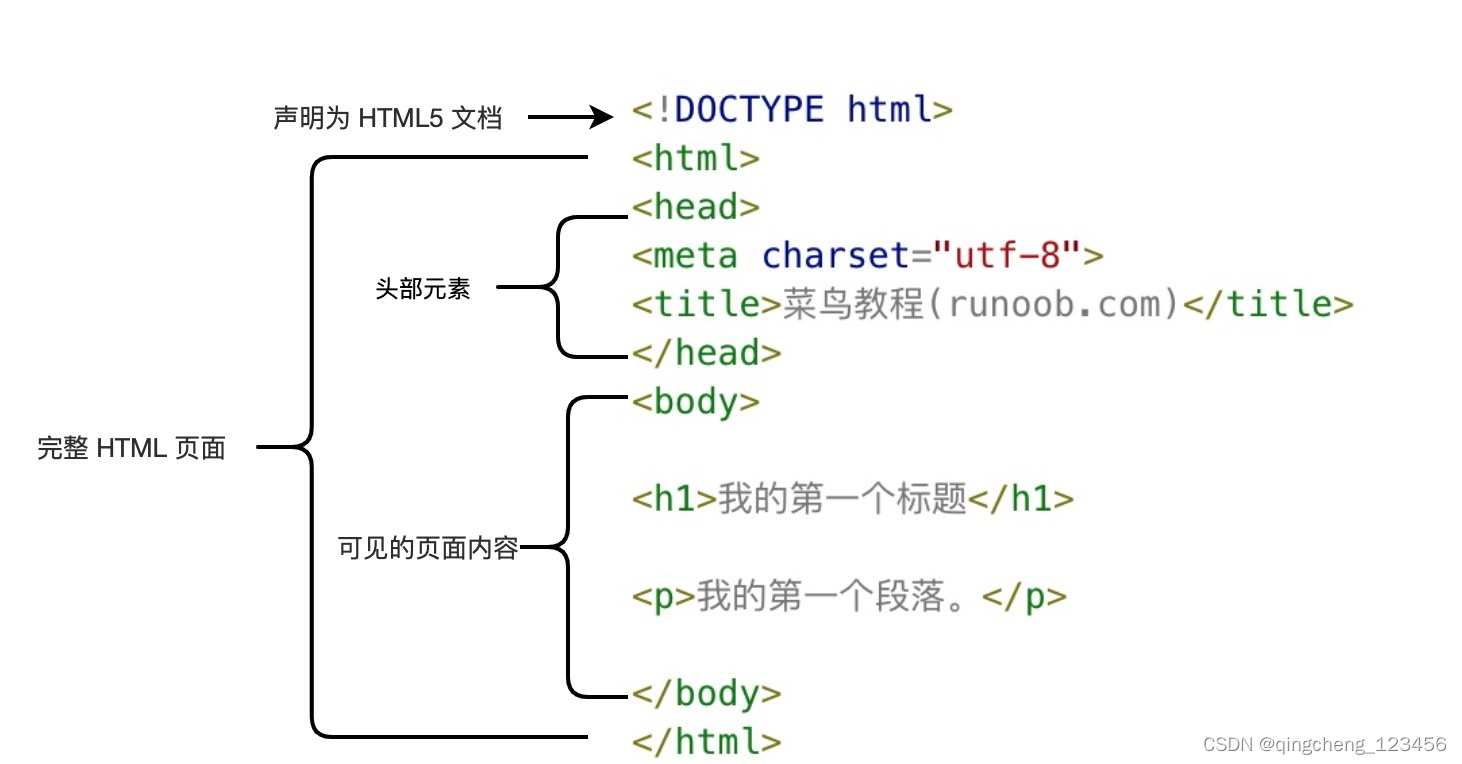
1.html文件结构

<title> 元素描述了文档的标题
<body> 元素包含了可见的页面内容
2.html 标签
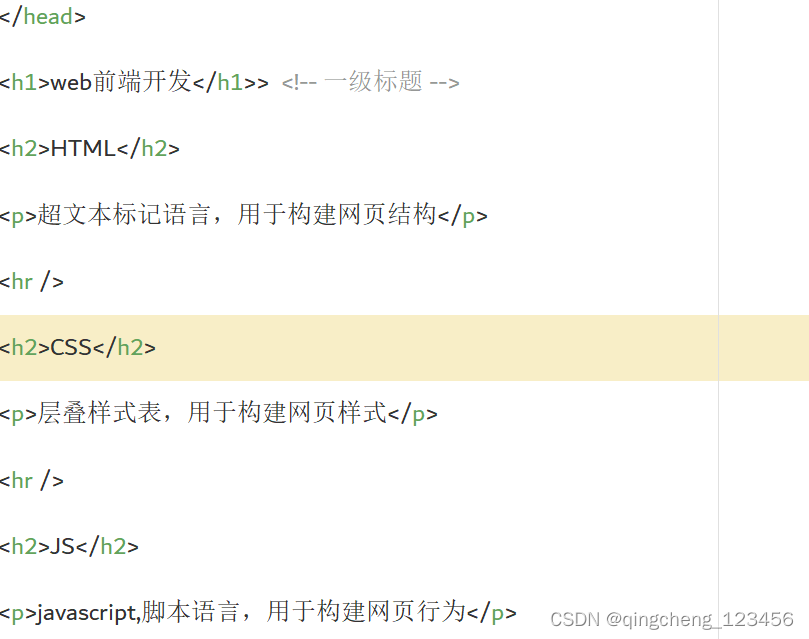
h1-h6 这是标题标签 双标签
并且 <h1> </h1> 标签最大
<h6> </h6> 标签最小
段落标签
<p> </p > 也是双标签
下划线
<hr /> 单标签
换行
<br /> 单标签
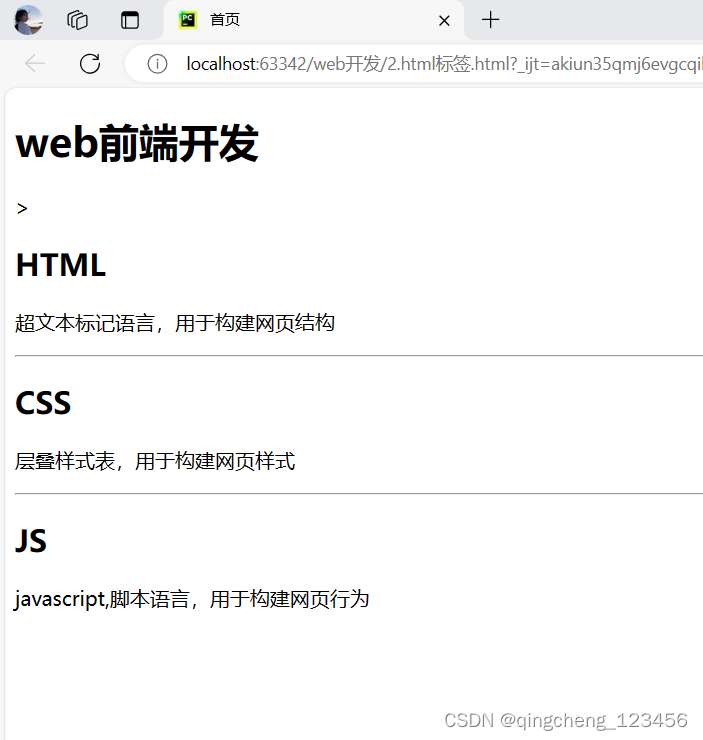
下面是演示成果

超链接 a标签 双标签
链接的地址在 href 属性中指定:
后面要加 https://
图片标签 img 单表签
后面要加 src 属性
后面跟上照片的路径 包括绝对路径 或者相对路径
绝对路径:指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
相对路径有哪三种情况:• 同级目录:直接写:目标文件名字!• 下级目录:直接写:文件夹名/目标文件名字!• 上级目录:直接下:../目标文件名字!
演示成果

div区域 常结合CSS设置属性
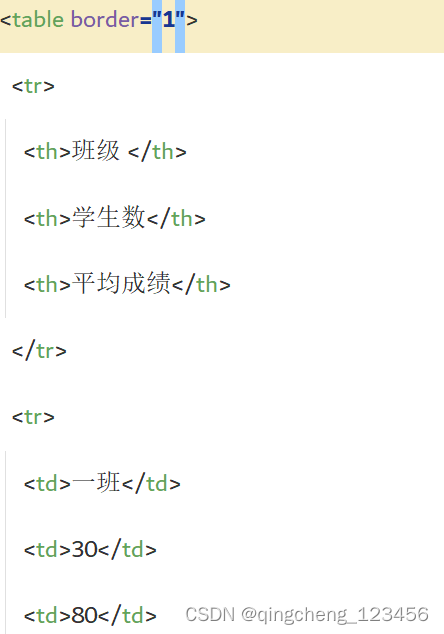
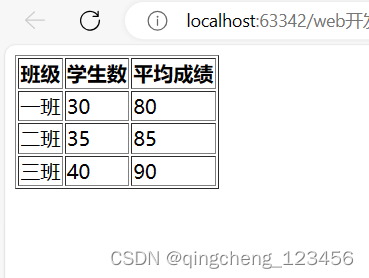
表格 table
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义),表格可以包含标题行(<th>)用于定义列的标题。

无序列表
无序列表使用 <ul> 标签 和<li> </li>标签

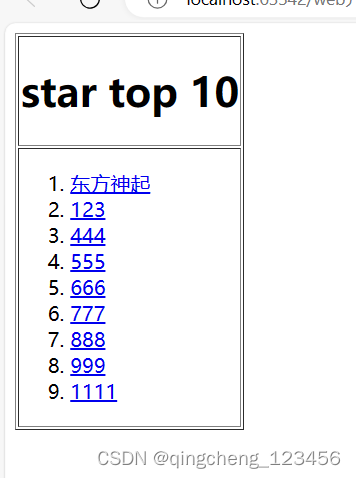
有序列表
序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
列表项使用数字来标记。

表单
<form> 元素用于创建表单,action 属性定义了表单数据提交的目标 URL,method 属性定义了提交数据的 HTTP 方法(这里使用的是 "post")。
<label> 元素用于为表单元素添加标签,提高可访问性。
<input> 元素是最常用的表单元素之一,它可以创建文本输入框、密码框、单选按钮、复选框等。type 属性定义了输入框的类型,id 属性用于关联 <label> 元素,name 属性用于标识表单字段。
<select> 元素用于创建下拉列表,而 <option> 元素用于定义下拉列表中的选项。
<form action="">
账户: <input type="text" name="userName">
<br>
密码: <input type="password" name="password">
<!-- textarea 标签定义一个文本区域 password 定义密码框-->这里 当type 是text类型时 是文本框
当 type 是password 类型是 是密码框
<input type="submit" value="提交">
<input type="reset" value="重置"><input type="submit" value="提交">
当type 是submit时是 提交按钮
<input type="reset" value="重置">
当type 是reset时是 重置按钮
<form action="">
性别:
男 <input type="radio" value="boy" name="sex" checked>
<!-- checked 默认选中 -->
女 <input type="radio" value="gril" name="sex">
<br>
爱好:
<input type="checkbox" value="1" name="music" checked> 音乐
<input type="checkbox" value="2" name="sport">体育
<input type="checkbox" value="3" name="reading"> 阅读
</form>单选框 radio
checked 默认值
复选框 checkbox
下拉列表 select option
<select name="" id="">
<option value="">选项1</option>
<option selected>选项2</option>
<!--selected属性表示默认选中该选项-->selected 默认选项
文本域 textarea




















 8278
8278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








