小程序设置回首页,小程序自定导航栏
自定义组件navbar
navbar.wxml
<!--components/navbar/navbar.wxml-->
<view class="navbar" style="height:{{navHeight+5}}px;">
<!-- 左上角 返回按钮 和 home按钮 wx:if="{{showNav}}" 是控制左上角按钮的显示隐藏 -->
<view class="navbar_left"
style="top:{{navTop}}px;height:{{jnheight-1}}px;width:{{jnwidth-3}}px"
wx:if="{{showNav}}">
<!-- 控制返回按钮的显示 -->
<view bindtap="navBack">
<image src="../../images/back.png" mode="widthFix" style="width:40%"></image>
</view>
<!-- home按钮 wx:if="{{showHome}}" 是控制左上角 home按钮的显示隐藏-->
<view class="nav_line" bindtap="navHome" wx:if="{{showHome}}">
<image src="../../images/home.png" mode="widthFix" style="width:50%"></image>
</view>
</view>
<!-- 中间标题 -->
<view class="navbar_title" style="top:{{navTop}}px;">{{pageName}}</view>
</view>
navbar.js
const App = getApp();
Component({
// 组件的属性列表
properties: {
pageName: String, //中间的title
showNav: { //判断是否显示左上角的按钮
type: Boolean,
value: true
},
showHome: { //判断是否显示左上角的home按钮
type: Boolean,
value: true
}
},
lifetimes: {
// 生命周期函数,可以为函数
attached: function() {
this.setData({
navHeight: App.globalData.systemInfo.navHeight, //导航栏高度
navTop: App.globalData.systemInfo.navTop, //胶囊按钮与顶部的距离
jnheight: App.globalData.systemInfo.jnheight, //胶囊高度
jnwidth: App.globalData.systemInfo.jnwidth //胶囊宽度
})
}
},
// 组件的方法列表
methods: {
//回退
navBack: function() {
wx.navigateBack()
},
//回主页
navHome: function() {
wx.switchTab({
url: '/pages/home/home'
})
},
}
})
navbar.wxss
/* components/navbar/navbar.wxss */
.navbar {
width: 100%;
overflow: hidden;
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 10;
flex-shrink: 0;
background: #fff;
}
.navbar_left {
display: -webkit-flex;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
position: absolute;
left: 10px;
z-index: 11;
line-height: 1;
border: 1rpx solid #f0f0f0;
border-radius: 40rpx;
overflow: hidden;
background: rgba(255, 255, 255, 0.6);
}
.navbar_left view {
width: 50%;
display: flex;
align-items: center;
justify-content: center;
}
.nav_line {
border-left: 1rpx solid #f0f0f0;
}
.navbar_title {
width: 100%;
box-sizing: border-box;
padding-left: 115px;
padding-right: 115px;
height: 32px;
line-height: 32px;
text-align: center;
position: absolute;
left: 0;
z-index: 10;
color: #333;
font-size: 16px;
font-weight: bold;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
app.js
getSystemInfo() {
let menuButtonObject = wx.getMenuButtonBoundingClientRect();
//获取系统信息
wx.getSystemInfo({
success: res => {
//状态栏的高度
let statusBarHeight = res.statusBarHeight,
//胶囊按钮与顶部的距离
navTop = menuButtonObject.top,
navHeight = statusBarHeight + menuButtonObject.height + (menuButtonObject.top - statusBarHeight) * 2;
this.globalData.systemInfo = {
navHeight: navHeight, //导航栏高度
navTop: navTop, //胶囊按钮与顶部的距离
jnheight: menuButtonObject.height, //胶囊的高度
jnwidth: menuButtonObject.width //胶囊的宽度
}
},
fail(err) {
console.log(err);
}
});
},
onLaunch: function () {
this.getSystemInfo()
},
globalData: {
systemInfo: {}
}
页面引入
page.json
{
"navigationStyle":"custom",
"usingComponents": {
"navbar":"/components/navbar/navbar"
}
}
page.js
Page({
data: {
pageName: 'test',
showNav: true,
showHome: true
},
}
page.wxml
<navbar page-name="{{pageName}}" show-nav="{{showNav}}" show-home="{{showHome}}"></navbar>
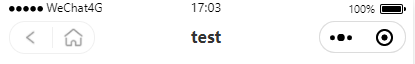
效果























 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








