一,说明(1)单点登录扫盲:http://baike.baidu.com/view/993620.htm
(2)单点登录的JAVA技术实现方案:一般有JBoss SSO、Oracle OpenSSO及经典的 Yale CAS
(3)本HelloWorld例子环境:Tomcat7.0.39,JDK1.7.0,CAS Server:3.5.2,CAS Client:3.1.10
二,具体步骤
(1)cmd 进入%CATALINA_HOME%\bin目录执行命令:keytool -genkey -alias mykey -keyalg RSA -keystore server.keystore
(注意:最好在%JAVA_HOME%bin目录下执行命令,我的是java的path路径配好了,做实验的时候没在意,直接在tomcat的bin路径下进
行的,下面都是在%CATALINA_HOME%\bin下面进行的,如果是在%JAVA_HOME%/bin目录下进行的那么最后生成的server.keystore文件也在此目录下)
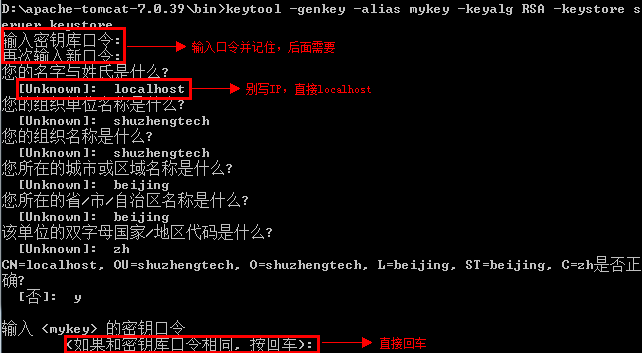
(2)输入命令后根据提示输入具体类容如下图,注意红色标记
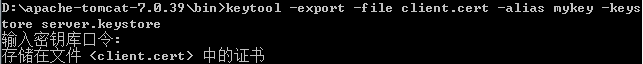
(3)%CATALINA_HOME%\bin执行命令:keytool -export -file client.cert -alias mykey -keystore server.keystore
(4)执行命令后:填写在步骤(2)自己输入的密钥口令回车,如图:
(5)%CATALINA_HOME%\bin执行命令:keytool -import -trustcacerts -file client.cert -keypass changeit -keystore "%JAVA_HOME%/jre/lib/security/cacerts" -alias mykey1
注意:执行这个命令之前需要到%JAVA_HOME%/jre/lib/securit文件夹下面把cacerts文件delete,否则会出现异常。
(6)执行命令如图:
(7)在%CATALINA_HOME%下面新建文件夹keystore,然后将%CATALINA_HOME%/bin目录下面的server.keystore文件拷贝到新建的文件夹
(8)修改%CATALINA_HOME%/conf/server.xml文件,在文件里面添加:
<Connector port="8443" minSpareThreads="5" maxSpareThreads="75"
enableLookups="true" disableUploadTimeout="true"
acceptCount="100" maxThreads="200"
scheme="https" secure="true" SSLEnabled="true"
keystoreFile="keystore/server.keystore"keystorePass=""
clientAuth="false" sslProtocol="TLS"/>注意:keystoreFile指向文件%TOMCAT_HOME%/keystore/server.keystore文件;keystorePass就是刚才生成certificate keystore的密码。
(9)解压cas-server-3.4.3.1.zip,在解压后cas-server-webapp-3.5.2.war 拷贝到 tomcat的 webapps 目录,并更名为 cas.war 。到此为止,服务端配置完成。
(10)客户端配置开始,在%CATALINA_HOME%/webpaas文件下面新建casclient文件夹,在casclient文件夹下面新建WEB-INFO文件夹 WEB-INFO文件夹下面分别新建classes和ib文件夹 以及在WEB-INFO文件夹下面新建web.xml文件(此目录结构为tomcat下的web工程的目录结构)
(11)解压cas-client-3.1.10-release.zip 在解压后的文件夹里面的modules文件夹里面的所有jar问拷贝到WEB-INFO/lib目录下
(12)将下面的配置信息复制到WEB-INFO下面的web.xml文件中去
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaeehttp://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5">
<filter>
<filter-name>CAS Authentication Filter</filter-name>
<filter-class>org.jasig.cas.client.authentication.AuthenticationFilter</filter-class>
<init-param>
<param-name>casServerLoginUrl</param-name>
<param-value>https://localhost:8443/cas/login</param-value>
</init-param>
<init-param>
<param-name>serverName</param-name>
<param-value>http://localhost:8080</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CAS Authentication Filter</filter-name>
<url-pattern>/test/*</url-pattern>
</filter-mapping><filter>
<filter-name>CAS Validation Filter</filter-name>
<filter-class>org.jasig.cas.client.validation.Cas10TicketValidationFilter</filter-class>
<init-param>
<param-name>casServerUrlPrefix</param-name>
<param-value>https://localhost:8443/cas/</param-value>
</init-param>
<init-param>
<param-name>serverName</param-name>
<param-value>http://localhost:8080</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CAS Validation Filter</filter-name>
<url-pattern>/test/*</url-pattern>
</filter-mapping><filter>
<filter-name>CAS HttpServletRequest Wrapper Filter</filter-name>
<filter-class>org.jasig.cas.client.util.HttpServletRequestWrapperFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>CAS HttpServletRequest Wrapper Filter</filter-name>
<url-pattern>/test/*</url-pattern>
</filter-mapping><filter>
<filter-name>CAS Assertion Thread Local Filter</filter-name>
<filter-class>org.jasig.cas.client.util.AssertionThreadLocalFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>CAS Assertion Thread Local Filter</filter-name>
<url-pattern>/test/*</url-pattern>
</filter-mapping>
</web-app>
(13)在casclient文件新建test文件夹,在test文件夹下面新建index.jsp 具体内容为:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<%@ page contentType="text/html; charset=UTF-8" %>
<head>
<body>
<%="Hello!"%> <%= request.getRemoteUser() %>
</body>
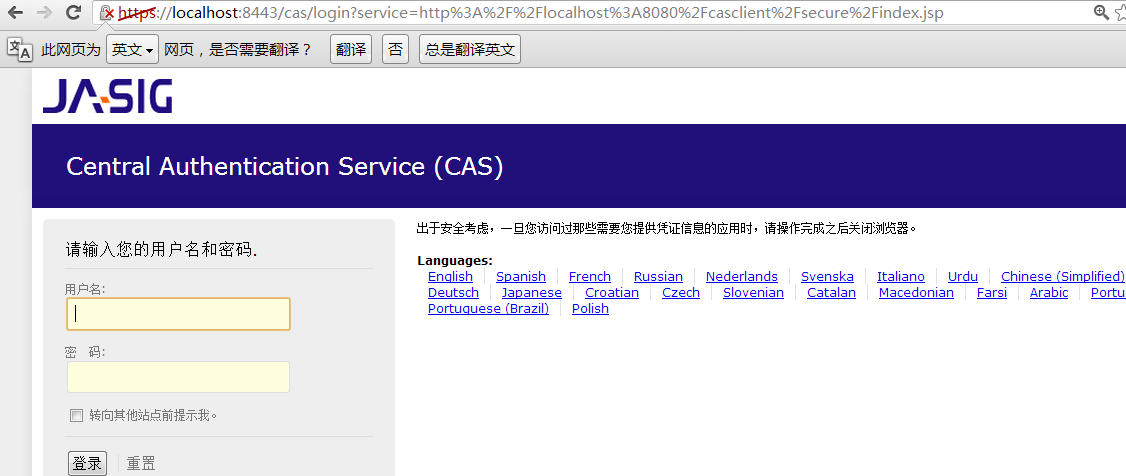
</html>(14)到此为止,基本结束,启动tomcat ,浏览器中输入:http://localhost:8080/casclient/test/index.jsp 跳转到cas服务端出现:
(15)在页面输入用户名:admin, 密码:admin 点击登录返回client端的index.jsp页面内容,说明sso单点登录配置成功!
以上内容如有疑问,请随时留言,一起探讨。


























 722
722

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








