使用Labview自定义控件功能可以轻松定义控件的外观形态,在平时的一些常规应用中,只需要【基础控件+定义外观形态】就够了,不过要实现一些特定需求的控件可能就比较麻烦了。
这一节记录怎么实现一个简单的xcontrol,鼠标进入离开可变色的确定按钮。
实现Hover按钮
- 传统的实现方式使用事件结构就可完成
Xcontrol方式实现目的:代码封装重用
第一种方式简单实现
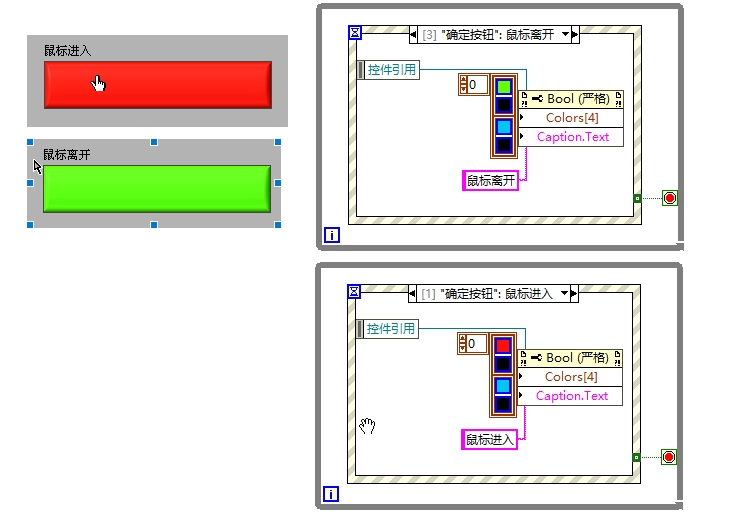
思路比较简单,使用传统的布尔控件,通过事件结构,分别处理鼠标进入和离开事件,事件处理利用数据节点改变控件的标题属性和颜色属性。程序框图如图所示:
第二种方式 Xcontrol实现第一种方法使用了事件结构和属性节点,实现简单,易于理解,但如果前面板需要多个这样的按钮的时候,就无法重用,还需要重新对按钮编辑,代码重复,程序也不易于管理维护。
- 使用Xcontrol方式设计,只需要一次设计就想基础控件一样重复使用,缺点就是不那么简单。
创建Xcontrol简单步骤
- 新建Xcontrol
- 修改数据控件和状态控件
- 修改外观VI
- 创建属性(没有的话基本就没功能了)
- 创建方法(可选)
- 设置配置菜单(可选)
- 初始化值设置(可选)
- 调试Xcontrol
- 新建Xcontrol
Labview自动创建了两个自定义控件,分别是“数据”和“状态”控件;自动创建了两个VI,分别是“外观”VI和“初始化”VI。创建好Xcontrol之后,选择合适的名称和文件夹,保存后继续编辑XControl。
上面提到的四项是XControl必须的功能,必需功能决定了XControl的外观、数据类型、显示状态和初始化。XControl包括以下必需功能:
数据-数据是一种自定义类型VI,定义了XControl的数据类型。在
状态-状态,也称显示状态,是一种自定义类型VI,定义了所有影响控件外观的信息(除XControl的数据外)。在任意时间,XControl通过数据和状态功能更新其外观。在XControl库中双击“状态”功能,打开并修改状态自定义类型。
外观-外观定义了XControl的外观。
初始化-第一次将XControl放在前面板,或当包含XControl的VI被加载到内存时,LabVIEW将调用初始化功能。使用该功能在显示XControl之前对显示状态进行初始化。 修改数据控件和状态控件
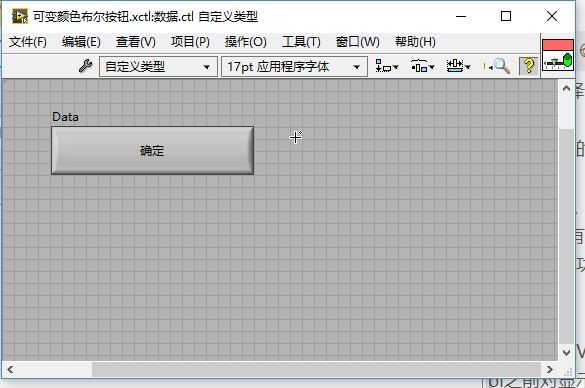
双击“数据”控件,设置控件的数据类型,这里是可变色的确定按钮,右键替换,现在布尔控件–确定按钮即可。(这里设置的就是新建控件时,程序面板上的控件的输入或者输出的接线端)
双击“状态”控件,在状态(State)簇中添加Xcontrol控件的属性,这里可变色的确定按钮是需要改变颜色属性和标题属性。因此我们在状态控件中,定义- “鼠标进入标题” 字符串控件
“鼠标离开标题” 字符串控件
“鼠标进入颜色” 需要四种颜色(真、假、真到假和假到真)),与布尔颜色一致
- “鼠标离开颜色” 数组中包含簇(簇包含两个颜色盒子)
- 修改外观VI
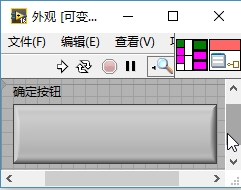
双击“外观”VI,选择合适的控件并设置Xcontrol控件将要显示的控件界面
- Xcontrol作为输入控件的外观;
- Xcontrol作为显示控件的外观;
- “外观”VI的属性设置;
注:如果需要Xcontrol根据窗口大小变化,就需要设置“外观”VI属性。
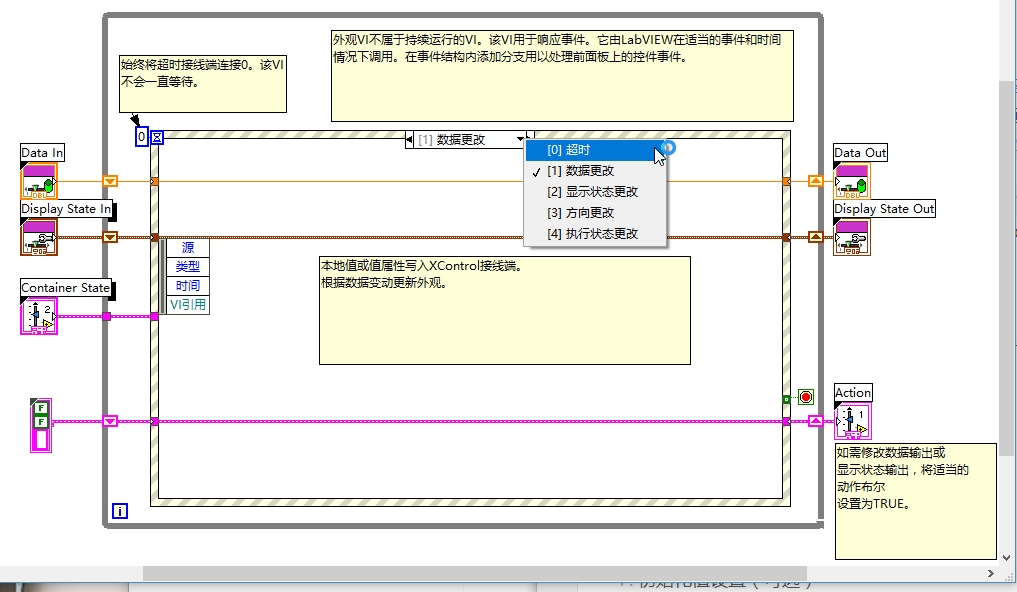
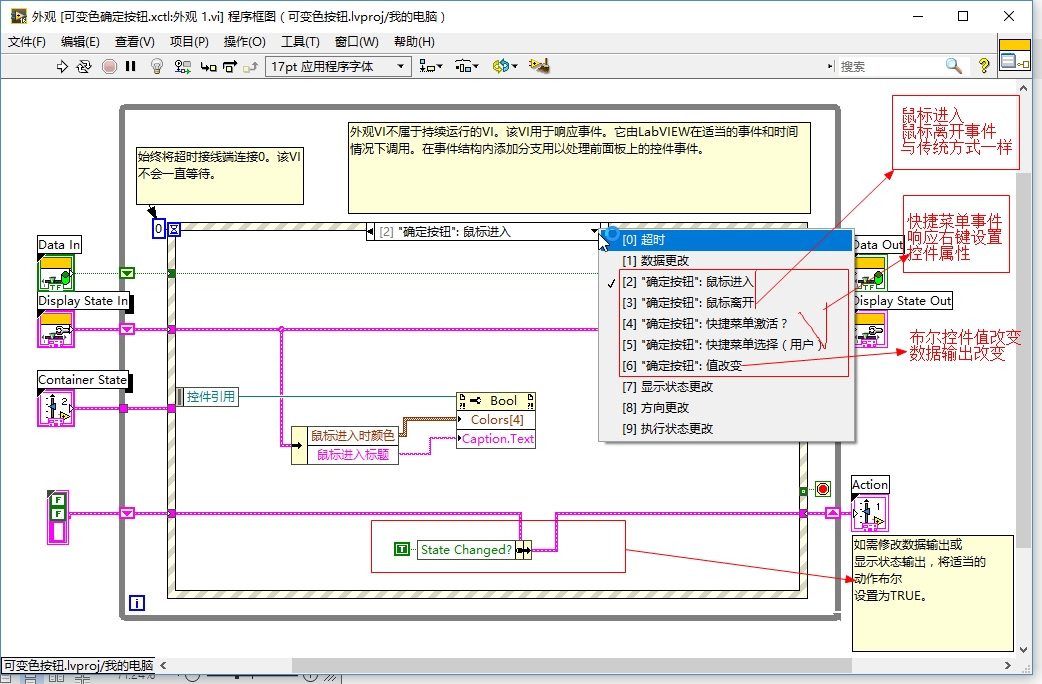
外观VI是功能实现的重点,主要就是吧传统方式的那部分,转化到“外观”VI对应的事件结构中。
- 超时事件,连接常量0,这里的超时类似C语言中的回调函数的功能,过程简单描述:
Xcontrol发生事件–>Labview自动调用“外观”vi –> 响应事件–> 超时退出 - “数据”更改事件 –>程序框图中的接线端数据更改(连接了数据输入端第一次初始化也会产生这个事件))
- “显示状态”改变事件 –>简单理解为属性改变可以触发这个事件
- “方向更改”事件 –>输入与显示控件相互转换时触发
- “执行状态更改”事件 –>编辑状态和运行状态相互转换时触发
至于事件的产生次序,“初始化”VI –>“数据更改”事件 –>“执行状态更改”
程序框图中的,
Display State In/out其实就是处理“状态”控件中的那个簇,读取或者设置簇元素的值。
Data In/out其实就是“数据控件”控件中的自定义数据。
Action包含State Change? Data Change? Action Name 数据或者状态改变了,需要将对应的动作设置为真。
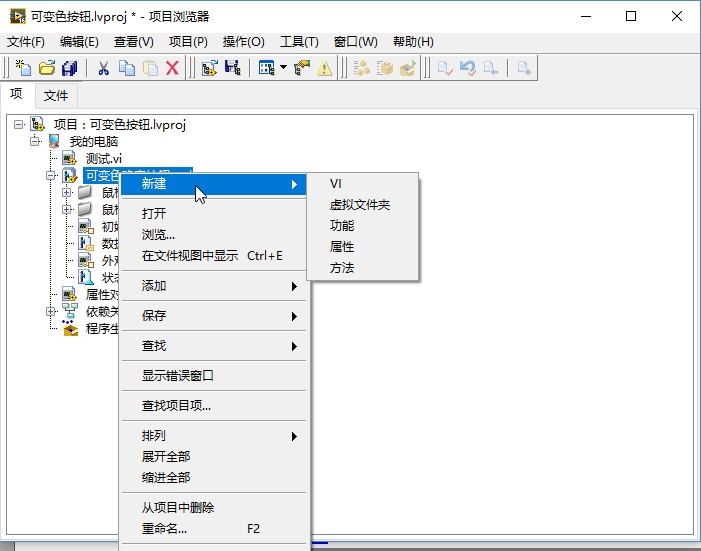
创建属性和创建方法(可选)
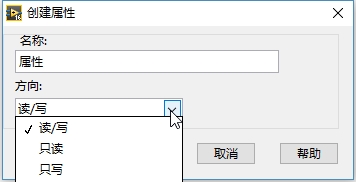
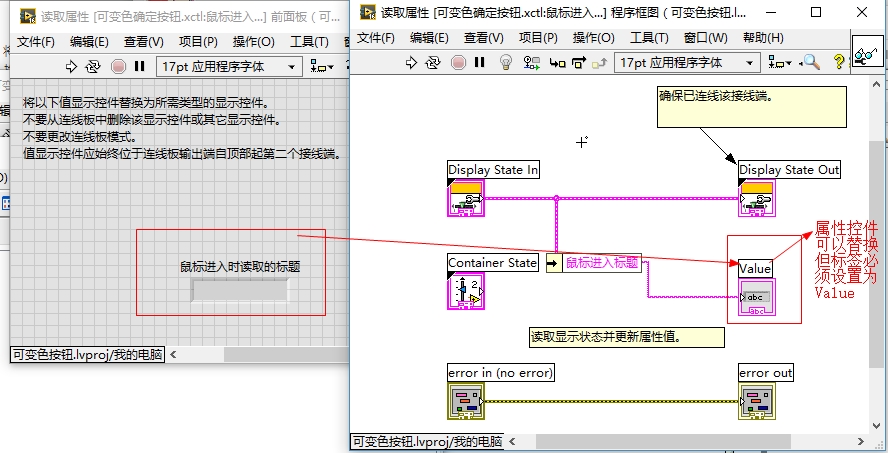
属性一般默认设置为读/写,这里可以根据需要来选择,属性是通过“状态”控件来设置的,“状态”簇中有多少属性,就可以设置多少属性。以鼠标进入读取标题属性为例。
创建方法的方法与属性类似。
至此,就可以先进行Xcontrol控件的基础功能测试了,需要新建一个测试vi来单独测试,并且测试时不能编辑,需要关闭测试vi之后才能继续编辑。测试方法与使用常规控件一样。
设置配置菜单(可选)
Labview可以通过属性对话框来配置相应属性,对于复杂点的Xcontrol配置一个属性配置对话框很有必要。
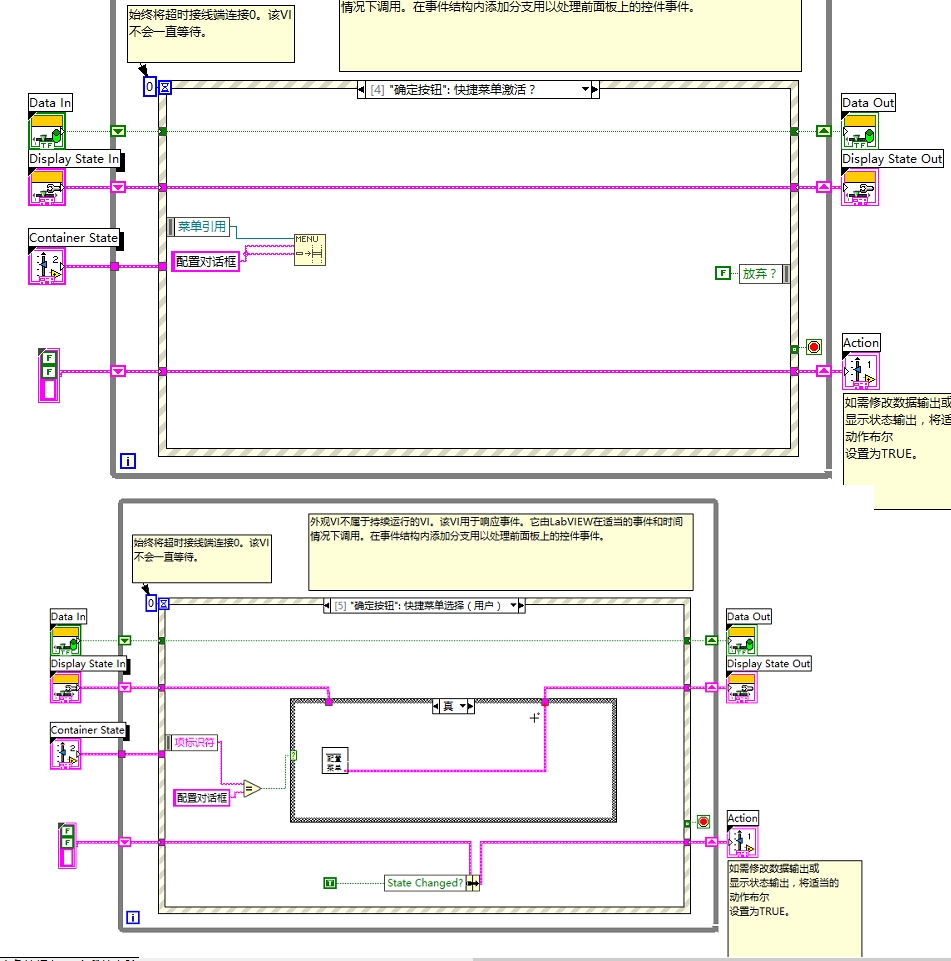
实现思路也不是很复杂,在Xcontrol控件的“外观”VI中响应“快捷菜单激活?”过滤事件,向其中添加用户菜单项目,然后响应“快捷菜单选择(用户)”事件,把对话框中配置的属性传递给Xcontrol的状态数据,并要求更新状态。
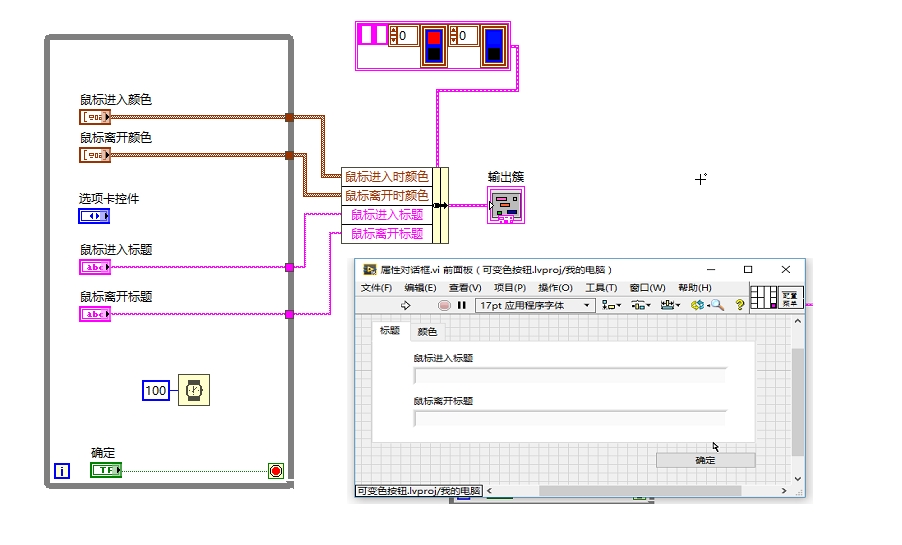
首先创建配置对话框VI,实现属性值的输出,即实现一个子vi,供“外观”vi调用获取属性值。 - 属性配置对话框
- 外观vi程序框图处理部分
初始化值设置(可选)
双击“初始化”vi,编辑该功能在显示XControl之前对显示状态进行初始化,一般情况可以不做处理。
- 调试Xcontrol
至此,就可以进行Xcontrol控件的完全测试了,需要新建一个测试vi来单独测试,并且测试时不能编辑,需要关闭测试vi之后才能继续编辑。测试方法与使用常规控件一样。




































 796
796

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








