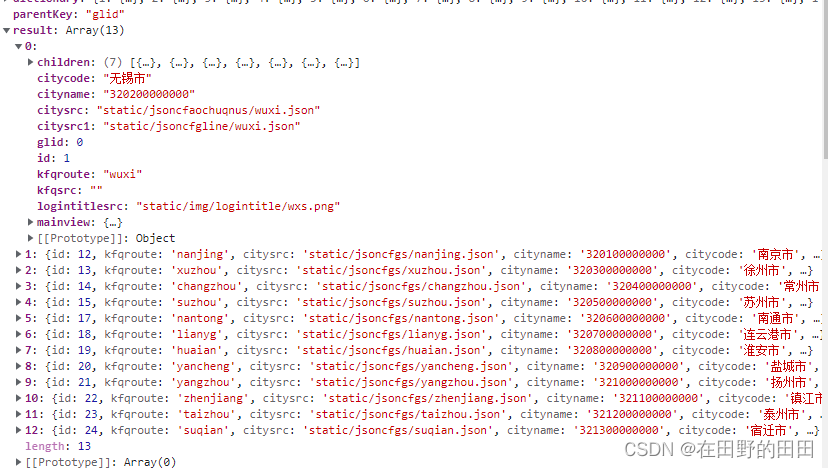
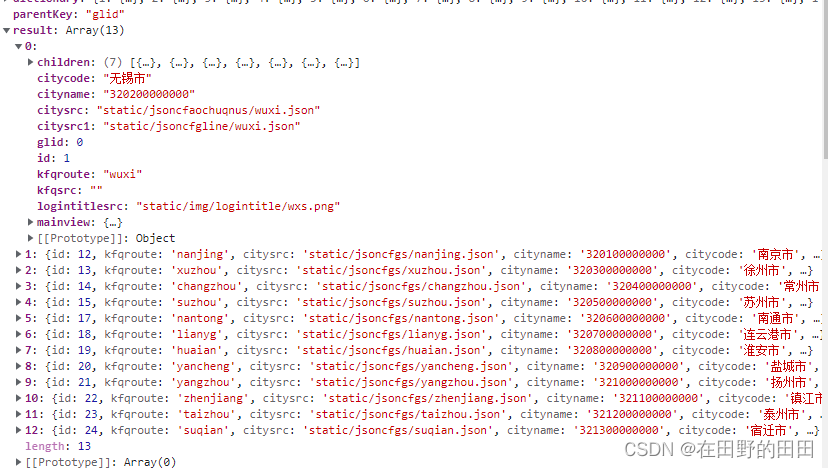
最终效果 (树结构)

js部分
let result = this.customTree(baseData, 'glid')
//将扁平化数组转树结构
customTree(baseData = [], parentKey, rootId = 0)
{
try
{
const result = []
// 创建一个数据字典
const dictionary = baseData.reduce((pre, cur) =>
{
pre[cur.id] = { ...cur, children: [] }
return pre
}, {})
baseData.forEach(item =>
{
const parent = dictionary[item[parentKey]]
if (parent) parent.children.push(dictionary[item.id]) // 在字典中查找对应的数据并修改它的children
else result.push(dictionary[rootId || item.id]) // 如果没找到就代表是根节点,或者指定一个根节点
})
return result
}
catch (e)
{
console.error(e)
return []
}
},
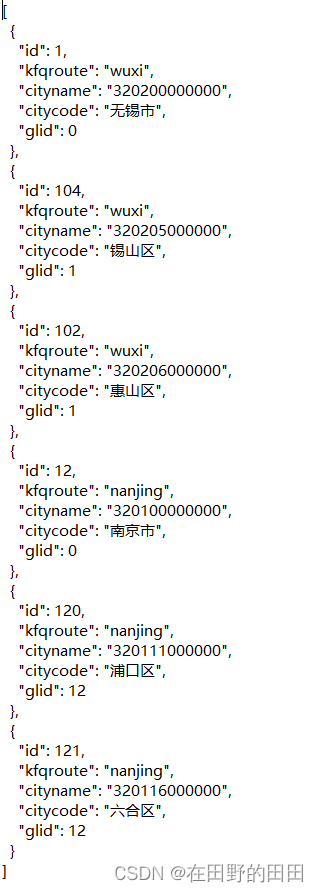
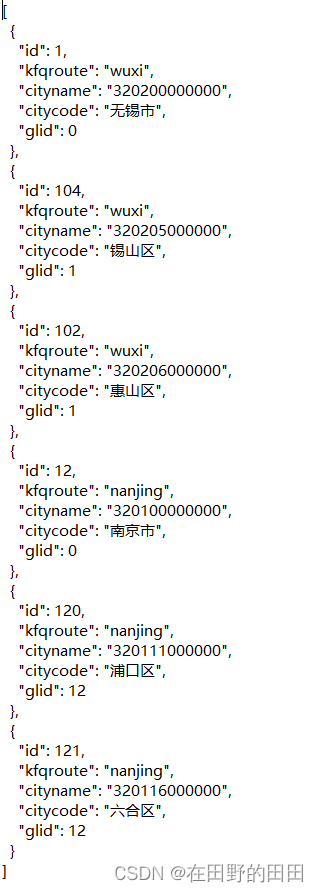
baseData数据结构























 1376
1376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








