目录
一、列表、表格、表单
示例:(嵌套关系)
二、列表(布局内容排列整齐的区域)
分类:无序列表、有序类别、定义列表(一个标题多个分类)

1.无序列表(不规定顺序)

- ul中只能包含li
- li中可以包含任何内容
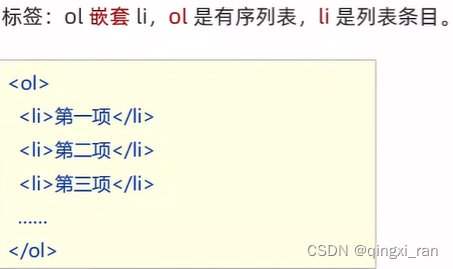
2.有序列表(规定顺序)

- ol中只能包含li
- li中可以包含任何内容
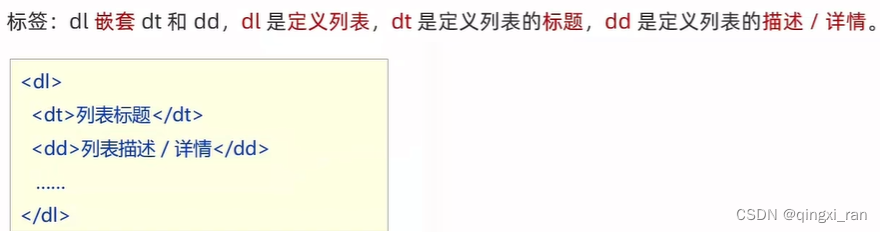
3.定义列表(一个标题多个分类)

- dl中只能包含dt和dd
- dt和dd中可以包含任何内容
三、表格

- th:默认加粗、居中
- 表格默认没有边框线,border="1"添加边框一像素宽
1.表格结构标签
把内容划分区域

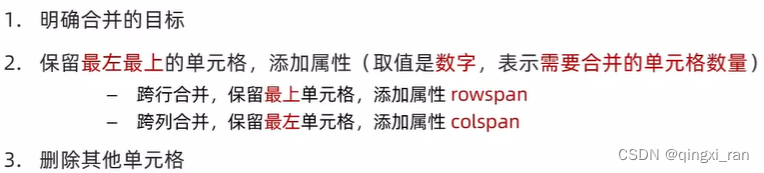
2.合并单元
将多个单元格合并成一个单元格,以合并同类信息

合并单元格的步骤:
- 不能跨结构标签合并
四、表单
收集用户信息(注册登录搜索)

1.input 标签基本使用(type)

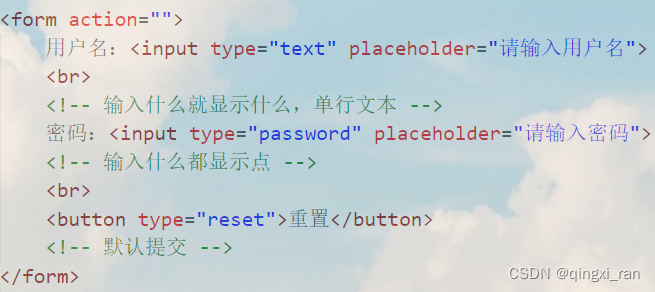
- text外其他快捷输入,重新打""
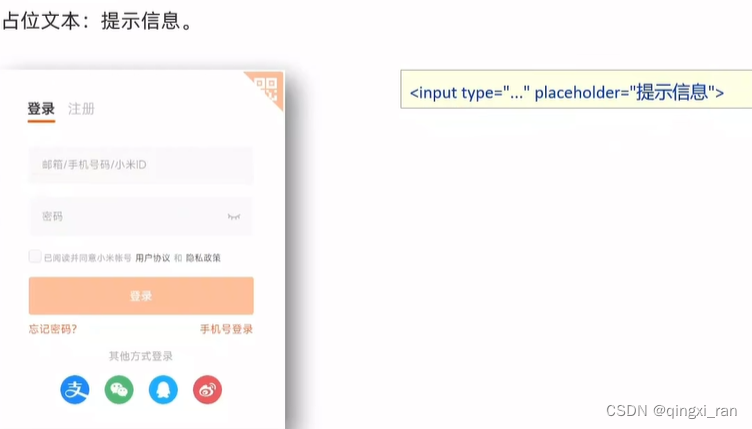
2.input 标签占位文本(placeholder)

3.radio 单选框(name checked)

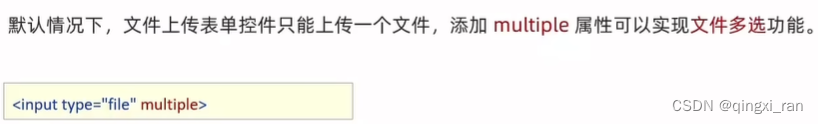
4.file 多文件上传(multiple)

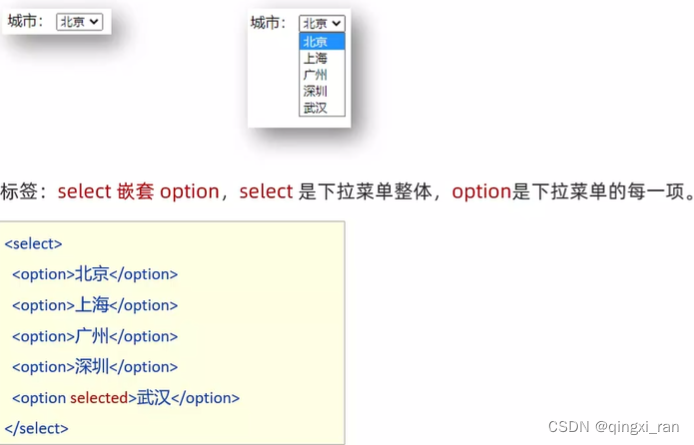
5.下拉菜单(select option)

- name="" id="" 发送数据
-
value=""发送数据
-
默认显示第一个,通过selected设置默认显示
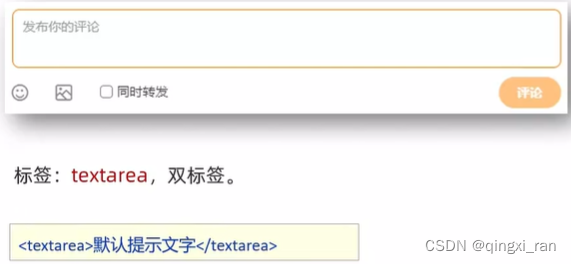
6.文本域(textarea)
多行输入文本的表单空间

- 用CSS设置尺寸
- 右下角的拖拽功能将禁用
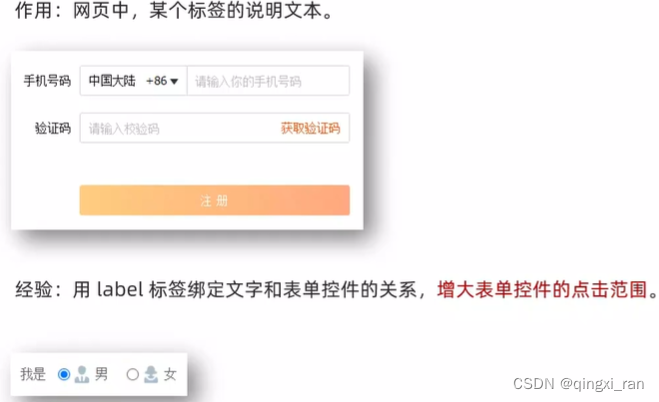
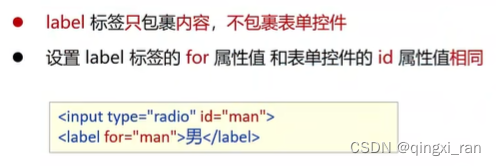
7.label标签

方法一:

方法二:

![]()
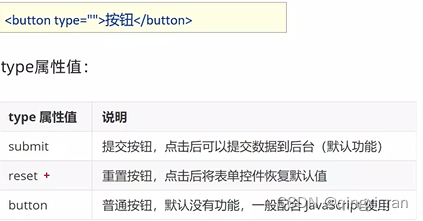
8.按钮(butoon)

- 配合 form 标签使用action数据发送地址

9.无语义的布局标签

10.字符实体

- 在网页中只识别一个空格
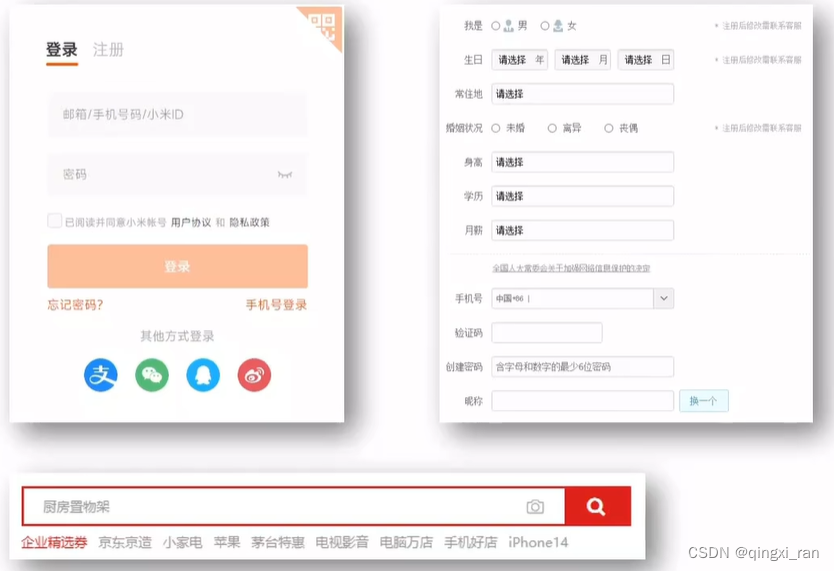
五、综合案例
- 体育新闻(列表)
- 注册信息(表单)







 本文详细介绍了HTML中的列表(无序、有序和定义)、表格的结构与合并单元格,以及表单元素如input、radio、file上传、下拉菜单等的使用方法。还探讨了体育新闻列表和注册信息表单的示例应用。
本文详细介绍了HTML中的列表(无序、有序和定义)、表格的结构与合并单元格,以及表单元素如input、radio、file上传、下拉菜单等的使用方法。还探讨了体育新闻列表和注册信息表单的示例应用。














 174
174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








