AJAX 无疑是主流的客户端和服务器端通信的方式,AJAX 通信方式当然有很多优点,但是缺点也一定程度上是由优点造成的,因为AJAX 通信过程中,页面不会全局刷新,这在传输的数据量比较小且网速比较好的时候,是没有什么问题的,但是当数据量比较大的时候,页面就会长时间没有任何反应,可能让用户误以为请求失败,所以在数据传输没有完成的等待时间内,我们以一个进度条或者缓冲环给用户以正在通信的可视化效果,这样用户体验就会大大提升。
那么怎么实现呢?我们首先来看看 AJAX 的通信原理。
一、 AJAX 通信原理
W3C 一个工作草案规定了 Progress Event,定义了与客户端和服务器通信有关的事件。这些事件最初只是针对 AJAX 操作,现在其他的 API 也开始借鉴。主要进度事件有六个:
- loadstart,当接收到服务器相应的第一个字节时触发;
- progress,在接收数据期间不断的触发;
- error,当请求发生错误时触发;
- abort,调用 abort 函数时触发;
- load,接收数据完成时触发;
- loadend,整个通信过程完成后触发。
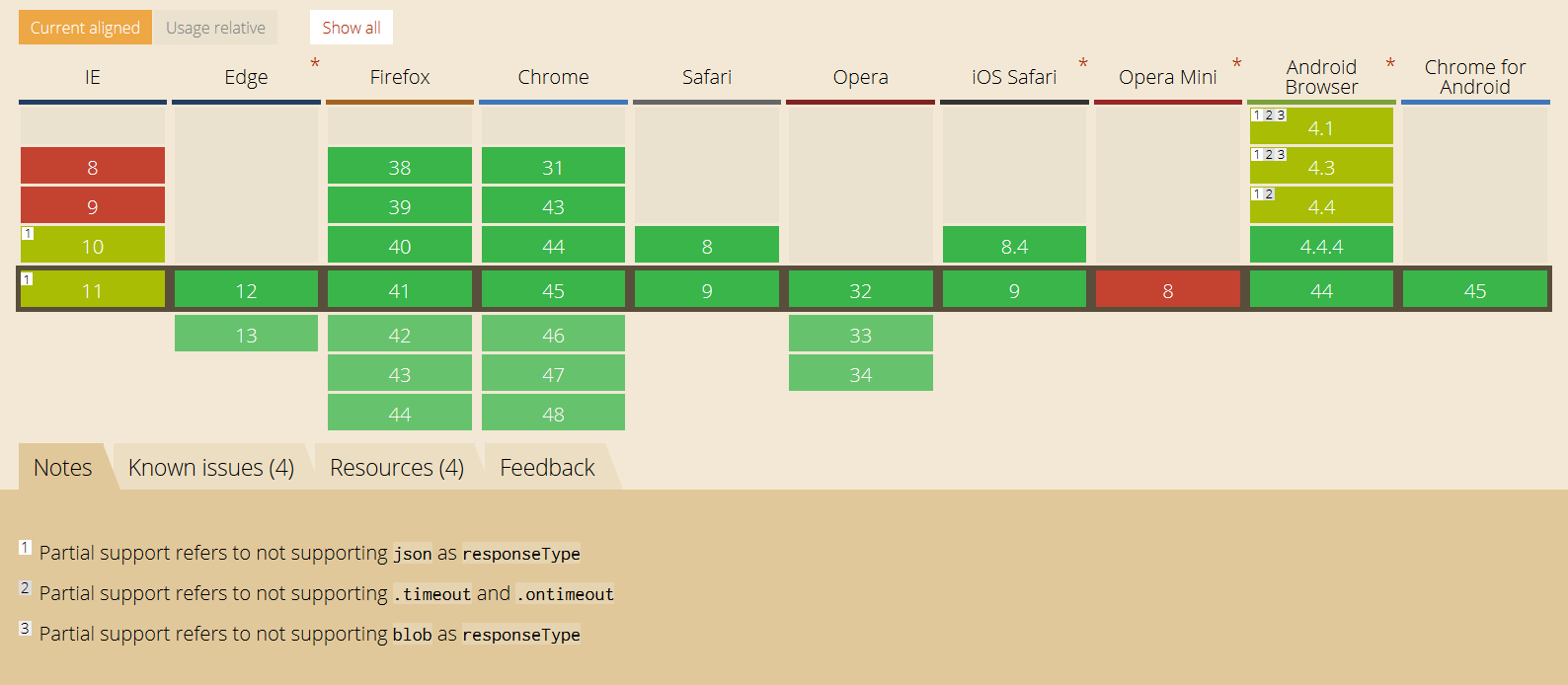
这些事件各个浏览器的支持程度如何呢?我们可以看一幅图:
目前,PC 浏览器只有 IE 不支持这些事件的所有实现,但是并不影响我们要使用的事件,Opera Mini 是针对手机的 Opera 浏览器,用的并不多。根据现在的支持程度,我们可以使用 Progress Events 实现一些应用,比如本文要实现的进度条。
本文要实现的“进度条”直接用到的事件是 progress 事件,各个浏览器都支持,是由 Mozilla 引入的革新。该事件触发时,事件处理程序会接收一个事件对象 event,该事件对象包含四个我们要用到的属性:
- target,对应的 XHR 对象;
- lengthComputable,表示进度信息是否可用的布尔值;
- loaded,已经接收的字节数;
- total,响应数据的预期总字节数,根据 Content-Length 响应头部确定。
这样我们通过监听 progress 事件,查看 position 的值与 total 的比值,就能确定接收









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 703
703

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








