地图上的各种事件触发到底是怎么回事?熟悉前端的肯定知道 javascript 的事件机制,openlayers 既然是 javascript 实现的,那么它就也不例外,也遵循 W3C 的标准,只不过是 openlayers 进行的简化实现。
文章首先讲解 openlayers 的事件结构实现,然后结合“切片WMS数据源”(ol.source.TileWMS)对象的事件机制进行实例分析。
一. 介绍
事件机制的设计模式是观察者模式(对象间的一对多的依赖关系,当对象的状态发生改变时,依赖它的对象都将得到通知并被自动更新)。对象(也就是包含事件的类)并不创建事件对象实例,它们往往注册某些类型的事件及其监听函数(事件对象作为其第一个参数),在某种类型的事件被分发(dispatch)时,所有监听该类型事件的函数都会触发并执行。所有的事件事件对象实例都有一个 target 属性,对应于触发事件的对象(一般是 dom 元素),监听器的内部 this 默认指向 target,可以通过绑定时候配置。有一些自定义的事件类型,可能有额外的属性。
openlayers 中实现注册和解除监听函数功能的类是 ol.Observable,因此任何继承于 ol.Observable 的类的对象实例都具有注册或者解除注册监听器的能力,并且可以分发事件。
二. openlayers 事件机制结构
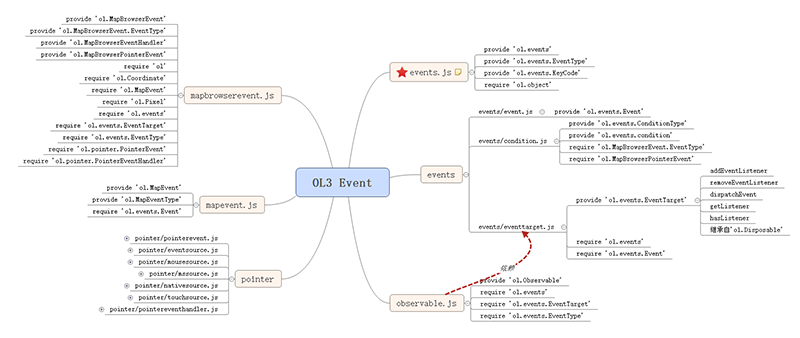
Openlayers 的事件类型有地图点击事件、拖拽事件等,但它们都是基于基本的浏览器通用事件,就像 javascript 中使用的一样,OL3 中具体的事件体系结构规定如下图:

- event.js,定义了 openlayers 的事件基类,所有事件有关的类都继承这个类;
- mapevent.js,地图事件的基类,地图的各种事件类型都会继承这个类;
mapbrowserevent.js,地图浏览器事件;
events
- event.js,openlayers对于 W3C DOM 2级 Event 接口的精简实现,事件对象中只包含
targettype属性,和stopPropagationpreventDefault方法; - eventtarget.js,openlayers对于 W3C DOM 2级 EventTarget 接口的精简实现,实现中没有捕获模型,没有实现‘事件目标层次结构’,当监听器调用
stopProgation或者preventDefault时,效果是其他的监听器不会再被调用,和监听器返回 false 一个效果; - condition.js,包含了判定满足某种条件的鼠标和键盘事件的函数集合。
- event.js,openlayers对于 W3C DOM 2级 Event 接口的精简实现,事件对象中只包含
pointer
- pointerevent.js,鼠标指针事件的基类;
- pointereventhandler.js,包含注册、解除注册、触发等一系列与事件有关的工具类;
- eventsource.js,事件的来源;
- mousesource.js,来自鼠标的事件;
- mssource.js,来自IE 的事件;
- nativesource.js,来自本地的事件;
- touchsource.js,触控设备的触摸事件。
以上的解释过于“书面”,其实events 目录中定义的是 W3C 关于浏览器事件规范的精简实现,event.js 定义的就是事件对象,也就是触发事件时返回的事件对象,包含 target 属性,指向绑定的DOM元素;eventtarget.js 定义的是事件目标对象,也就是被注册事件的DOM对象,包含添加和移除特定类型监听函数的能力和分发事件的能力,注册的监听函数维护在 ‘listeners’ 数组中。
三. ol.Observable
ol.Observable提供了从事件目标注册和移








 本文详细介绍了OpenLayers 3的事件体系,包括事件结构、ol.Observable类、事件类型和使用实例。通过分析事件机制,揭示了如何利用事件监听更新地图内容,如WMS数据源的动态更新。文章还探讨了地图实例与图层组事件的交互,帮助理解OpenLayers中的事件触发和处理。
本文详细介绍了OpenLayers 3的事件体系,包括事件结构、ol.Observable类、事件类型和使用实例。通过分析事件机制,揭示了如何利用事件监听更新地图内容,如WMS数据源的动态更新。文章还探讨了地图实例与图层组事件的交互,帮助理解OpenLayers中的事件触发和处理。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 801
801

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








