PPI,DPI与window.devicePixelRatio
在谈这个主题之前,首先得明确两个概念:DPI、PPI,他们都表示图片的分辨率,但是它们不同:
- DPI,Dots Per Inch,表示每英寸有多少个点,是打印的术语;
- PPI,Pixel Per Inch,表示每英寸有多少个像素,是显示器硬件的术语。
对 ppi 的印象,我是从苹果发布视网膜屏幕的 iPhone4 开始的,该屏幕的ppi 高达326,也就是说每英寸包含326个像素,可见其屏幕的像素点是多么的密集。
而 dpi 是打印或者显示的专属术语,显示也是打印的一种,因为屏幕显示图片不是单纯的一个物理像素对应图片的一个像素,屏幕上显示图像也是一个渲染打印的过程,在这个过程中,会有一个屏幕物理像素和图像像素的对应关系。拿显示图片举例来说,不同分辨率的屏幕要显示一样的图片,且同样尺寸大小,那么在像素密集的那个屏幕上就肯定使用的像素多,因为密度大,这样将会有为了显示图片上的同一个像素,使用的高分辨率屏幕和低分辨率屏幕的像素(n)->(1) 的关系,这样,两个屏幕上显示同一幅图片才会有相同的大小和清晰度。
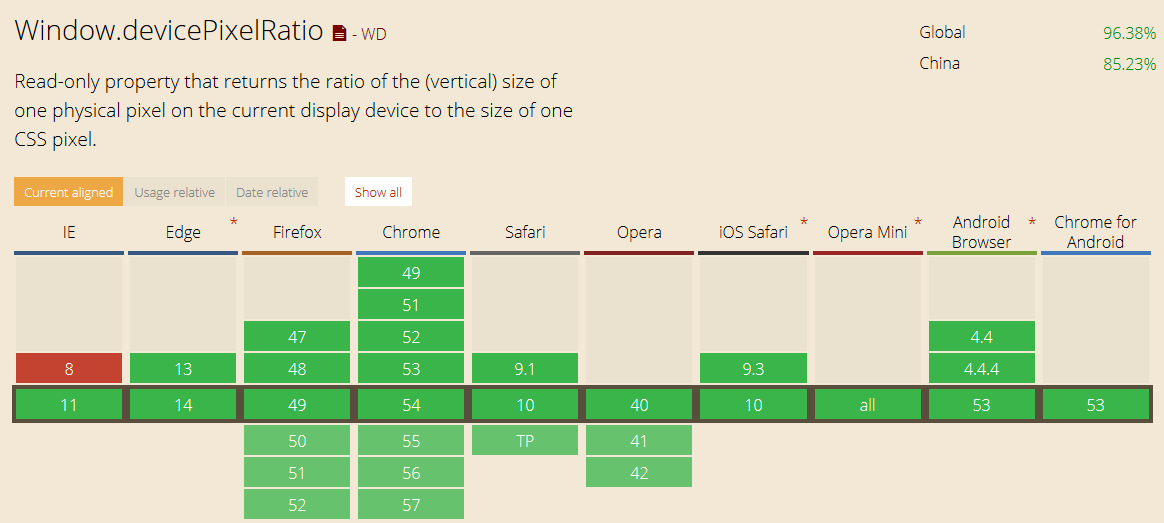
我们这里提到了PPI 与 DPI 比值,在浏览器中有一个全局属性代表了它: window.devicePixelRatio,准确的说,在浏览器中它代表显示器物理像素与 CSS 像素的对应关系,因为浏览器中 CSS 负责样式,也就是打印显示。它是一个只读属性,目前得到了所有最新浏览器的支持:
我们来测试不同设备上的浏览器的 window.devicePixelRatio 值是多少(Chrome控制台模拟):
| 设备类型 | devicePixelRatio |
|---|---|
| PC | 1 |
| Response | 2 |
| Nexus 6P | 3.5 |
| iPhone6 | 2 |
| iPhone6 Plus | 3 |
| iPad | 2 |
看了这









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 633
633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








