所谓线性布局,即指沿水平或垂直方向排布子组件。Flutter中通过Row和Column来实现线性布局,类似于Android中的LinearLayout控件。
对于线性布局,有主轴和纵轴之分,如果布局是沿水平方向,那么主轴就是指水平方向,而纵轴即垂直方向;如果布局沿垂直方向,那么主轴就是指垂直方向,而纵轴就是水平方向。在线性布局中,有两个定义对齐方式的枚举类MainAxisAlignment和CrossAxisAlignment,分别代表主轴对齐和纵轴对齐。这里我们可以参考web中的Flex布局。

Row
Row可以在水平方向排列其子widget,其定义如下:
class Row extends Flex {
/// Creates a horizontal array of children.
///
/// The [direction], [mainAxisAlignment], [mainAxisSize],
/// [crossAxisAlignment], and [verticalDirection] arguments must not be null.
/// If [crossAxisAlignment] is [CrossAxisAlignment.baseline], then
/// [textBaseline] must not be null.
///
/// The [textDirection] argument defaults to the ambient [Directionality], if
/// any. If there is no ambient directionality, and a text direction is going
/// to be necessary to determine the layout order (which is always the case
/// unless the row has no children or only one child) or to disambiguate
/// `start` or `end` values for the [mainAxisAlignment], the [textDirection]
/// must not be null.
Row({
Key key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
MainAxisSize mainAxisSize = MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,
TextDirection textDirection,
VerticalDirection verticalDirection = VerticalDirection.down,
TextBaseline textBaseline,
List<Widget> children = const <Widget>[],
}) : super(
children: children,
key: key,
direction: Axis.horizontal,
mainAxisAlignment: mainAxisAlignment,
mainAxisSize: mainAxisSize,
crossAxisAlignment: crossAxisAlignment,
textDirection: textDirection,
verticalDirection: verticalDirection,
textBaseline: textBaseline,
);
}
textDirection:表示水平方向子组件的布局顺序(是从左往右(ltr)还是从右往左(rtl)),默认为系统当前Locale环境的文本方向(如中文、英语都是从左往右,而阿拉伯语是从右往左)。


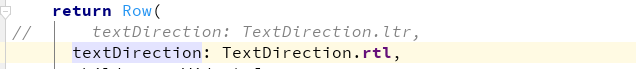
修改布局顺序为从右往左:


mainAxisSize:表示Row在主轴(水平)方向占用的空间,默认是MainAxisSize.max,表示尽可能多的占用水平方向的空间,此时无论子widgets实际占用多少水平空间,Row的宽度始终等于水平方向的最大宽度。而MainAxisSize.min表示尽可能少的占用水平空间,当子组件没有占满水平剩余空间,则Row的实际宽度等于所有子组件占用的的水平空间。
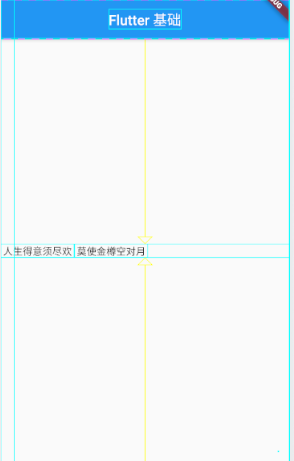
看个例子:

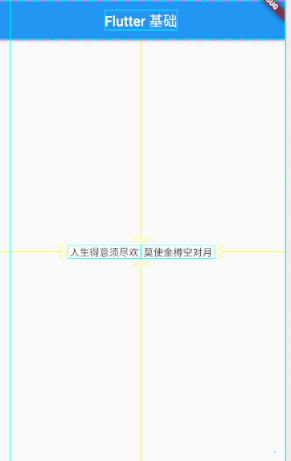
运行效果:

这里打开了布局网格,以便于大家直观的看到widget所占用的空间。
此时我们修改mainAxisSize为MainAxisSize.min:
mainAxisSize: MainAxisSize.min,
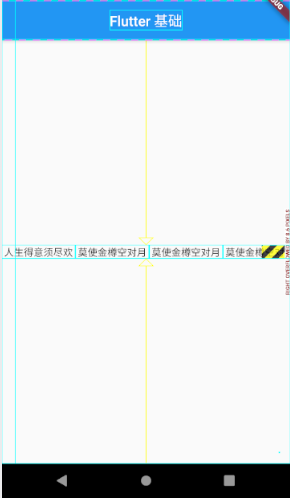
运行效果:

注意:如果子widgets实际占用多少水平空间超过了水平方向的最大宽度,那么会报错。

在开发模式下我们会得到下面的结果:

mainAxisAlignment:表示子组件在Row所占用的水平空间内对齐方式。
mainAxisSize值为MainAxisSize.min,则此属性无意义,因为子组件的宽度等于Row的宽度。
mainAxisSize的值为MainAxisSize.max时,此属性才有意义,MainAxisAlignment.start表示沿textDirection的初始方向对齐,如textDirection取值为TextDirection.ltr时,则MainAxisAlignment.start表示左对齐,textDirection取值为TextDirection.rtl时表示从右对齐。而MainAxisAlignment.end和MainAxisAlignment.start正好相反;MainAxisAlignment.center表示居中对齐。
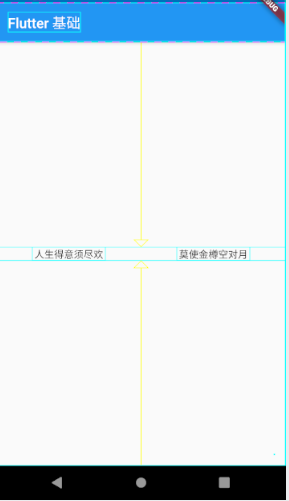
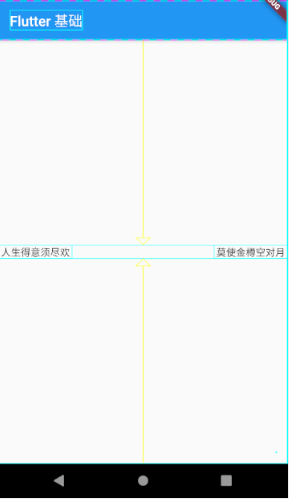
示例:

可选值如下:
start:将children放置在主轴的起点

center:将children放置在主轴的中心

end:将children放置在主轴的末尾

spaceEvenly:将主轴方向上的空白区域均分,使得children之间的空白区域相等,包括首尾child

spaceAround:将主轴方向上的空白区域均分,使得children之间的空白区域相等,但是首尾child的空白区域为1/2

spaceBetween:将主轴方向上的空白区域均分,使得children之间的空白区域相等,首尾child都靠近首尾,没有间隙

其中spaceAround、spaceBetween以及spaceEvenly的区别,就是对待首尾child的方式。其距离首尾的距离分别是空白区域的1/2、0、1。
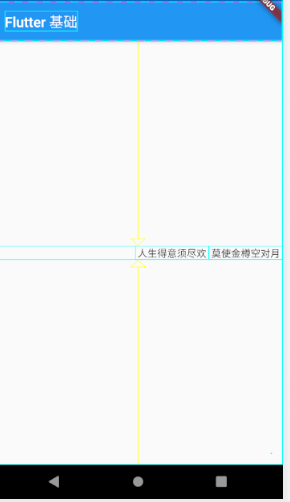
verticalDirection:表示Row纵轴(垂直)的对齐方向,默认VerticalDirection.down,表示从上到下。可选值为VerticalDirection.down 和VerticalDirection.up。在Row模式下需要配合crossAxisAlignment使用。默认是VerticalDirection.down,表示从上到下。
如下例:

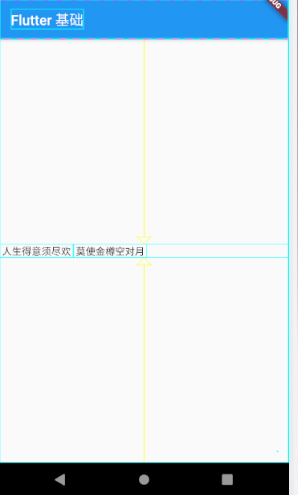
运行效果:

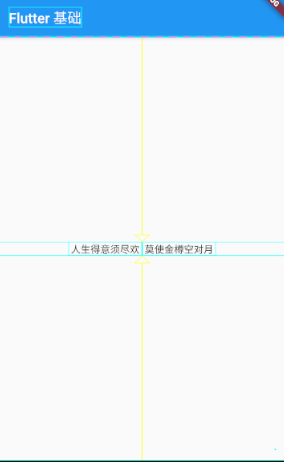
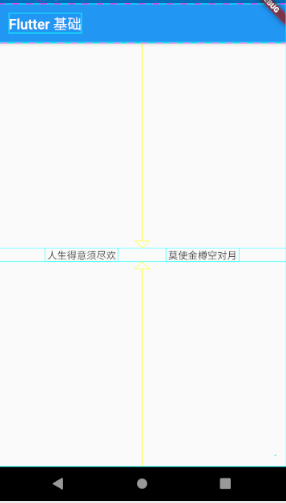
将参数修改为down:

crossAxisAlignment:表示子组件在纵轴方向的对齐方式。Row的高度等于子组件中最高的子元素高度,它的取值和MainAxisAlignment一样(包含start、end、 center三个值),不同的是crossAxisAlignment的参考系是verticalDirection。
可选值如下:
/**
* start:把 children 放到交叉轴的头部
*
* center:把 children 放到交叉轴的中间
*
* end: 把 children 放到交叉轴的尾部
*
* stretch:让children填满交叉轴方向
*
* baseline:在交叉轴方向,使得children的baseline对齐,textBaseline 不能为 null
* */
start:

end:

strech:

center:

Column
Column可以在垂直方向排列其子组件。参数和Row一样,不同的是布局方向为垂直,主轴纵轴正好相反.
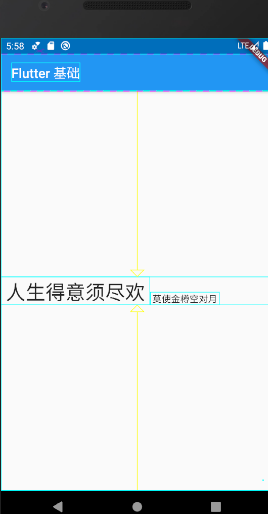
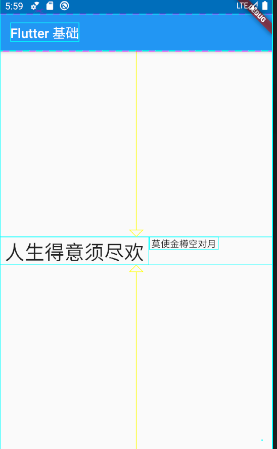
来看个简单的例子:

运行效果:

由于我们没有指定Column的mainAxisSize,所以使用默认值MainAxisSize.max,则Column会在垂直方向占用尽可能多的空间,此例中为屏幕高度。
由于我们指定了 crossAxisAlignment 属性为CrossAxisAlignment.center,那么子项在Column纵轴方向(此时为水平方向)会居中对齐。注意,在水平方向对齐是有边界的,总宽度为Column占用空间的实际宽度,而实际的宽度取决于子项中宽度最大的Widget。
实际上不管是Row还是Column都只会在主轴方向占据最大空间,而纵轴的长度则取决于他们最大子元素的长度。
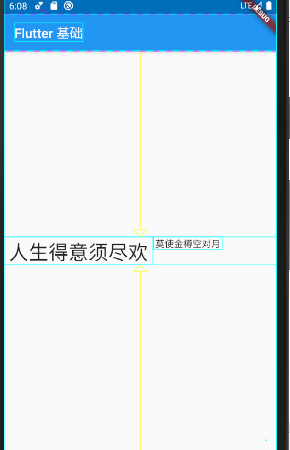
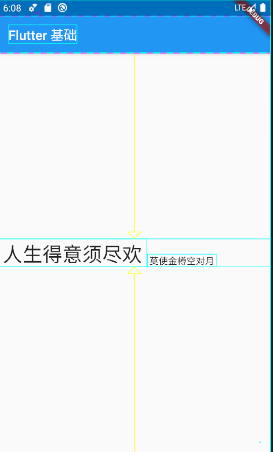
这里需要注意的一点是:Row里面嵌套Row,或者Column里面再嵌套Column,那么只有对最外面的Row或Column会占用尽可能大的空间,里面Row或Column所占用的空间为实际大小。

运行效果:























 432
432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








