Column意为垂直布局,可以使其包含的子控件按照垂直方向排列
代码如下:
class _TestState extends State<DemoPage2> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height,
color: Colors.lightGreen,
child: Column(
children: [
Container(
width: 120,
height: 100,
color: Colors.red,
),
Container(
width: 150,
height: 100,
color: Colors.yellow,
),
Container(
width: 180,
height: 100,
color: Colors.blue,
),
],
),
),
),
);
}
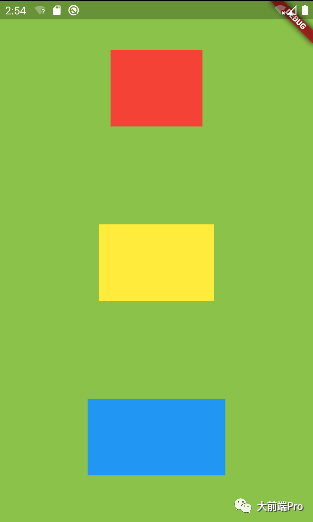
}效果如下:

让我们来看下Column拥有的几个参数
Column({
Key? key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
MainAxisSize mainAxisSize = MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,
TextDirection? textDirection,
VerticalDirection verticalDirection = VerticalDirection.down,
TextBaseline? textBaseline,
List<Widget> children = const <Widget>[],
})MainAxisAlignment:主轴对齐方式,就是Column中子控件在垂直方向的对齐方式(PS:对于Column来说主轴就是垂直方向,对于Row来说主轴就是水平方向)
有以下几个可选值:
MainAxisAlignment.start:靠顶部排列(从Column的结构体可以看出这是默认的值)
MainAxisAlignment.end:靠底部排列。代码如下:
class _TestState extends State<DemoPage2> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height,
color: Colors.lightGreen,
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Container(
width: 100,
height: 120,
color: Colors.red,
),
Container(
width: 100,
height: 150,
color: Colors.yellow,
),
Container(
width: 100,
height: 180,
color: Colors.blue,
),
],
),
),
),
);
}
}效果如下:

MainAxisAlignment.center:居中排列。
代码与上面差不多,就不贴了。效果如下:

MainAxisAlignment.spaceAround:每个子组件上下间隔相等,也就是 margin 相等。效果如下:

MainAxisAlignment.spaceBetween:两端对齐,也就是第一个子组件靠顶部,最后一个子组件靠底部,剩余组件在中间平均分散排列。效果如下:

MainAxisAlignment.spaceEvenly:每个子组件平均分散排列,也就是均分垂直空间。效果如下:

CrossAxisAlignment:交叉轴对齐方式,就是Column中子控件在水平方向的对齐方式,所谓的交叉轴就是与主轴垂直的方向(PS:对于Column来说,它的交叉轴就是水平方向,对于Row来说,它的交叉轴就是垂直方向)
crossAxisAlignment有以下几个可选值
CrossAxisAlignment.center:子组件在Column中居中对齐(从Column的结构体可以看出这是默认的值),所以图一里子控件会在垂直方向居中。
CrossAxisAlignment.start:子组件在Column里面左对齐,效果如下

CrossAxisAlignment.end:子组件在Column里面右对齐
效果如下:

CrossAxisAlignment.stretch:交叉轴拉伸填充满父布局。
效果如下:

MainAxisSize:主轴大小适配,有两个值可选
MainAxisSize.min:高度与子控件保持一致
代码如下
class _TestState extends State<DemoPage2> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height,
alignment: Alignment.center,
color: Colors.lightGreen,
child: Container(
color: Colors.blueGrey,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
width: 120,
height: 100,
color: Colors.red,
),
Container(
width: 150,
height: 100,
color: Colors.yellow,
),
Container(
width: 180,
height: 100,
color: Colors.blue,
),
],
),
),
),
),
);
}
}效果如下:

MainAxisSize.max:高度铺满主轴方向(这个是默认值)
效果如下:

VerticalDirection:子组件垂直方向排列顺序,Column默认是从上往下排列的,设置这个可以从下往上排列
可选值有:
--VerticalDirection.down:排列从上往下(这个是默认的方向)
--VerticalDirection.up:排列从下往上
class _TestState extends State<DemoPage2> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height,
alignment: Alignment.center,
color: Colors.lightGreen,
child: Container(
color: Colors.blueGrey,
child: Column(
mainAxisSize: MainAxisSize.max,
verticalDirection: VerticalDirection.up,
children: [
Container(
width: 120,
height: 100,
color: Colors.red,
),
Container(
width: 150,
height: 100,
color: Colors.yellow,
),
Container(
width: 180,
height: 100,
color: Colors.blue,
),
],
),
),
),
),
);
}
}效果如下:

介绍完毕~




















 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








