今天在写代码的时候多了一个<div>标签,导致表格的位置大小不对
<template>
<div>
<tr>
<td><input type="checkbox" checked="true" /></td>
<td>xxxxx</td>
<td><button class="small red button">删除</button></td>
</tr>
</div>
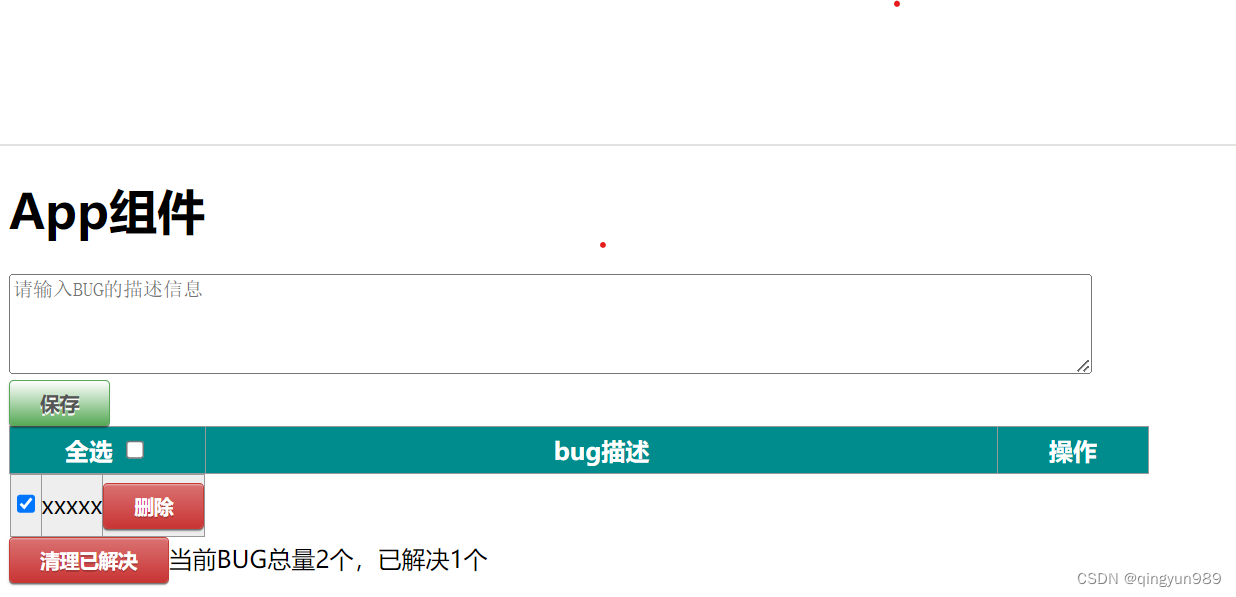
</template>这段代码所运行的结果如图所示:
这是因为根元素的原因 出现这种情况是因为根元素是div标签
当你将第二段代码中的 <tr> 直接放在 <template> 标签内时,Vue.js 会在渲染时尝试将其包装在一个隐式的父级元素中,但由于表格行 <tr> 不能直接包含在 <div> 内,因此可能导致结构混乱或渲染错误。





















 664
664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








