| 数聚中台诞生背景 | |||
|
|
|
|
|
| 业务发展迅速 系统开发低效 | 数据质量低下 无法驱动管理 | 系统重复建设 数据孤岛严重 | 数据爆发增长 价值挖掘困难 |
| 为了响应快速发展变化的业务需求, 企业信息化建设效率低下且耗费巨大 根本无法适应业务创新迭代的步伐。 | 为了响应快速发展变化的业务需求, 企业信息化建设效率低下且耗费巨大 根本无法适应业务创新迭代的步伐。 | 信息化过程中,企业重复建立了大 量业务系统,数据分散割裂,数据 整合利用困难。 | 大数据、人工智能、云计算等技术 迅速发展,海量数据呈爆发式增长 企业缺乏高效挖掘数据业务价值 的手段。 |
| 数聚中台全景 |
|
|
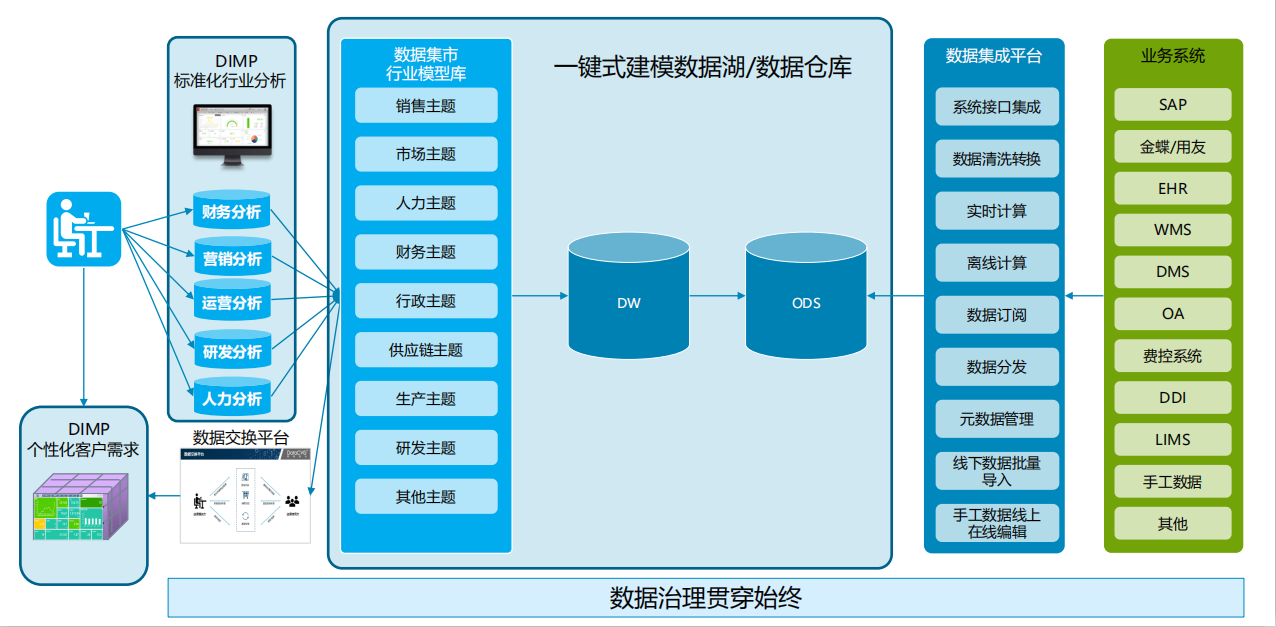
数聚中台整体架构 | |
|
|
数聚中台核心价值 | |||||
| 实现数据标准化、资产化、服务化,赋能企业数字化升级。 | |||||
|
|
|
|
| ||
| 数据汇集 | 萃取加工 | 服务可视 | 价值变现 | ||
| · 数据集成:接入、转换、写 入或缓存各来源数据 · 数据目录与治理:用户可以 方便获取所需数据 · 数据可用:用户可简便、可 扩展的访问异构数据,可用 性和易用性高 | · 完善的安全访问控制 · 全面的数据质量保障体系 · 规范切紧密结合业务的可扩 展的标签体系 · 数据资产化管理 | · 方便业务人员构建数据应用 · 丰富的数据分析功能 · 自然语言人工智能服务 · 支持预测分析、机器学习等 高级服务 | · 业务与管理指标化 · 全视角感知与洞察业务运营 · 数据协同共享 · 面向业务的主题分析 |
| |
数聚中台核心组件 | ||
| 基于数聚股份自主研发的数据集成与交换、治理、分析应用产品及服务 | ||
| 数聚集成平台 | 数聚交换平台 | |
| · 统一管控和维护主数据、映射关系 · 基于数据规则,发现数据质量问题 · 梳理和管理数据资产 · 数据血缘关系和数据溯源 · 建立完善的数据考核制度 | · 推动数据的交互和共享 · 强化IT与业务部门见得数据协同 · 整合数据资源,赋能业务 | |
| 搭建数据湖/数据仓库 | ||
| 数聚智能管理平台DIMP | 数聚治理平台 | |
| · 业务与管理指标化 · 数字化协作手段(数据共享-发现问题-持续改善) · 以数据实现PDCA闭环管理 · 简单易用的自主分析功能 | · 统一管控数据抽取调度 · 实时监控数据传输情况 | |
低代码数聚中台优势 | |||
| 以数字技术赋能企业挖掘数据资产价值 | |||
|
|
|
|
|
| · 简单快速创建数据分析应用 · 敏捷部署快速落地,过程可控 · 低门槛,数据集成、交换、治理、 分析、管理全局可视化操作 | · 科学体系的方法论 · 注重数据价值体现,以服务为目标 | · 全链路、一体化数据全产品线 · 高延展性 · 无缝集成内外部数据源 · 微服务架构体系 | · 国内外头部企业的成功实践 · 咨询、产品、实施一站式服务 |



































 1744
1744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








