1、在{{}}里运算
2、在methods也可以
3、计算属性computed
练习代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="box">
<table border="1">
<thead>
<th>学科</th>
<th>成绩</th>
</thead>
<tbody>
<tr>
<td>数学</td>
<td><input type="text" v-model.number="Math"></td>
</tr>
<tr>
<td>英语</td>
<td><input type="text" v-model.number="English"></td>
</tr>
<tr>
<td>化学</td>
<td><input type="text" v-model.number="chemistry"></td>
</tr>
<tr>
<td>总分</td>
<td>{{sum}}</td>
</tr>
<tr>
<td>平均分</td>
<td>{{average}}</td>
</tr>
</tbody>
</table>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#box',
data: {
Math:88,
English: 77,
chemistry:99,
},
computed:{
sum:function(){
return this.Math+ this.English+this.chemistry;
},
average:function(){
return Math.round(this.sum/3);
}
}
})
</script>
</body>
</html>
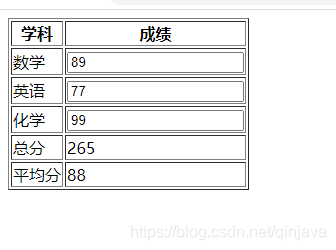
效果























 3750
3750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








