介绍
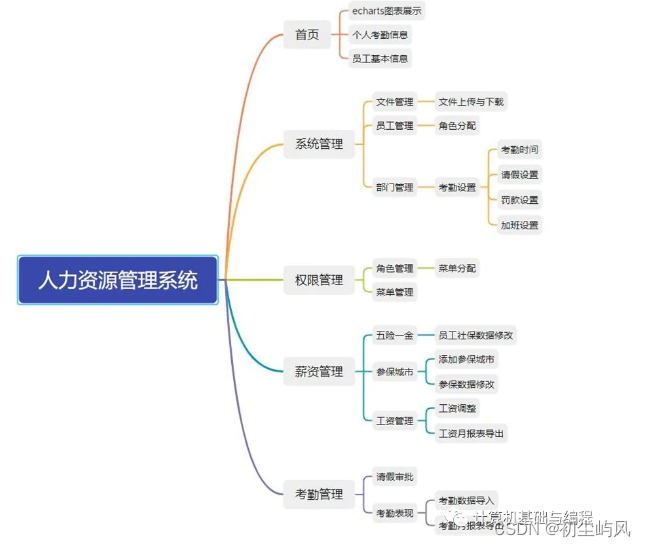
本系统主要分四个模块,分别是系统管理和权限管理、薪资管理、考勤管理,系统管理主要用于日常事务管理管理,权限管理,用于控制员工的访问权限,薪资管理主要是对员工的五险一金以及社保数据的修改和添加,考勤管理主要是对员工的日常打卡进行记录和统计。
Hrm 是一款人力资源管理系统,其主要功能模块有员工个人信息修改、请假、员工的薪资管理、考勤管理、社保管理。其中考勤管理实现了员工考勤状态的修改与员工考勤月报表的导出,以及通过员工考勤记录的导入来实现员工考勤状态的判断。社保管理,主要实现了员工社保的计算以及明细的修改。薪资管理,实现了员工工资的调整,以及员工月工资报表的导出。
本项目采用了前后端分离的技术,前端是基于 Vue+ElementUI+Axios 开发的,后端则是基于Spring Boot+MyBatis Plus+ Jwt+Mysql。本项目实现了权限菜单管理,通过员工的权限动态渲染菜单,并动态生成路由。通过 Jwt token 来判断当前登录的员工以及员工的登录状态。

源码+论文获取
文章链接【基于SpringBoot + Vue 前后端分离的人力资源管理系统设计与实现+毕业论文】
有兴趣可直接点击上方链接获取或私聊本人,文章详细介绍在本人微信公众号《计算机基础与编程》里有详细介绍,因为不想写文章,所以偷了个懒,源码的价格非常低廉,源码本人已经过测试,源码可完美运行。






















 1297
1297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










