<script>
window.onload = function(){
function getDate(){
debugger;`在这里插入代码片`
var today = new Date();
var date;
date = (today.getFullYear()) +"-" + (today.getMonth() + 1 ) + "-" + today.getDate() + "-" + today.toLocaleTimeString();
return date;
}
window.setInterval(function(){
document.getElementById("getBookTime").value=getDate();
}, 1000);
}
</script>
....
<input type="text" name="getBookTime" id="getBookTime" value="">
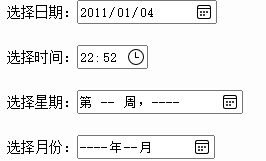
另外如何自定义日期格式如下:
```html
选择日期:<input type="date" value="2011-01-04" />
选择时间:<input type="time" value="22:52" />
选择星期:<input type="week" />
选择月份:<input type="month" />
结果如下:

另一种写法如下:
```html
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>系统时间</title>
<script language="javascript" type="text/javascript">
<!--
//获得当前时间,刻度为一千分一秒
var initializationTime = (new Date()).getTime();
function showLeftTime() {
var now = new Date();
var year = now.getYear();
var month = now.getMonth();
var day = now.getDate();
var hours = now.getHours();
var minutes = now.getMinutes();
var seconds = now.getSeconds();
document.all.show.innerHTML = "2" + year + "年" + month + "月" + day + "日 " + hours + ":" + minutes + ":" + seconds + "";
//一秒刷新一次显示时间
var timeID = setTimeout(showLeftTime, 1000);
}
//-->
</script>
</head>
<body onload="showLeftTime()">
<label id="show">显示时间的位置</label>
<inpu type="text" value="这里是要获取时间的!"/>
</body>
</html>
或者如下:
```html
<html>
<head>
<title>无标题文档</title>
<script>
function t(){
var now= new Date();
var h=now.getHours();
var m=now.getMinutes();
var s=now.getSeconds();
if (h>=0 && h <=12)
var ho=" AM";
if (h>12 && h<24)
var ho=" PM";
var tt=h+":"+m+":"+s+ho;
document.getElementById("time").value=tt;
}
setInterval('t()',500);
</script>
</head>
<body onload="t()">
<form>
<input type="text" id="time" value=""/>
</form>
</body>
</html>





















 4059
4059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








