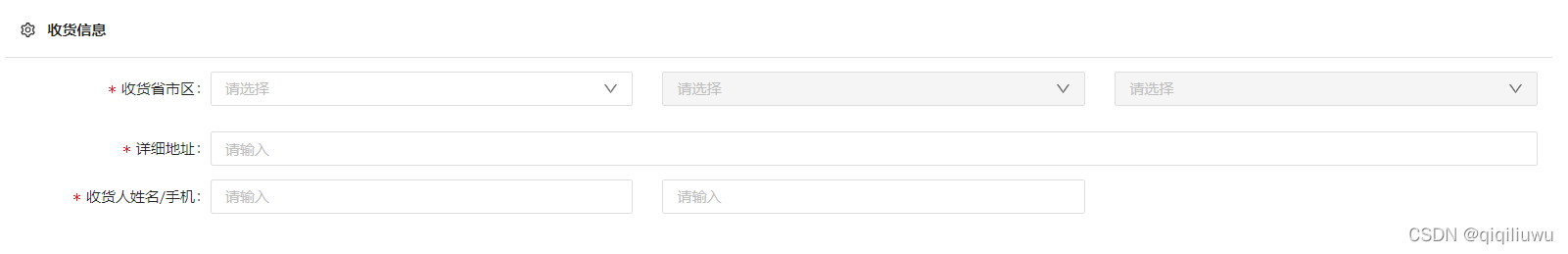
先看下效果图:

需求:要求省市区以及姓名手机都是必填项
难点:省市区要求在同一行,前边要带星号,每一项都要校验必填规则
以下是解决方案,仅供参考
<a-form-model
ref="recieveForm"
:model="formData"
:rules="recieveRules"
:label-col="colAllSpan.labelCol"
:wrapper-col="colAllSpan.wrapperCol"
>
<a-col v-bind="colAllSpan.col">
<a-form-model-item label="收货省市区:" :rules="recieveRules.address[2]">
<a-row :gutter="24">
<a-col v-bind="colChildSpan.col">
<a-form-model-item label="" prop="province" :rules="recieveRules.address[0]" :label-col="colChildSpan.labelCol" :wrapper-col="colChildSpan.wrapperCol">
<a-select
v-model="formData.province"
:options="provinceData"
placeholder="请选择"
@change="provinceChange"
/>
</a-form-model-item>
</a-col>
<a-col v-bind="colChildSpan.col">
<a-form-model-item label="" prop="city" :rules="recieveRules.address[1]" :label-col="colChildSpan.labelCol" :wrapper-col="colChildSpan.wrapperCol">
<a-select
:options="cityData"
v-model="formData.city"
placeholder="请选择"
@change="cityChange"
:disabled="!formData.province"
/>
</a-form-model-item>
</a-col>
<a-col v-bind="colChildSpan.col">
<a-form-model-item label="" prop="district" :rules="recieveRules.address[2]" :label-col="colChildSpan.labelCol" :wrapper-col="colChildSpan.wrapperCol">
<a-select
:options="districtList"
v-model="formData.district"
:disabled="!formData.city"
@change="districtChange"
placeholder="请选择"
/>
</a-form-model-item>
</a-col>
</a-row>
</a-form-model-item>
</a-col>
<a-col v-bind="colAllSpan.col">
<a-form-model-item label="详细地址:" prop="addressDetail">
<a-input
v-model="formData.addressDetail"
placeholder="请输入"
/>
</a-form-model-item>
</a-col>
<a-col v-bind="colAllSpan.col">
<a-form-model-item label="收货人姓名/手机:" :rules="recieveRules.namePhone[0]">
<a-row :gutter="24">
<a-col v-bind="colChildSpan.col">
<a-form-model-item label="" prop="recipient" :rules="recieveRules.namePhone[0]" :label-col="colChildSpan.labelCol" :wrapper-col="colChildSpan.wrapperCol">
<a-input
v-model="formData.recipient"
placeholder="请输入"
/>
</a-form-model-item>
</a-col>
<a-col v-bind="colChildSpan.col">
<a-form-model-item label="" prop="phoneNumber" :rules="recieveRules.namePhone[1]" :label-col="colChildSpan.labelCol" :wrapper-col="colChildSpan.wrapperCol">
<a-input
v-model="formData.phoneNumber"
placeholder="请输入"
/>
</a-form-model-item>
</a-col>
</a-row>
</a-form-model-item>
</a-col>
</a-form-model>
data() {
colAllSpan: { col: { span: 24 }, labelCol: { span: 3 }, wrapperCol: { span: 21 } },
colChildSpan: { col: { span:8 }, labelCol: { span: 0 }, wrapperCol: { span: 24 } },
provinceData: [],
cityData: [],
districtList: [],
recieveRules: {
address: [
{required: true, message: '请输入省份', trigger: 'change'},
{required: true, message: '请输入市', trigger: 'change'},
{required: true, message: '请输入区', trigger: 'change'},
],
addressDetail: [{required: true, message: '请输入详细地址', trigger: 'blur'}],
namePhone: [
{required: true, message: '请输入收货人姓名', trigger: 'blur'},
{required: true, message: '请输入收货人手机', trigger: 'blur'}
],
},
}
























 2188
2188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








