原始代码
<a-form-model ref="form" :model="formData" :rules="validatorRules">
<a-row>
<a-col :span="12">
<a-form-model-item v-if="packageListSum==0" :labelCol="{style:'width:100px'}" style="display:flex">
<span slot="label">
<span class="packgeLable"><span class="packgeLableName">{{packageData.presentYear}}</span>年</span>
</span>
<span style="color:#aaa">项目为空,不需要生成</span>({{packageListSum}}万元)
</a-form-model-item>
<a-form-model-item v-if="packageListSum!=0" prop="packageName" :labelCol="{style:'width:100px'}" style="display:flex">
<span slot="label">
<span class="packgeLable"><span class="packgeLableName">{{packageData.presentYear}}</span>年</span>
</span>
<a-input style="width:300px" v-model="formData.packageName" placeholder="请输入项目名称"></a-input>({{packageListSum}}万元)
</a-form-model-item>
</a-col>
<a-col :span="12">
<a-form-model-item v-if="packageListSumN==0" :labelCol="{style:'width:100px'}" style="display:flex">
<span slot="label">
<span class="packgeLable"><span class="packgeLableName">{{packageData.presentYearN}}</span>年</span>
</span>
<span style="color:#aaa">项目为空,不需要生成</span>({{packageListSumN}}万元)
</a-form-model-item>
<a-form-model-item prop="packageNameN" v-if="packageListSumN!=0" :labelCol="{style:'width:100px'}" style="display:flex">
<span slot="label">
<span class="packgeLable"><span class="packgeLableName">{{packageData.presentYearN}}</span>年</span>
</span>
<a-input style="width:300px" v-model="formData.packageNameN" placeholder="请输入项目名称"></a-input>({{packageListSumN}}万元)
</a-form-model-item>
</a-col>
</a-row>
</a-form-model>确认校验代码
handleOk() {
this.$refs.form.validate((valid) => {
if (valid) {
//调接口
postAction('/order/orderPlanDetail/addPackageDetail', params).then(res => {
console.log(res)
if (res.success) {
this.$message.success('打包成功')
this.$refs['form'].resetFields()
this.visible = false
this.$emit('addPackage', true)
} else {
this.$message.error(res.message)
}
})
}
})
}上述代码出现的问题
切换后,表单未对其添加校验,没有填写数据必填校验也通过了,最后尝试了v-show也还是不行,发现他的校验一直存在,即时没显示该控件
原因:
【1】使用 v-if:ant-design在对form表单中带有prop属性的子组件进行校验规则绑定时,是在vue声明周期mounted完成的。而v-if用来切换的元素是会被销毁的,导致了v-if内的表单项,由于在mounted时期没有进行渲染,所以规则也没有绑定上,因此初始化时不符合显示条件的不会生成规则,导致后面切换条件,显示的输入框的校验不会生效。
【2】使用 v-show:初始化时会生成所有的规则,即使隐藏了也会进行规则校验。
解决方案:
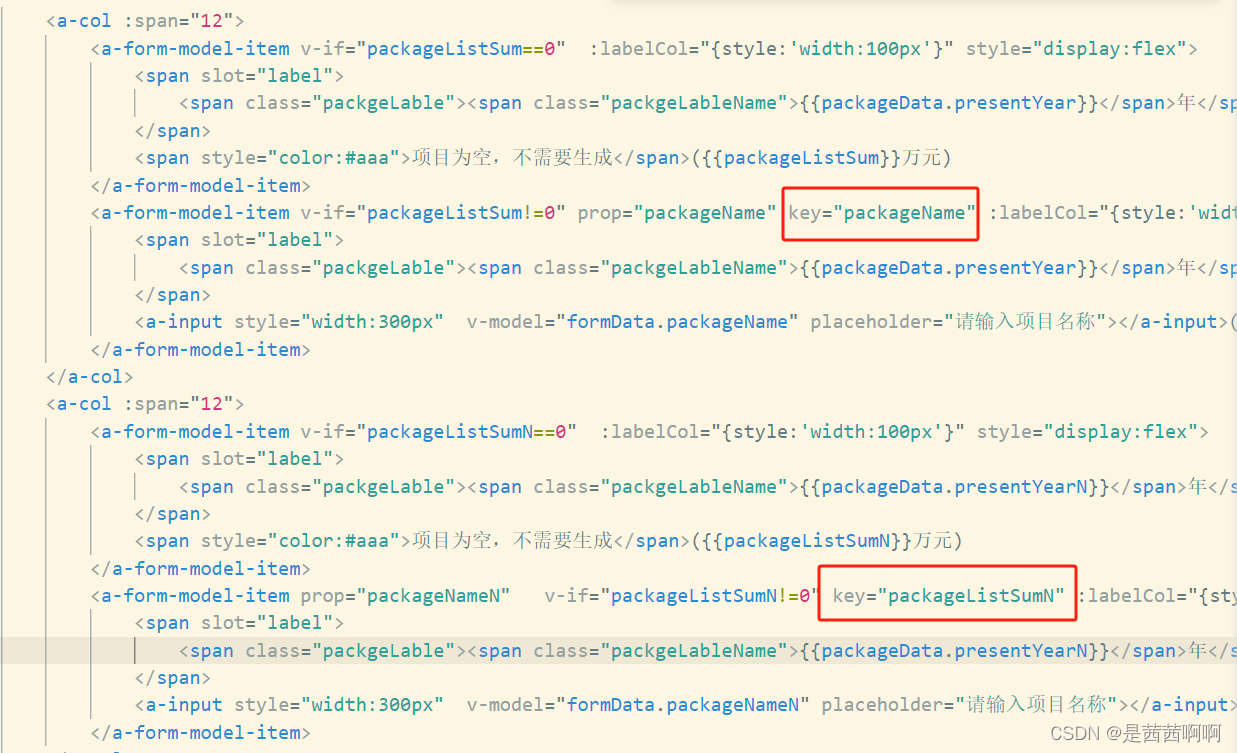
给设置 v-if 的元素加上 key 值,如下所示:





















 630
630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








