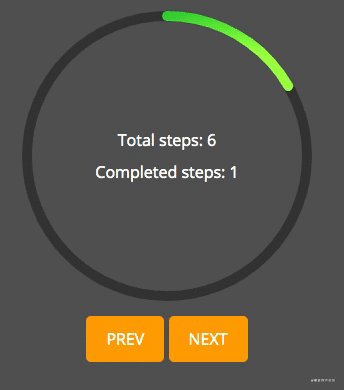
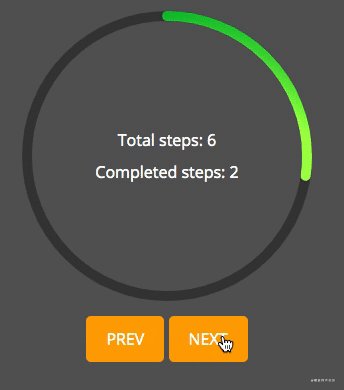
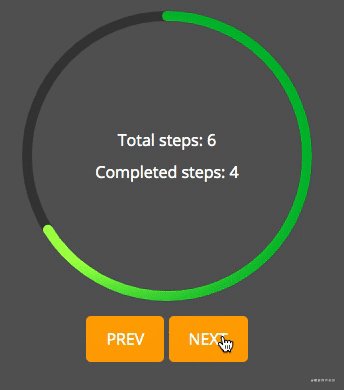
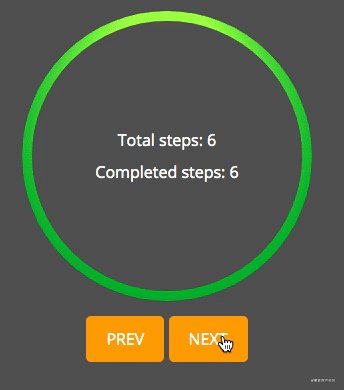
Completed steps: { { completedSteps }}

3.Vue Loading Overlay
github: https://github.com/ankurk91/vue-loading-overlay
**Vue Loading Overlay **是全屏加载组件的理想解决方案。 例如,如果应用程序包含某种仪表板,并且要等到所有数据加载完毕后再让用户四处点击,则此库很有用。
这个库还有一个好用的特性就是加载时,用户点击遮罩,可以取消加载,并触发一个事件,我们可以使用该事件取消正在运行的任何任务。
添加此功能,可以允许用户自行决定任务何时花费太长时间来加载和退出。 这意味着他们不必离开页面。
安装命令:
npm install --save vue-loading-overlay
下面是 Loading Overlay library 使用示例:
<loading :active.sync=“isLoading”
:can-cancel=“true”
:on-cancel=“onCancel”
:is-full-page=“fullPage”>
<button @click.prevent=“doAjax”>fetch








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








