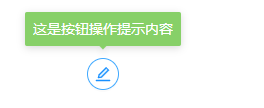
我们要实现的需求,在表格action栏,按钮以图标形式展示,移动到图标上有对应的按钮操作提示。
因为页面复用的比较多,所以对图标根据业务需求进行了二次封装
组件代码结构如下

index的内容:
<template>
<!-- 新增 -->
<template v-if="type==='add'">
<a-tooltip :title="text" color="#87d068">
<a-button shape="circle" @click="handleClick">
<template #icon>
<PlusOutlined/>
</template>
</a-button>
</a-tooltip>
</template>
<!-- 编辑 -->
<template v-if="type==='edit'">
<a-tooltip :title="text" color="#87d068">
<a-button shape="circle" :disabled="isAble" @click="handleClick">
<template #icon>
<EditTwoTone />
</template>
</a-button>
</a-tooltip>
</template>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
export default defineComponent({
name: 'index',
// props简单语法
// props: ['text'],
emits: ['click'],
// text 按钮操作提示的文本,type 按钮类型,isAble 按钮是否可用
props: {
text: {
type: String,
default: '编辑'
},
type: {
type: String,
default: 'edit'
},
isAble: {
type: Boolean,
default: false
}
},
setup (prop, ctx) {
// 对外抛出click事件
const methods = {
handleClick () {
ctx.emit('click')
}
}
return {
...methods
}
}
})
</script>
<style lang="scss" scoped>
</style>
页面使用
在页面对我们封装的组件进行引入,也可以使用全局引用的方式,参考vue3全局注册组件
效果展示
























 675
675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








