xUtils3课程概要
- 注解模块 ViewUtils
- 网络请求模块 HttpUtils
- 图片下载模块 BitmapUtils
- 数据库模块 DbUtils
xUtils 支持大文件(超过2G)上传,更全面的http请求协议,更多的事件注解支持且不受混淆影响…
优点:
- HTTP实现替换HttpClient为UrlConnection, 自动解析回调泛型, 更安全的断点续传策略.
- 支持标准的Cookie策略, 区分domain, path…
- 事件注解去除不常用的功能, 提高性能.
- 数据库api简化提高性能, 达到和greenDao一致的性能.
- 图片绑定支持gif(受系统兼容性影响, 部分gif文件只能静态显示), webp; 支持圆角, 圆形, 方形等裁剪, 支持自动旋转…
xUtils3使用步骤
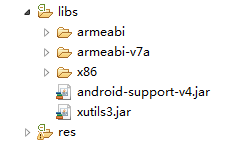
1、下载类库(类库下载),将下载文件解压,里面有一个jar包和一个文件夹,都复制到lib目录下。

2、添加权限:网络访问权限和SD卡写入权限,这个和Xutils是一样的
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />3、然后新建一个Application类,在里面对Xutils3做初始化工作,代码如下:
@Override
public void onCreate() {
super.onCreate();
//初始化
x.Ext.init(this);
// 设置是否输出debug
x.Ext.setDebug(true);
}4.在Activity的oncreate方法中加入下面代码:
x.view().inject(this);注解模块
- Activity的注解
- Fragment的注解
- ViewHolder的注解
Event点击事件
Activity的注解
1.加载当前的Activity布局注解:
@ContentView加入到Activity的上方
2.给View进行初始化注解:
@InjectView
3.处理控件的各种响应事件注解:
@Envent
注意:- @Event这个注解默认情况下type属性为View.OnClickListener.class.如果你想实现其余点击事件效果,只需要把type值进行修改即可。
- 按钮的点击事件必须用private进行修饰。
@ContentView(R.layout.activity_main)//Activity的注释
public class MainActivity extends FragmentActivity {
@ViewInject(R.id.viewPager_xUtils3)//通过注解获取控件
private ViewPager vp;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
x.view().inject(this);
}Fragment的注解
@ContentView(R.layout.fragment1)
public class InjectFragment1 extends Fragment {
@ViewInject(R.id.listView_xutils3)
ListView listView;
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
return x.view().inject(this, inflater, container);
}ViewHolder的注解:
public class ChildAdapter extends BaseAdapter{
private List<Child> childen;
private LayoutInflater inflater;
public ChildAdapter(Context context,List<Child> childen) {
this.childen=childen;
inflater=LayoutInflater.from(context);
}
public int getCount() {
return childen.size();
}
public Object getItem(int position) {
return childen.get(position);
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if(convertView==null){ convertView=inflater.inflate(R.layout.child_items, null);
viewHolder=new ViewHolder();
x.view().inject(viewHolder, convertView);//ViewHolder的注释
convertView.setTag(viewHolder);
}else{
viewHolder=(ViewHolder) convertView.getTag();
}
Child child=childen.get(position);
viewHolder.child_name.setText(child.getName());
return convertView;
}
class ViewHolder {
@ViewInject(R.id.tv_child_items_name)
TextView child_name;
}
}Event点击事件
//使用注解的方式给Button添加按钮监听
@Event(type = View.OnClickListener.class, value = R.id.btn_fragment1)
private void testInjectOnClick(View view) {
Toast.makeText(getContext(), "OnClickListener", Toast.LENGTH_SHORT).show();
}xUtils3的网络模块
网络模块get请求
@Event(R.id.btn_get_http)
private void get(View v) {
//uri地址添加请求参数
RequestParams params=new RequestParams(uri);
params.addQueryStringParameter("pubtime", "0");
params.addQueryStringParameter("cate_sign", "null");
//xutils网络请求
Callback.Cancelable cancelable =x.http().get(params, new Callback.CommonCallback<String>() {
public void onCancelled(CancelledException arg0) {
//主动调用取消请求后的回调方法
}
public void onError(Throwable arg0, boolean arg1) {
//Throwable异常信息。如果arg1=true,异常来自于回调方法
Log.e("onError", ""+arg1);
}
public void onFinished() {
//请求无论成功或失败都会执行
}
public void onSuccess(String arg0) {
Log.e("Success", ""+arg0);
}
});
}网络模块post请求
@Event(R.id.btn_post_http)
private void post(View view) {
//post请求添加请求参数
RequestParams params=new RequestParams(uri);
//addBodyParameter将参数添加到网络请求的body中
params.addBodyParameter("pubtime", "0");
//根据当前网络请求的方式不同将参数添加到不同的地方
//post将参数添加到body中,相当于addBodyParameter方法
//get将参数添加到uri的后面,相当于addQueryStringParameter方法
params.addParameter("cate_sign", "null");
params.addHeader("head", "westsoft");
x.http().post(params, new CommonCallback<String>() {
public void onCancelled(CancelledException arg0) {
}
public void onError(Throwable arg0, boolean arg1) {
}
public void onFinished() {
}
public void onSuccess(String arg0) {
Log.e("onSuccess", ""+arg0);
}
});
}网络模块其他请求
@Event(R.id.btn_other_http)
private void other(View v) {
RequestParams params=new RequestParams(uri);
params.addParameter("pubtime", "0");
params.addParameter("cate_sign", "null");
x.http().request(HttpMethod.PUT, params, new Callback.CommonCallback<String>() {
public void onCancelled(CancelledException arg0) {
}
public void onError(Throwable arg0, boolean arg1) {
}
public void onFinished() {
}
public void onSuccess(String arg0) {
}
});
}网络模块文件上传
@Event(R.id.btn_upLoad_http)
private void upload(View v) {
String path="/mnt/sdcard/myphone.png";
RequestParams params=new RequestParams(uri);
params.setMultipart(true);//表单上传
params.addBodyParameter("file", new File(path));
x.http().post(params, new Callback.CommonCallback<String>() {
public void onCancelled(CancelledException arg0) {
}
public void onError(Throwable arg0, boolean arg1) {
}
public void onFinished() {
}
public void onSuccess(String arg0) {
}
});
}网络模块文件下载
@Event(R.id.btn_downLoad_http)
private void download() {
uri="";
RequestParams params=new RequestParams(uri);
//设置文件下载时的保存路径和文件名
params.setSaveFilePath(Environment.getExternalStorageDirectory()+"/westsoft/");
params.setAutoRename(true);
x.http().post(params, new Callback.ProgressCallback() {
public void onCancelled(CancelledException arg0) {
}
public void onError(Throwable arg0, boolean arg1) {
}
public void onFinished() {
}
public void onSuccess(File result) {
Intent i=new Intent(Intent.ACTION_VIEW);
i.setDataAndType(Uri.fromFile(result), "");
getActivity().startActivity(i);
}
//文件下载的过程回调方法。isDownLoding=true表示正在下载
public void onLoading(long total, long current, boolean isDownLoding) {
Log.e("onLoding", "current"+current+"total"+total);
}
public void onStarted() {
}
public void onWaiting() {
}
public void onSuccess(Object arg0) {
}
});
}下载文件袋进度条
private void downloadprogressfile() { //文件下载地址
String url=""; //文件保存在本地的路径
String filepath="";
XUtil.DownLoadFile(url, filepath,new MyProgressCallBack<File>(){
@Override
public void onSuccess(File result) {
super.onSuccess(result);
}
@Override
public void onError(Throwable ex, boolean isOnCallback) {
super.onError(ex, isOnCallback);
}
@Override
public void onLoading(long total, long current,
boolean isDownloading) {
super.onLoading(total, current, isDownloading);
}
});
}图片加载模块
Xutils3的api,第一个参数传入一个View,第二个参数传入一个图片的网络地址,第三个参数一般是加载图片的配置。
// 设置加载图片的参数
ImageOptions options = new ImageOptions.Builder()
// 是否忽略GIF格式的图片
.setIgnoreGif(false)
// 图片缩放模式
.setImageScaleType(ScaleType.CENTER_CROP)
// 下载中显示的图片
.setLoadingDrawableId(R.drawable.ic_launcher)
// 下载失败显示的图片
.setFailureDrawableId(R.drawable.ic_launcher)
// 得到ImageOptions对象
.build();
// 加载图片
x.image().bind(imgv, imagUrl, options, new CommonCallback<Drawable>() {
@Override
public void onSuccess(Drawable arg0) {
LogUtil.e("下载成功");
}
@Override
public void onFinished() {
LogUtil.e("下载完成");
}
@Override
public void onError(Throwable arg0, boolean arg1) {
LogUtil.e("下载出错," + arg0.getMessage());
}
@Override
public void onCancelled(CancelledException arg0) {
LogUtil.e("下载取消");
}
});
// 加载本地图片
// x.image().bind(imgv, "assets://test.gif", options);
// x.image().bind(iv_big_img, new
// File("/sdcard/test.gif").toURI().toString(), imageOptions);
// x.image().bind(iv_big_img, "/sdcard/test.gif", imageOptions);
// x.image().bind(iv_big_img, "file:///sdcard/test.gif", imageOptions);
// x.image().bind(iv_big_img, "file:/sdcard/test.gif", imageOptions);如果需要对加载的图片进行操作的话,可以使用:
x.image().loadDrawable(url, imageOptions, new Callback.CommonCallback<Drawable>() {...});




















 4129
4129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








