问题描述:
从一个项目中复制Layout布局到新的项目后,UI界面的Button总是被拉伸变大,网上找了许多资料,对Button属性各种设置却也未果,甚是郁闷。
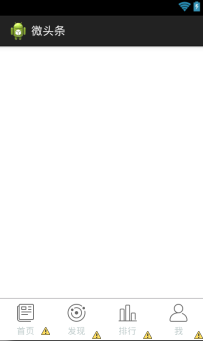
效果图如下:

复制的布局代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="${relativePackage}.${activityClass}" >
<FrameLayout
android:id="@+id/fragment"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</FrameLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#BDBCBE" />
<LinearLayout
android:id="@+id/bottom_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:orientation="horizontal" >
<Button
android:id="@+id/home"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@null"
android:layout_marginTop="2dp"
android:drawablePadding="5dp"
android:layout_weight="1"
android:drawableTop="@drawable/bootom_bar_home_selector"
android:textColor="@drawable/bottom_bar_textcolor"
android:text="首页"
android:textSize="14sp" />
<Button
android:id="@+id/found"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:layout_weight="1"
android:background="@null"
android:drawablePadding="5dp"
android:drawableTop="@drawable/bootom_bar_found_selector"
android:padding="5dp"
android:text="发现"
android:textColor="@drawable/bottom_bar_textcolor"
android:textSize="14sp" />
<Button
android:id="@+id/racking"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:layout_weight="1"
android:background="@null"
android:drawablePadding="5dp"
android:drawableTop="@drawable/bootom_bar_racking_selector"
android:padding="5dp"
android:text="排行"
android:textColor="@drawable/bottom_bar_textcolor"
android:textSize="14sp" />
<Button
android:id="@+id/myself"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:layout_weight="1"
android:background="@null"
android:drawablePadding="5dp"
android:drawableTop="@drawable/bootom_bar_person_selector"
android:padding="5dp"
android:text="我"
android:textColor="@drawable/bottom_bar_textcolor"
android:textSize="14sp" />
</LinearLayout>
</LinearLayout>使用到的按钮选择器格式如下:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/home_press" android:state_selected="true"/>
<item android:drawable="@drawable/home_unpress" android:state_selected="false"/>
</selector>公用颜色选择器:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:color="#157efb"/>
<item android:state_selected="false" android:color="#C1CDCD"/>
</selector>以上的布局代码在原项目中显示正常,但在其他项目中Button变大。
问题原因:
应该在res下新建一个drawable文件夹,将xml的selector选择器文件写到drawable文件夹里面。而我是把选择器文件放在了项目自带的存放图片的drawable_hdpi文件夹里面了,导致选择器显示混乱。
如果把选择器文件放在了项目自带的存放图片的drawable_hdpi等文件夹里面,可进行以下处理:
解决方案:
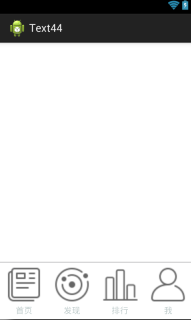
将按钮选择器中的图片选择设置在bitmap中,Button不会被拉伸,显示效果正常:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true">
<bitmap android:src="@drawable/home_press" android:tileMode="disabled" android:gravity="top"/>
</item>
<item android:state_selected="false">
<bitmap android:src="@drawable/home_unpress" android:tileMode="disabled" android:gravity="top"/>
</item>
</selector>推广:
实例:给ImageButton设置Background,有时候背景也会被拉伸。
分析:XML中ImageView属性src和background的区别:
- background会根据ImageView组件给定的长宽进行拉伸,而src就存放的是原图的大小,不会进行拉伸。src是图片内容(前景),bg是背景,可以同时使用。
此外:scaleType只对src起作用;bg可设置透明度,比如在ImageButton中就可以用Android:scaleType控制图片的缩放方式
当原图片大小为30x30,设置后被拉伸时。
解决方案一:
代码中设置ImageButton的layout_width和layout_width,如下 :
LinearLayout.LayoutParams layoutParam = new LinearLayout.LayoutParams(30, 30);
layout.addView(imageButton, layoutParam); 但事实上我们并不希望在代码存在“硬编码”的情况。
解决方案二:
在代码中申昭setBackgroundResource()或者在xml中设置android:background属性时,将background以XML Bitmap的形式定义,如下:
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@id/toolbar_bg_bitmap"
android:src="@drawable/toolbar_bg"
android:tileMode="disabled" android:gravity="top" >
</bitmap> 调用如下:
imageButton.setBackgroundResource(R.drawable.toolbar_bg_bitmap)
或者
<ImageButton ... android:background="@drawable/toolbar_bg_bmp"
... />若背景图片有多种状态,还可设置选择器toolbar_bg_selector.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" >
<bitmap android:src="@drawable/toolbar_bg_sel" android:tileMode="disabled" android:gravity="top" />
</item>
<item >
<bitmap android:src="@drawable/toolbar_bg" android:tileMode="disabled" android:gravity="top" />
</item>
</selector>如此,不管是通过代码方式setBackgroundResource()或XML android:background方式设置背景,均不会产生被拉伸的情况。






















 1440
1440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








