在前篇博文中关于ckeditor批量上传图片讲解了如何添加一个插件,但是还没有上传图片的功能,现在,且简单讲讲如何实现这个功能!
这个功能的实现主要依赖于image.html和image_upload.php文件,这需要你在相关目录添加这两个文件(目录位置可参考上篇博文《ckeditor批量上传图片(上)》)!
- image.html
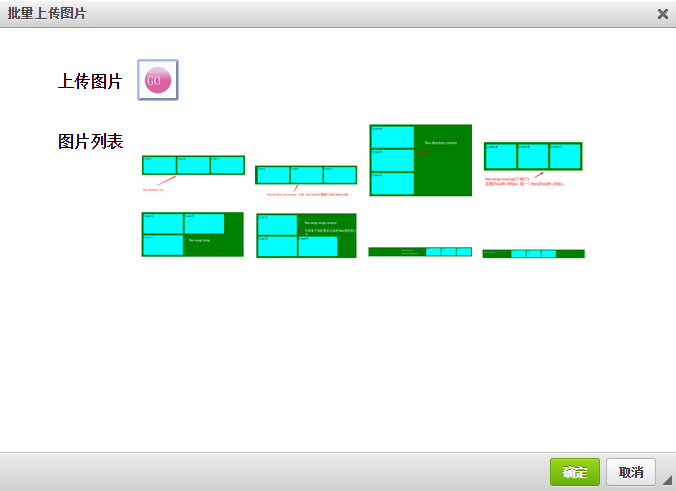
这个html是父html通过iframe加载的一个子html,这里需要访问到资源JqueryFileUpload,主要是jquery.ui.widget.js和jquery.fileupload.js。这个文件的功能主要有两个:一是加载图片上传区的模板样式,似下图:
二是触发图片上传事件,贴一下该文件中图片上传功能的关键代码:
$("#fileupload_input_color").fileupload({
url: "js/ckeditor/plugins/multiimg/dialogs/image_upload.php",
async: false,
add: function (e, data) {
data







 本文继续上篇关于ckeditor批量上传图片的教程,重点讲解如何实现图片上传功能。主要涉及image.html和image_upload.php两个文件的使用。image.html用于加载图片上传区域的样式并触发上传事件,关键代码实现了父子HTML间的通信,将图片URL传回父HTML。image_upload.php是PHP文件,处理图片上传逻辑,包括文件格式检查、存储路径管理和返回文件URL。
本文继续上篇关于ckeditor批量上传图片的教程,重点讲解如何实现图片上传功能。主要涉及image.html和image_upload.php两个文件的使用。image.html用于加载图片上传区域的样式并触发上传事件,关键代码实现了父子HTML间的通信,将图片URL传回父HTML。image_upload.php是PHP文件,处理图片上传逻辑,包括文件格式检查、存储路径管理和返回文件URL。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3651
3651

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








