本系统为用户而设计制作“梦回汉唐”汉服商城网站,旨在实现“梦回汉唐”汉服商城网站智能化、现代化管理。本“梦回汉唐”汉服商城网站自动化系统的开发和研制的最终目的是将“梦回汉唐”汉服商城网站的运作模式从手工记录数据转变为网络信息查询管理,从而为现代管理人员的使用提供更多的便利和条件。使“梦回汉唐”汉服商城网站数字化、智能化,是提高工作效率的重要举措。
为了更好地发挥本系统的技术优势,根据“梦回汉唐”汉服商城网站的需求,本文尝试以MVC经典设计模式中的JSP技术,JAVA语言为基础,通过必要的编码处理、“梦回汉唐”汉服商城网站整体框架、功能服务多样化和有效性的高级经验和技术实现方法,旨在完成一个快速、高效、便捷的“梦回汉唐”汉服商城网站。本系统以用户与管理员两类人,作为目标用户,其中用户主要功能包含用户的注册与登录,汉服商品的查询与购买等,对账号相关信息的修改;管理员主要功能包括了对用户、商品分类、汉服商品、订单信息等;管理员可以实现最高权限级别的全系统管理。
研究背景
近年来,类似管理类的软件数量正逐渐快速增加,人工的记录和数据统计已经变得不完全能够轻松处理出如此巨量庞大复杂的电子数据[1]。为了能更好快速地实现适应现代化社会要求的高效性,一个利用计算机技术来轻松实现自动化“梦回汉唐”汉服商城网站工作的系统也将随之诞生。基于以上这一点,设计完成了此“梦回汉唐”汉服商城网站,进行规范化管理,方便管理员或用户可以在最短的时间范围内,高效、便捷且准确地去进行对汉服商品的浏览、查询或修改等一系列操作[2]。
根据我对上述知识的深入了解,浏览国内外相关研究资料文件与数据,查阅大量相关研究文献、书籍以及各类技术资料,对“梦回汉唐”汉服商城网站的用户、数据、需求、特点等多方面内容进行了分析与调研[3]。发现了目前市面上多部分行业还是采用传统的手工记录信息方法进行记录、管理有以下这样方面明显的缺点:信息量大,该相关信息的记录与存储无从下手,且产生大量交互信息,难以及时存档,大量的汉服商品对管理员来说是很大的管理负担[4]。根据以上诸多原因,“梦回汉唐”汉服商城网站相关信息的现代化管理需要一个计算机软件来取代传统手工的操作流程来组织、管理这些信息[5]。
电子计算机诞生后,世界因为信息时代的到来发生了翻天覆地的变化。计算机所构成的网络已将整个社会联系起来,整个社会的效率也因此逐步提高,因此当今社会正以前所未有的速度飞速发展着。计算机技术在中国当代企业管理中普遍地被应用,使计算机工具逐渐成为现代人们直接应用掌握现代信息处理技术管理的一项不可或缺的工具[6]。计算机系统能将其原始数据进行分析、加工、储存,工作人员能够在需要补充相关数据时,随时对数据信息进行检索,了解当前“梦回汉唐”汉服商城网站信息的更新动态情况,从而能够有效准确的组织、处理,完成对“梦回汉唐”汉服商城网站信息化的统一管理指导工作,实现汉服商品、公告信息等信息管理流程的自动化,提高工作效率。
需求分析
需求的分析中用户需求就是比较的重要,而且可以通过各种的路径,以及各用户对于系统的功能需求,你需要对这些内容做出整理以及分类,然后分析这些需求的现实情况下的可能原因,还需要有认真的分析过程,结合现实的情况下最终做出一系列的需求资料。在有关用户的期望分析中能够明确一些可能实现的情况,“梦回汉唐”汉服商城网站功能是许多个可以测试的功能相结合的,正是由于这些功能可以使得用户能够更加积极的提供出需求,让系统功能可以变得更加的完善。这样就可以保证所有设计的功能模块都是可以用到的,而且也是可测试的,对于后续系统的开发能够有比较关键的作用,也能快速完成用户所提供的需求[12]。
总体功能设计
一般个人用户和管理者都需要登录才能进入“梦回汉唐”汉服商城网站,使用者登录时会在后台判断使用的权限类型,包括一般使用者和管理者,一般使用者只能对汉服商品提供查阅和个别使用信息内容的查看,而管理者则能对多个信息内容提供使用。
整体系统的主要功能模块如图:

/**
* 公告信息
*
* @author
* @email
* @date 2023-01-08 14:23:42
*/
public interface NewsDao extends BaseMapper<NewsEntity> {
List<NewsVO> selectListVO(@Param("ew") Wrapper<NewsEntity> wrapper);
NewsVO selectVO(@Param("ew") Wrapper<NewsEntity> wrapper);
List<NewsView> selectListView(@Param("ew") Wrapper<NewsEntity> wrapper);
List<NewsView> selectListView(Pagination page,@Param("ew") Wrapper<NewsEntity> wrapper);
NewsView selectView(@Param("ew") Wrapper<NewsEntity> wrapper);
}
后台管理员功能模块实现
本模块主要是使用者可以通过“梦回汉唐”汉服商城网站的首页进入该系统。用户输入正确的账号名和密码,一旦输入信息有错,将在系统显示错误提示,同时严禁系统用户做出其他动作。如果注册信息正确无误,系统就会按照使用者的身份信息做出有关权利的判定,用户进入前台系统,管理者则进入后台系统。管理员登录主页面如图:

管理员进入系统主页面,主要功能包括对首页、个人中心、用户管理、商品分类管理、汉服商品管理、系统管理、订单管理等进行操作。管理员主页面如图:

前台用户功能模块实现
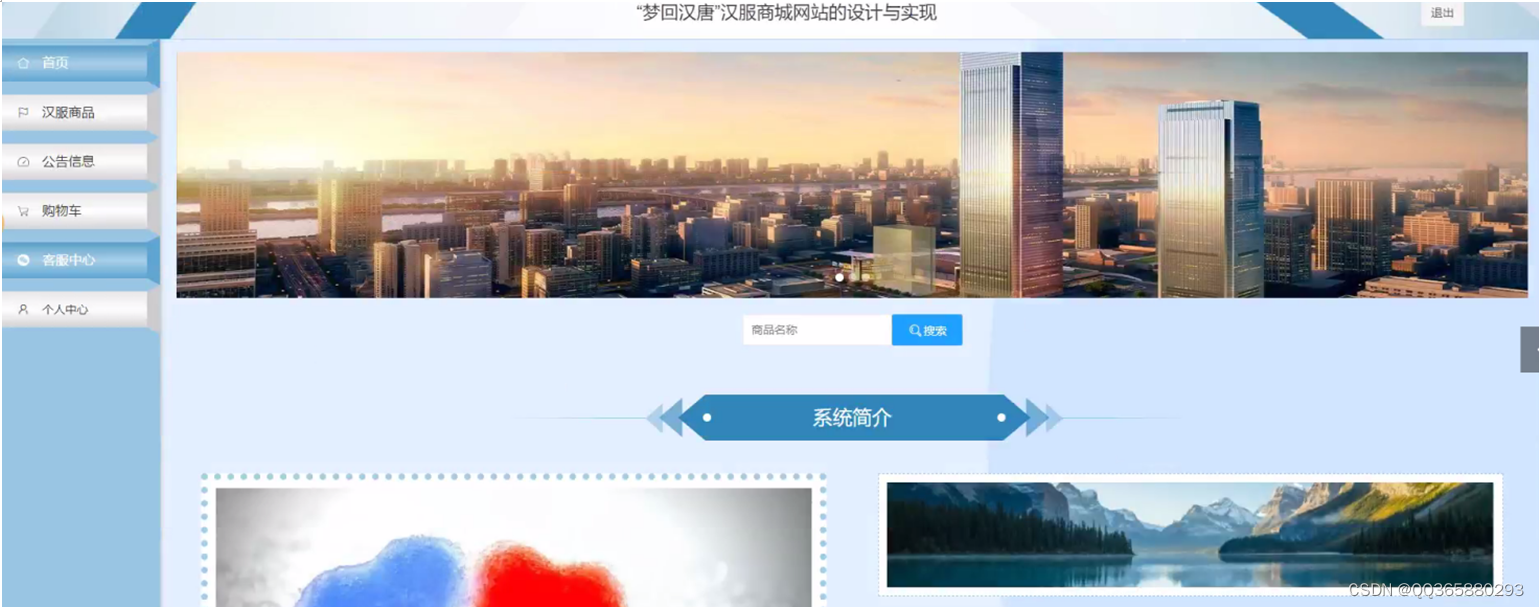
当游客打开系统的网址后,首先看到的就是首页界面。在这里,游客能够看到“梦回汉唐”汉服商城网站的导航条显示首页、汉服商品、公告信息、购物车、客服中心、个人中心。系统首页界面如图:


《基于SSM的“梦回汉唐”汉服商城网站的设计与实现》该项目含有源码、论文等资料、配套开发软件、软件安装教程、项目发布教程等
使用技术:
开发语言:Java
框架:ssm
技术:jsp
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
























 764
764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








