本文作者为奇舞团前端工程开发师
vue 组件的实现方式有很多种,本文所说的是其中较少使用的一种,即由 vue 内置的 API extend 与 $mount 配合使用实现的。
一、为什么使用
1、典型使用场景的例子
渲染组件前 渲染组件后
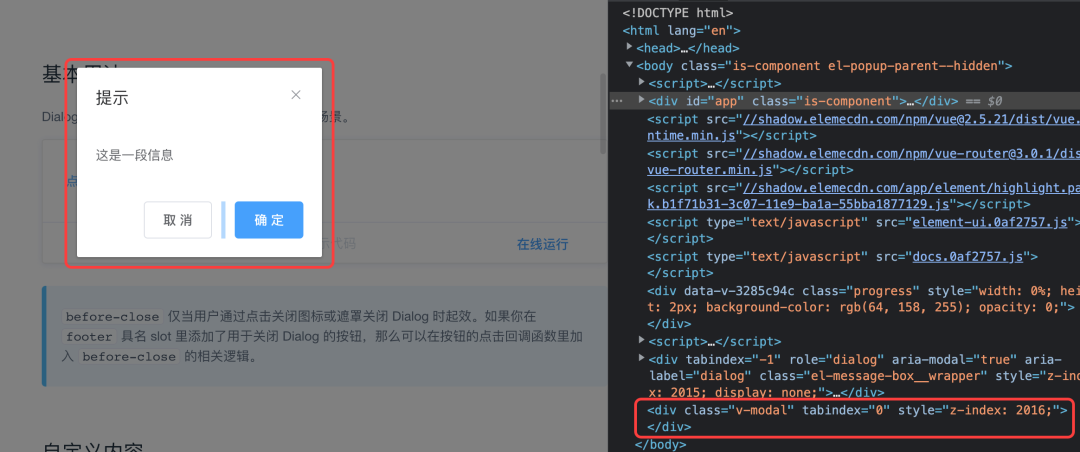
渲染组件后

可以看到组件是在 body 标签添加进去的。关闭弹窗,组件会从 body 移除。
2、普通组件的局限性
2.1、普通组件的引用方式
ButtonCounter.vue
<template>
<button v-on:click="count++">You clicked me {
{ count }} times.</button>
</template>
<script>
export default {
name: "ButtonCounter",
components: {},
da







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1056
1056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








