本文译者为 360 奇舞团前端开发工程师
原文标题:You’ve Got Options for Removing Event Listeners
原文作者:Alex MacArthur
原文地址:https://www.macarthur.me/posts/options-for-removing-event-listeners
回顾JavaScript中移除事件监听器的常见方法。
在运行时清理代码是构建高效、可预测应用程序的必不可少的部分。在JavaScript中,合理管理事件监听器,在不再需要监听事件的时候将它们移除是必要的。
有几种方法可实现上述操作,每种方法都有其自身的权衡,使其在特定情况下更加合适。我们将介绍一些经常使用的方法,以及在选择何种方法时要考虑的一些因素。
我们将用下面代码进行实验 :
一个带有单个click事件监听器的按钮:
<button id="button">Do Something</button>
<script>
document.getElementById('button').addEventListener('click', () => {
console.log('clicked!');
});
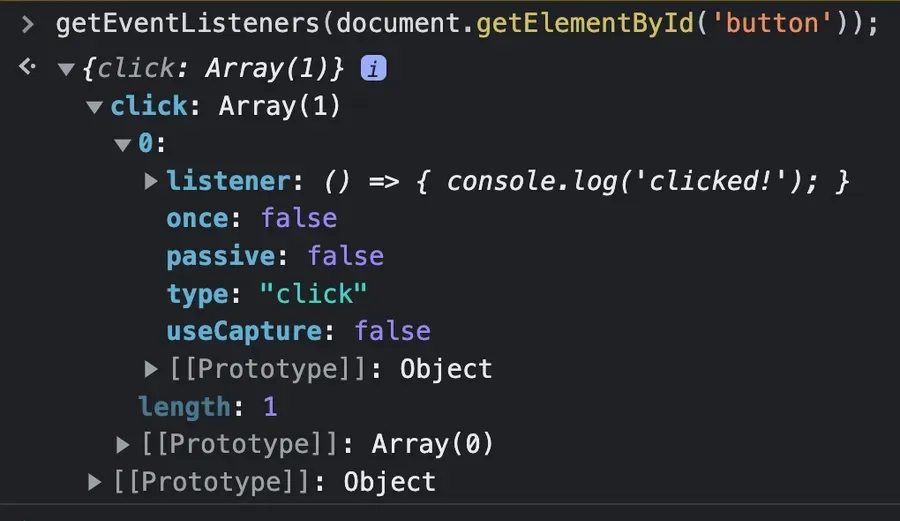
</script>使用 Chrome getEventListeners() 函数,您将看到只有一个监听器附加到该元素:

如果您需要移除该监听器,以下是您可能会使用的方法。
1.使用 removeEventListener
这可能是最常用的方法,但也最有可能让你疲惫不堪。removeEventListener 方法接受三个参数:要移除的监听器类型、该监听器的回调函数以及一个选项对象。








 本文探讨了JavaScript中移除事件监听器的各种方法,包括removeEventListener、addEventListener的once选项、克隆和替换节点以及使用AbortController。文章指出,选择哪种方法取决于具体场景,如需要精确控制时使用removeEventListener,只需触发一次时使用once选项,需批量移除时考虑克隆替换,而AbortController适合一次性删除多个监听器。
本文探讨了JavaScript中移除事件监听器的各种方法,包括removeEventListener、addEventListener的once选项、克隆和替换节点以及使用AbortController。文章指出,选择哪种方法取决于具体场景,如需要精确控制时使用removeEventListener,只需触发一次时使用once选项,需批量移除时考虑克隆替换,而AbortController适合一次性删除多个监听器。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 394
394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








