有目录,不迷路
前言
在全民抗击疫情期间,也就是 2020年02月14日 11时17分30秒,闲来无事的我在家发布了第一篇博客
:Java图片文件合成器(文件操作) 。

当时的文笔以及排版还很粗糙,但从此一发不可收拾,到现在也算是小有成绩。

回首往昔,我也已经写了58篇博客了。俗话说得好:读书使人完整,写作使人完善。经常写博客是很有利于技术沉淀的, 而想要把一篇博客给写好,除了有优质的内容之外,排版也得过得去不是。不然把所有的内容都挤在一起,很容易使珠玉蒙尘。我们点开CSDN右上角的创作中心:

可以看到左上角有一个红色的Markdown编辑器。我们在CSDN写博客时大多是采用Markdown编辑器的,因此掌握Markdown语法对我们写博客时的排版是有很大帮助的!
至于如何在CSDN写博客嘛,我们点击这个红色的Markdown编辑器,就可以开始写博客了。左边是书写栏,右边的预览栏,可以看到写的效果。

写完之后再点击右上角红色的发布文章,再选择相应的选项即可:

Typora
在正式给大家介绍Markdown语法之前,请允许我向大家隆重介绍一款Markdown编辑器:Typora。虽说CSDN的创作中心里面可以直接使用Markdown编辑器,但是为什么我要向大家隆重介绍Typora呢?主要有以下三点:
- Typora 作为本地编辑器,无需联网使用。
- Typora 日常也可以用来记笔记,灰常的方便。
- CSDN 可以直接导入用 Typora 编写的文件,这就很nice!
如图,点击导入:

再选择需要导入的.md后缀的文件即可:

当然,导入的本地图片可能会加载不出来。至于如何导入图片,请查看本篇博客的<图片>章节!
好了,说了这么多,可能已经有小伙伴要问了:软件名称告诉我了,软件去哪领(下载)呀?
贴心的本博主早就已经想到了:大家点击链接:https://typora.io/,来到Typora的官网:

点击向下的箭头:﹀,再点击download,选择对应的版本下载即可:

当然呢,这个下载速度可能比较缓慢。那如果是和本博主一样电脑是Window64位的小伙伴就有福了。本博主已经下载好了,去我的百度网盘下载即可:
链接:https://pan.baidu.com/s/1y3feFHIcH7tAZUbkqhllsg
提取码:2es2
复制这段内容后打开百度网盘手机App,操作更方便哦
Markdown语法详解
接下来,就要进行正题了。Typora的语法和CSDN的语法会有一些细微的差异,不过不要紧,在我的细心讲解下,一切都将豁然开朗。
标题
标题可谓是目录的基础。就算不需要目录,一个好的标题也可以起到明晰主题的作用。文章标题的话,在文章管理的右方编辑即可:

效果如下:


而内部标题的话,Markdown语法总共支持六级标题,其实我们点击右侧的帮助,进入帮助文档,再点击标题,也可以看到CSDN自带的语法讲解:

标题语法:
#(几级标题就几个#号) + 空格 + 标题名称,然后再回车
当然,如果有学过HTML的同学可能会觉得这个六级标题跟HTML好像。其实Markdwon编辑器也是支持HTML语法的。我们这里来试一下:

效果如下:

摘要
一个好的摘要跟标题一样,可以很好的介绍你所写博客的内容,激发读者的阅读欲望。当然,你也可以写自己喜欢的一句话。如下图,点击摘要:

再编辑内容,点击 保存摘要 即可!!

效果如下:

目录
如果是比较短小精悍的博客可能是不需要目录的。但是如果是一篇内容比较完备的博客,比如本博主的这一篇(容我——王婆卖瓜,自卖自夸——一下)有一个目录就显得比较层次结构分明了,也方便日后 点击跳转到自己想要的地方 温习。
目录的语法:
[Toc]或者[toc]

如上图所示,在你需要生成目录的地方,用键盘手敲[Toc]或者[toc],然后按回车即可根据标题生成目录:
文章目录
当然,CSDN还支持自定义目录的名字,Typora则是不支持的。如我想把目录的名字定义为目录的名字。我们只需要先输入[toc],等到它自动变为@[toc],再输入英文的(),在()里面输入你想定义的目录名称,再回车即可:

效果如下:
文字
文字作为文章的主要内容,当然必不可少,如:
加粗
加粗语法:
**需要加粗的文字**
示例:

效果:粗体
斜体
斜体语法:
*需要变斜的文字*
示例:

效果:斜体
引用
引用语法:
> + 需要引用的文字
示例:

效果:
蝴蝶是我,我就是蝴蝶
删除线
大家可能会觉得删除线没有什么大用处比较鸡肋,但是可以用它来巧妙地隐晦说一些俏皮话,如我的这篇博客 《Java实现破解老王手机密码:商品秒杀服务倒计时的实现》 中:

删除线语法:
~~需要显示删除线的文字~~
示例:

效果:我是删除线
文字标记
文字标记的话,Typora是需要进行额外设置的:

标记语法:
==需要标记的文字==
示例:

效果:标记文字
居中
自从学会了居中之后,我的每篇博客前都有我比较喜欢的一句话居中显示!

居中语法:
<center>需要居中的文字</center>(这个应该是HTML的语法)
示例:

效果:
颜色
这个也是html语法,当然还可以调节字体样式以及字体大小,但感觉颜色可能用的频率多些:
控制字体颜色语法:
<font color='需要显示的颜色'>需要调节的字体</font>
示例:

效果:消费 医疗 科技
组合
当然了,以上以及以下语法全都可以进行组合搭配
如,我想要字体加粗且斜体(Markdown语法互相搭配):

效果:加粗并且斜体
或者说,我想要居中且呈现黄色(HTML语法互相搭配):

效果:
但是,如果你想居中、呈现绿色,并且加粗(Markdown和HTML语法混搭):

效果:
不过Typora貌似不支持混搭。。。
代码
多行代码
作为一名程序员,关于代码方面的模板样式当然不可少。如果你在阅览别人的博客时,看下以下类型的代码:
/**
- @ClassName Hello
- @Description 输出一句 Hello World!!!
- @Author 古阙月
- @Date 2021/1/14
- @Version 1.0
*/
public class Hello {
public static void main(String[] args) {
System.out.println(“Hello World!!!”);
}
}
虽然只有短短的几句很简单的代码,但你是不是会感到很抓狂???但是运用代码的Markdwon语法,我们可以实现以下效果:
/**
* @ClassName Hello
* @Description 输出一句 Hello World!!!
* @Author 古阙月
* @Date 2021/1/14
* @Version 1.0
*/
public class Hello {
public static void main(String[] args) {
System.out.println("Hello World!!!");
}
}
是不是赏心悦目多了呢?
多行代码语法:

示例:

效果:上面有!
单行代码
当然,单行代码也有语法!如果不加的话:System.out.println(“Hello World!!!”);
但是如果加上语法的话:System.out.println("Hello World!!!");,是不是有种鸟枪换炮的感觉???
单行代码语法:

示例:

效果:上面也有!
列表
列表的话,分为有序列表、无序列表、待办列表以及已办列表:
有序列表
有序列表语法:
1.+空格+列表内容1,如要继续添加,则回车(Enter)即可
示例:
效果:
- 韩信
- 虞姬
- 米莱迪
无序列表
无序列表语法:
-+空格+列表内容,如要继续添加,则回车(Enter)即可
示例:

效果:
- 澜
- 蔡文姬
待办列表
待办列表语法:
-+空格+[+空格+]+空格+列表内容,如要继续添加,则回车(Enter)即可
示例:

效果:
- 白酒
- 医疗
- 新能源
已办列表
其实已办列表,无非就是待办列表打个√,鼠标左键单击即可:

实现效果:

当然,我们也可以直接通过Markdown语法实现:
已办列表语法:
-+空格+[+x+]+空格+列表内容,如要继续添加,则回车(Enter)即可
示例:

效果:
- 食品饮料
- 医疗器械
- 半导体
下划线
下划线语法有很多,如Markdwom语法:
***+回车,或者---+回车;
也可以用HTML语法:<hr/>+回车。
示例:

效果:
图片
一篇好的博客最好要图文并茂,所以图片还是必不可少的。我们可以选择自行将图片复制(Ctrl+C)粘贴 (Ctrl+V)上去,或者也可以选择CSDN提供菜单栏中的图片选项:

再从我们保存图片的目录中选择本地图片上传即可:

或者点击链接添加,来通过图片的链接添加图片。我们先从网上找到一张图片,再右键复制图片地址得::

然后再根据图片链接地址导入图片:

效果如下:

当然,当你使用图片链接导入时,很有可能会看见如下内容:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PeZin7ZZ-1610872960838)(https://gimg2.baidu.com/image_search/src=http://cdn.duitang.com/uploads/item/201408/30/20140830180834_XuWYJ.png&refer=http://cdn.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1613464592&t=fa3accdb4100b775e1322c567036744f#pic_center)]
那就是CSDN从其他服务器上面抓取图片失败了,CSDN导入自己服务器的图片当然是OK的,其他服务器就不好讲了。这个时候,我们就需要将图片下载到本地再导入了。
当然,图片也是能够通过Markdwon语法导入的,不过CSDN导入图片的Markdown语法不太好用。但是Typora里面使用起来还是很舒服的:
导入图片语法:
!+[+图片描述+]+(),图片描述可无!
示例:

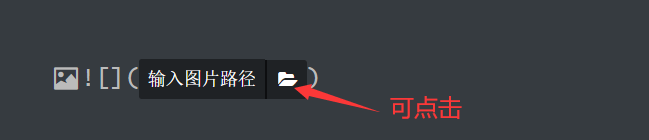
Typora会弹出控件让你选择:

你可以输入图片路径,也可以通过文件夹图标选择本地图片!
可是如果在CSDN里面的话,就只能输入图片路径了:

我们在百度图片上选择一张图片,复制他的图片链接:

得到链接:https://img-blog.csdnimg.cn/img_convert/b109db852ffdadefa44d25177edc1e5d.png,编辑图片得:

效果如下:

当然,Markdown编辑器是支持HTML语法的:<img src="图片地址" alt="图片描述" />。如:

效果得:

当然,我们这里是默认居左的!
位置
之前我们的图片都是默认居左的,那我们能不能居中或者居右呢?当然可以,我们先试着从CSDN的图库里面来导入一张图片:

得:

我们可以发现导入的图片后面有个#pic_center:

其实这个就是居中的意思。同理,我们可以很快推出居左和居右:
- 居左:
#pic_left - 居中:
#pic_center - 居右:
#pic_right
这张图片太大了,我们拿之前的娃哈哈图片来演示一下居中吧:

效果:

大小
我们很多时候都会发现图片太大了,比如我们之前导入的CSDN图库中的键盘图就很大,那么我们怎么把它调小一点呢?
好了,这里就不卖关子了,直接说语法:空格+=宽x高;
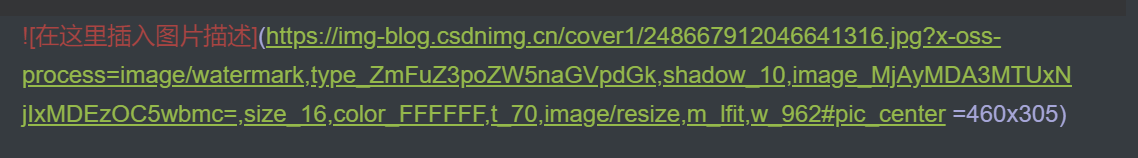
这里我们来试着把之前的图片调小一点,如调成460x305:

效果如下:

组合
想必看到这里,聪明的你已经发现了图片的位置和大小都是可以组合的。大家把之前的语法拼起来就好:
调整位置语法:
- 居左:
#pic_left - 居中:
#pic_center - 居右:
#pic_right
+调节大小语法:
空格+=宽x高
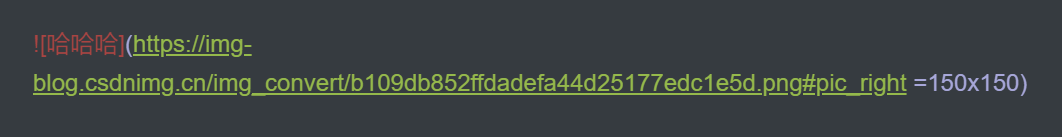
再演示一次,之前的娃哈哈图片改成居右,再改成150x150:

效果:

看到这里,但是请各位朋友注意一点,以上改变图片位置和大小的方式并不属于Markdown语法。所以,Typora并不能直接使用。但是别慌,Typora有它自己调整图片的方式,右键点击图片即可:

超链接
超链接的作用就不用说了,特别是当你在写博客的时候需要引用一些自己或别人的文章时,方便直接跳转到那篇文章,而不用自己复制地址输入到浏览器!

超链接语法:
[链接描述](链接地址)
示例:

效果请点击试一下:古阙月的个人博客
小普及一下HTML语法:
<a href='链接地址'>链接描述</a>
表格
表格的运用似乎少些,但是有时也很重要。如,在我的这篇《那些年Java走过的路》 中如果不用表格就很难鲜明的表现出Java语言发展的状况:

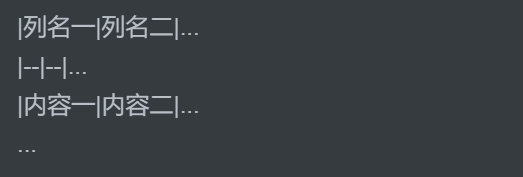
表格语法:

看起来有些难懂,不过问题不大,来个例子:

效果:
| 姓名 | 性别 | 爱好 |
|---|---|---|
| 古阙月 | 男 | 编程 |
| 月不古 | 女 | 数学 |
相信大家看到这里,会有和我当初一样的小抱怨:表格的语法我已经很明白了,但是这个也太麻烦了吧! 不要担心,Markdown编辑器是支持直接插入表格的,如CSDN点击菜单栏的表格选项即可:

Typora直接右键插入表格就行了:

至于表格的HTML语法,我们选择表格右键检查元素,就会发现浏览器把我们的Markdown语法翻译成了HTML语法:


表格的HTML语法那就更加复杂了,这里就不做推荐,大家了解就好了!
好了,到了这里,所有的环节就结束了!那是不是本篇博客就结束了呢?非也非也!在我们熟悉Markdown语法之后,我们可以通过快捷键来大大提高我们的生产力!!!
快捷键
欢迎来到快捷键的世界!!!!!!
CSDN
CSDN的快捷键其实将鼠标悬停到编辑栏上面就可以看到了,如:

即便如此,但勤奋的本博主还是来整理一下吧!都是一些使用频率很高的:
| 功能 | 快捷键 |
|---|---|
| 加粗 | Ctrl + B |
| 斜体 | Ctrl + I |
| 引用 | Ctrl + Shift + Q |
| 标题 | Ctrl + Shift + H |
| 无序列表 | Ctrl + Shift + U |
| 有序列表 | Ctrl + Shift + O |
| 待办列表 | Ctrl + Shift + C |
| 图片 | Ctrl + Shift + G |
| 超链接 | Ctrl + Shift + L |
我这里导入图片的快捷键Ctrl + Shift + G,跟其他快捷键冲突了,弹出来是个这:

不过问题不大,我也懒得改了,反正我上传图片都是复制粘贴居多。
Typora
至于Typora的快捷键跟CSDN大同小异,下载了软件的同学可以很轻松地看到:

当然,有些快捷键很复杂,甚至还不如直接使用Markdown语法。如果硬要追求快捷键岂不是本末倒置?所以这里本博主就不整理Typora的快捷键了,感兴趣的伙伴们可以自行探究!!!偷懒偷的正大光明!!!
最后:老规矩,创作不易,求多多支持!如果觉得我这篇博客对你有用的话,欢迎点赞、评论、收藏以及关注我!!下次再见!!!






















 4740
4740











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








