前台的界面需要的代码,
<head runat="server">
<title></title>
<style type="text/css">
.progress{
width: 1px;
height: 14px;
color: white;
font-size: 12px;
overflow: hidden;
background-color: navy;
padding-left: 5px;
}
</style>
<style type="text/css">
#divfa a{ font-size:20px; font-weight:bold; text-decoration:none}
.style1
{
width: 100%;
}
</style>
<script type="text/JavaScript">
function textCounter(field, counter, maxlimit, linecounter) {
var fieldWidth = parseInt(field.offsetWidth);
var charcnt = field.value.length;
if (charcnt > maxlimit) {
field.value = field.value.substring(0, maxlimit);
}
else {
var percentage = parseInt(100 - ((maxlimit - charcnt) * 100) / maxlimit);
document.getElementById(counter).style.width = parseInt((fieldWidth * percentage) / 100) + "px";
document.getElementById(counter).innerHTML = "已输: " + percentage + "%";
setcolor(document.getElementById(counter), percentage, "background-color");
}
}
function setcolor(obj, percentage, prop) {
obj.style[prop] = "rgb(80%," + (100 - percentage) + "%," + (100 - percentage) + "%)";
}
</script>
</head>
<body>
<p>限制:120字节</P>
<form id="form1" runat="server">
<div id="div2">
<asp:TextBox ID="maxcharfield" runat="server" Height="93px" MaxLength="300"
TextMode="MultiLine" Width="500px"
onKeyDown="textCounter(this,'progressbar1',120)"
onKeyUp="textCounter(this,'progressbar1',120)"
onFocus="textCounter(this,'progressbar1',120)"></asp:TextBox>
<div id="progressbar1" class="progress"></div>
<script type="text/javascript"> textCounter(document.getElementById("maxcharfield"), "progressbar1", 120)</script>
<br />
<span style="margin-left:380px">
<asp:Button ID="btnPingLun" Font-Bold="true" runat="server" Text="发表评论"
Width="115px" οnclick="btnPingLun_Click" /></span>
</div>
<div id="quanbupinglun" style="width:100px"><asp:Label ID="Label1" runat="server" Text="Label0"></asp:Label></div>
<div id="divshow" runat="server">
<asp:GridView ID="GridView1" runat="server" AllowSorting="True"
AutoGenerateColumns="False" onpageindexchanging="GridView1_PageIndexChanging"
PageSize="8" UseAccessibleHeader="False" Width="500px">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<table class="style1">
<%--<tr>
<td colspan="2" style="background-color: #999999">
<%#Eval("UserName")%></td>
</tr>--%>
<tr>
<td colspan="2">
<%#Eval("ComContent")%>
</td>
</tr>
<tr>
<td>
<%#Eval("NowDate")%>
</td>
<td style="text-align: right">
<asp:Button ID="Button1" runat="server" BorderStyle="None" Style="color: #0000FF"
Text="分享" />
<asp:Button ID="Button2" runat="server" BorderStyle="None" Style="color: #0000FF"
Text="回复" οnclick="Button2_Click" />
</td>
</tr>
</table>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
后台代码:
public partial class WebForm1 : System.Web.UI.Page
{
string sqlstr = ConfigurationManager.ConnectionStrings["sqlcon2"].ConnectionString;
protected void Page_Load(object sender, EventArgs e)
{
if(!IsPostBack)
{
GETRecordAll();
BindData();
}
}
public void GETRecordAll()
{
SqlConnection conn = new SqlConnection(sqlstr);
conn.Open();
SqlCommand cmd = new SqlCommand();
cmd.Connection = conn;
cmd.CommandText = "select count(*) from Content";
int a = Convert.ToInt32(cmd.ExecuteScalar());
this.Label1.Text = "全部评论"+"("+a+")";
}
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
BindData();
}
private void BindData()
{
using(SqlConnection conn=new SqlConnection(sqlstr))
{
conn.Open();
using(SqlCommand cmd=conn.CreateCommand())
{
//sqlcmm.CommandText = "select UserName,contents,DATEDIFF(MINUTE,NowDate,GETDATE()) NowDate from users order by NowDate";
cmd.CommandText = "select Content.ComContent,NowDate from Content ORDER BY Id DESC";
SqlDataAdapter adapter = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
adapter.Fill(dt);
this.GridView1.DataSource = dt;
this.GridView1.DataBind();
}
}
}
protected void btnPingLun_Click(object sender, EventArgs e)
{
using (SqlConnection conn = new SqlConnection(sqlstr))
{
conn.Open();
using (SqlCommand cmd = conn.CreateCommand())
{
cmd.CommandText = "insert into Content(ComContent,NowDate)values(@content,@time)";
cmd.Parameters.AddWithValue("@content", this.maxcharfield.Text.Trim());
cmd.Parameters.AddWithValue("@time", DateTime.Now);
int n = cmd.ExecuteNonQuery();
if (n > 0)
{
ClientScript.RegisterClientScriptBlock(GetType(), "", "<script>alert('评论成功!')</script>", false);
this.maxcharfield.Text = "";
GETRecordAll();
BindData();
}
else
{
ClientScript.RegisterClientScriptBlock(GetType(), "", "<script>alert('评论失败!')</script>", false);
}
}
}
}
protected void Button2_Click(object sender, EventArgs e)
{
}
}
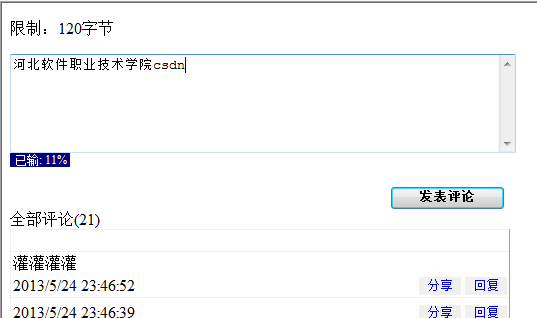
下面是下效果图示,当我输入文字的时候,下面的进度条发生改变;并且当前总的评论是21条;
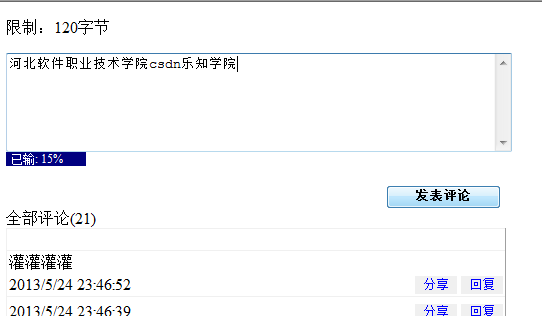
在我输入的过程中进度条也随之字数的增多而增加,总数为120;
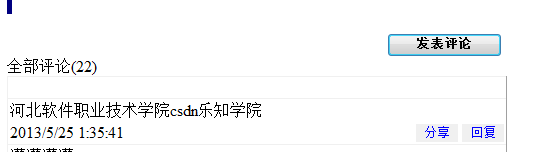
下面是发表评论,文本框内的内容清空,评论数目加1,并且最新的评论总是在第一条显示;

























 7465
7465

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








