<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm9.aspx.cs" Inherits="CSDNproject.测试.WebForm9" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>点击input输入框弹出选择层(基于jquery) </title>
<%--<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />--%>
<style type="text/css">
body{font-size:12px;}
.selectItemcont{padding:8px;}
#selectItem{background:#FFF;position:absolute;top:0px;left:center;border:1px solid #000;overflow:hidden;width:240px;z-index:1000;}
#selectItem2{background:#FFF;position:absolute;top:0px;left:center;border:1px solid #000;overflow:hidden;width:240px;z-index:1000;}
.selectItemtit{line-height:20px;height:20px;margin:1px;padding-left:12px;}
.bgc_ccc{background:#E88E22;}
.selectItemleft{float:left;margin:0px;padding:0px;font-size:12px;font-weight:bold;color:#fff;}
.selectItemright{float:right;cursor:pointer;color:#fff;}
.selectItemcls{clear:both;font-size:0px;height:0px;overflow:hidden;}
.selectItemhidden{display:none;}
</style>
<script src="../js/测试js/jquery-1.3.1.js" type="text/javascript"></script>
<script src="../js/测试js/jquery.bgiframe.js" type="text/javascript"></script>
<script type="text/javascript">
jQuery.fn.selectCity = function (targetId) {
var _seft = this;
var targetId = $(targetId);
this.click(function () {
var A_top = $(this).offset().top + $(this).outerHeight(true); // 1
var A_left = $(this).offset().left;
targetId.bgiframe();
targetId.show().css({ "position": "absolute", "top": A_top + "px", "left": A_left + "px" });
});
targetId.find("#selectItemClose").click(function () {
targetId.hide();
});
targetId.find("#selectSub :checkbox").click(function () {
targetId.find(":checkbox").attr("checked", false);
$(this).attr("checked", true);
_seft.val($(this).val());
targetId.hide();
});
$(document).click(function (event) {
if (event.target.id != _seft.selector.substring(1)) {
targetId.hide();
}
});
targetId.click(function (e) {
e.stopPropagation(); // 2
});
return this;
}
$(function () {
//test1:
$("#address").selectCity("#selectItem");
//test2:
$("#address2").selectCity("#selectItem2");
});
</script>
</head>
<body>
</html>
<br/>
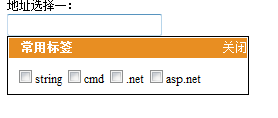
此弹出框特点:<br/>
1,弹出层出现在 文本框 下面.<br/>
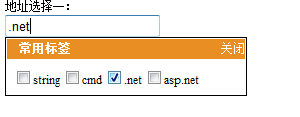
2,点击弹出层内部 不关闭层,点击外面关闭弹出层.<br/>
3,ie6依然能遮住下拉框.<br/><br/>
地址选择一:<br/>
<input type="text" name="address" id="address" >
<br/><br/>
地址选择二:<br/>
<input type="text" name="address2" id="address2" size="20" >
<br/><br/><br/>
<div id="selectItem" class="selectItemhidden">
<div id="selectItemAd" class="selectItemtit bgc_ccc">
<h2 id="selectItemTitle" class="selectItemleft">常用标签</h2>
<div id="selectItemClose" class="selectItemright">关闭</div>
</div>
<div id="selectItemCount" class="selectItemcont">
<div id="selectSub">
<input type="checkbox" name="cr01" id="cr01" value="string"/><label for="cr01">string</label>
<input type="checkbox" name="cr02" id="cr02" value="cmd"/><label for="cr02">cmd</label>
<input type="checkbox" name="cr03" id="cr03" value=".net"/><label for="cr03">.net</label>
<input type="checkbox" name="cr09" id="cr09" value="asp.net"/><label for="cr09">asp.net</label>
</div>
</div>
</div>
<div id="selectItem2" class="selectItemhidden">
<div id="selectItemAd" class="selectItemtit bgc_ccc">
<h2 id="selectItemTitle" class="selectItemleft">请选择城市</h2>
<div id="selectItemClose" class="selectItemright">关闭</div>
</div>
<div id="selectItemCount" class="selectItemcont">
<div id="selectSub">
<input type="checkbox" name="cr04" id="cr04" value="北京1"/><label for="cr04">北京1</label>
<input type="checkbox" name="cr05" id="cr05" value="北京2"/><label for="cr05">北京2</label>
<input type="checkbox" name="cr06" id="cr06" value="北京3"/><label for="cr06">北京3</label>
<input type="checkbox" name="cr07" id="cr07" value="北京4"/><label for="cr07">北京4</label>
</div>
</div>
</div>
下面是效果图
























 5319
5319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








