FlexboxLayout是什么
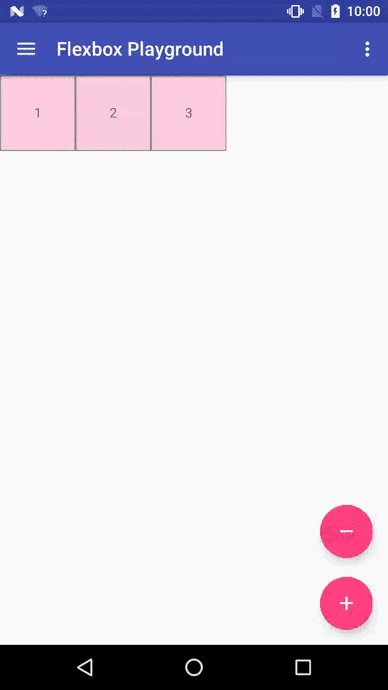
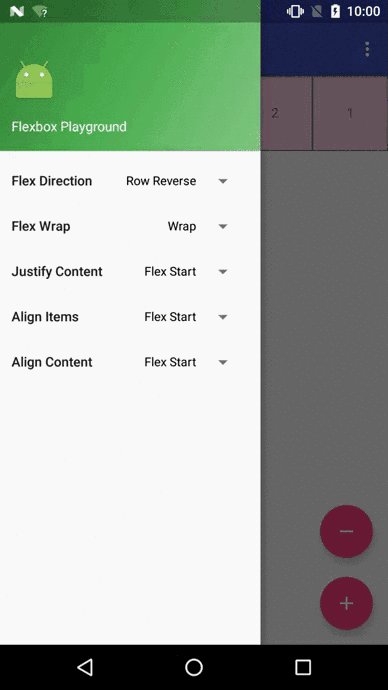
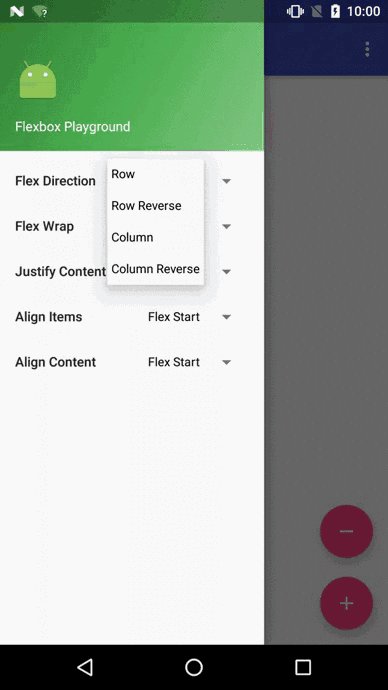
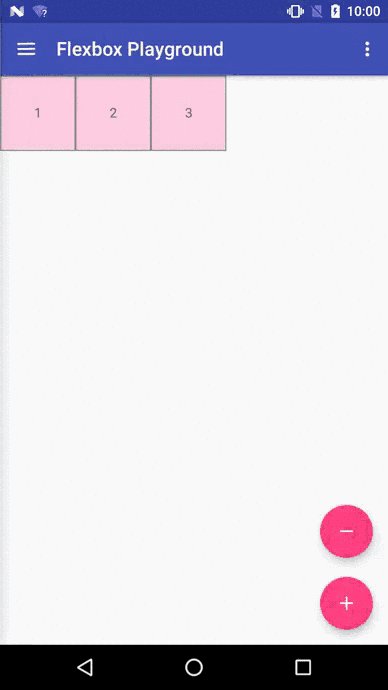
在我写这篇文章的上周,Google就开源了这么一个项目—— flexbox-layout,项目地址,我们先看看官方Demo的效果图
compile 'com.google.android:flexbox:0.1.2'
FlexboxLayout源码分析
此项目很简单,就一个类FlexboxLayout,直接继承于ViewGroup实现,所以它只个容器控件。既然是个控件,那么肯定有属性,我们一起来看看google工程师定义了哪些属性吧!
attrs.xml
<resources>
<declare-styleable name="FlexboxLayout">
<attr name="flexDirection">
<!--子View的排列方向-->
<enum name="row" value="0" /><!--行方式排列-->
<enum name="row_reverse" value="1" /><!--行方式排列并且是反方向-->
<enum name="column" value="2" /><!--列方式排列-->
<enum name="column_reverse" value="3" /><!--列方式排列并且是反方向-->
</attr>
<attr name="flexWrap">
<!--子View是否会换行-->
<enum name=







 本文介绍了Android的FlexboxLayout,它是Google开源的一个布局组件。通过官方Demo展示了其效果,并对FlexboxLayout的源码进行了简单分析,包括attrs.xml中的属性定义以及在布局中的使用方法。
本文介绍了Android的FlexboxLayout,它是Google开源的一个布局组件。通过官方Demo展示了其效果,并对FlexboxLayout的源码进行了简单分析,包括attrs.xml中的属性定义以及在布局中的使用方法。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1251
1251

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








