相应用过Android手机的朋友都知道,有时候在文本框中输入文字后,操作按钮被输入法遮挡了,不得不关闭输入法才可以继续操作。
比如下面这个画面:

画面布局:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/ll2" android:orientation="vertical"
- android:layout_width="fill_parent" android:layout_height="fill_parent">
- <CheckBox android:id="@+id/widget57" android:layout_width="wrap_content"
- android:layout_height="wrap_content" android:text="@string/location"
- android:layout_gravity="right">
- </CheckBox>
- <EditText android:id="@+id/widget34" android:layout_width="fill_parent"
- android:layout_height="fill_parent" android:layout_weight="1"
- android:textColorHighlight="#cccccc" android:hint="你想说什么?"
- android:gravity="top" android:textSize="18sp">
- </EditText>
- <Button android:id="@+id/widget53" android:layout_width="100px"
- android:layout_height="wrap_content" android:text="@string/share"
- android:layout_gravity="right"/>
- </LinearLayout>
如果不做任何操作,那么点击文本框后的效果肯定是下图:

此时,【共享】按钮被输入法挡住了,必须关闭输入法才可以操作了。
有的朋友会说,可以在布局外面再加一个ScrollView,这样的画,UI布局就和输入法分离了,输入法出现后,上面还可以滚动。
但是这样的效果好吗? 我们来看一下效果(布局外加ScrollView的效果):

画面布局:
- <?xml version="1.0" encoding="utf-8"?>
- <ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent" android:layout_height="fill_parent"
- android:orientation="vertical">
- <LinearLayout
- android:id="@+id/ll2" android:orientation="vertical"
- android:layout_width="fill_parent" android:layout_height="fill_parent">
- <CheckBox android:id="@+id/widget57" android:layout_width="wrap_content"
- android:layout_height="wrap_content" android:text="@string/location"
- android:layout_gravity="right">
- </CheckBox>
- <EditText android:id="@+id/widget34" android:layout_width="fill_parent"
- android:layout_height="400px" android:layout_weight="1"
- android:textColorHighlight="#cccccc" android:hint="你想说什么?"
- android:gravity="top" android:textSize="18sp">
- </EditText>
- <Button android:id="@+id/widget53" android:layout_width="100px"
- android:layout_height="wrap_content" android:text="@string/share"
- android:layout_gravity="right"/>
- </LinearLayout>
- </ScrollView>
从图中可以看出,上面部分右侧有一个滚动条,用户可以通过从下滚动来点击按钮。但是个人觉得,这样还不如直接关闭输入法来点击按钮来的方便!
那么有没有更好的办法呢? 答案是有!
先看一下这个更好的方法是什么效果:

从图中可以看出,UI布局也与输入法分离了,同时EditText区域自动缩小了。这样的话,即不影响用户输入,也不影响用户进一步操作!
而且即使打开了输入法,用户也可以看到UI全貌,感觉比较舒服、友好。
下面就说一下,这个效果是如何做到的.
其实答案很简单,不需要更改局部文件,而是修改AndroidManifest.xml文件,在Activity属性中加一条:
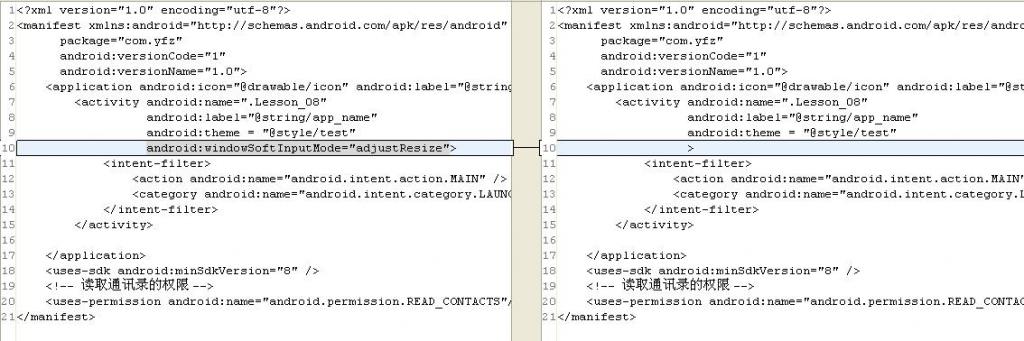
- android:windowSoftInputMode="adjustResize"
AndroidManifest.xml修改前后比较:

该属性还有一些其他值,大家可以上网查一下。 (这边给个链接: http://blog.csdn.net/liluo1217/archive/2011/02/14/6184169.aspx)






















 8599
8599

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








