1、 GridControl中的复选框与vs中Grid中的复选框不一样,它要在初始化给GridControl赋值的时候,给复选框列所在列赋值,即FieldName绑定数据源列
2、 设置为多选
gridView1 .OptionsSelection.MultiSelect = true;
gridView1 .OptionsSelection.MultiSelectMode = DevExpress.XtraGrid.Views.Grid.GridMultiSelectMode.RowSelect;
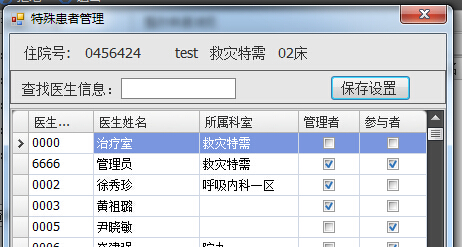
界面展示
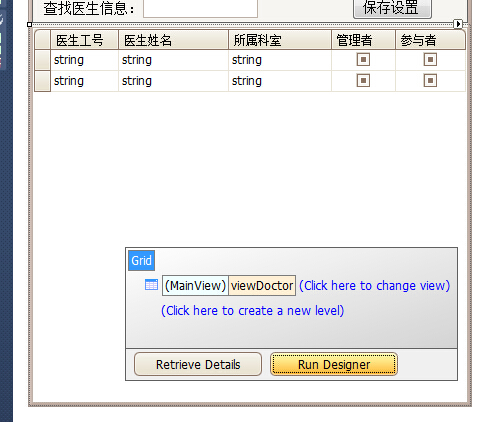
界面设计
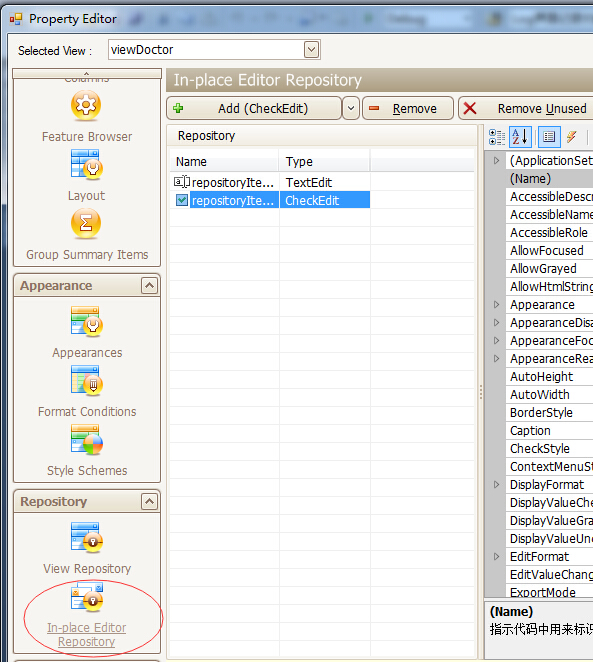
点击下列界面的最左下面【In_place Editor Repository】—【add(checkEdit)】,默认添加的Type是TextEdit, 选中,右击,选中Add,选择CheckEdit,将Type是TextEdit 的删掉即可

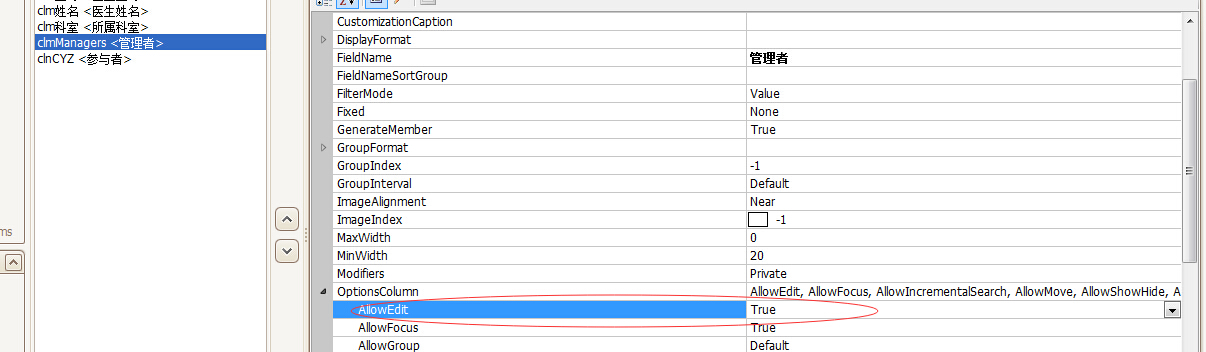
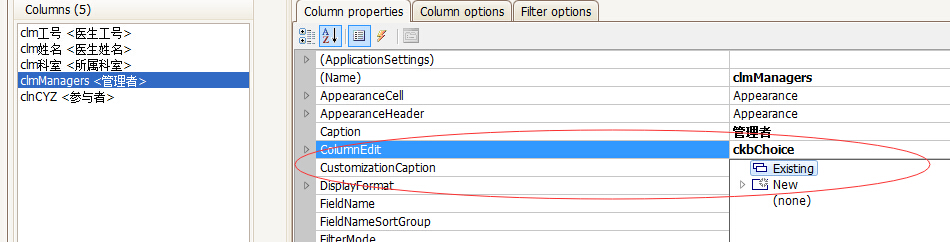
2. 点击 左上面的【Columns】,选中要使用checkBox 的列,更改ColumnEdit属性,绑定FieldName属性,数据列
另外还需要注意,checkbox 列的AllowEidt=true,默认就是true,不要将其设为false,或者Grid设为true,若Grid设为true,整个Grid都是不可编辑的,若想其他列为只读,就单独设置那些列

3. 绑定DataSource 数据
本例是实体绑定,不是DataTable 。因为实体中没有checkbox需要的列,就又重新定义了新实体
private class ext医生信息实体
{
public bool 管理者 { get; set; }
public bool 参与者 { get; set; }
public 医生信息实体 entity { get; set; }
}
List<医生信息实体> ent医生信息实体 = new List<医生信息实体>();
List<ext医生信息实体> ext医生实体 = new List<ext医生信息实体>();
ent医生信息实体 =GetAllYSEntity(); //获取数据,转为实体
if (ent医生信息实体 != null)
{
ent医生信息实体.ForEach(p =>
{
p.输入码=FgFuncCode.GetHzPY(p.医生姓名);
ext医生实体.Add(new ext医生信息实体() { 参与者 = false, 管理者 = false, entity = p }); //默认为fasle
});
}
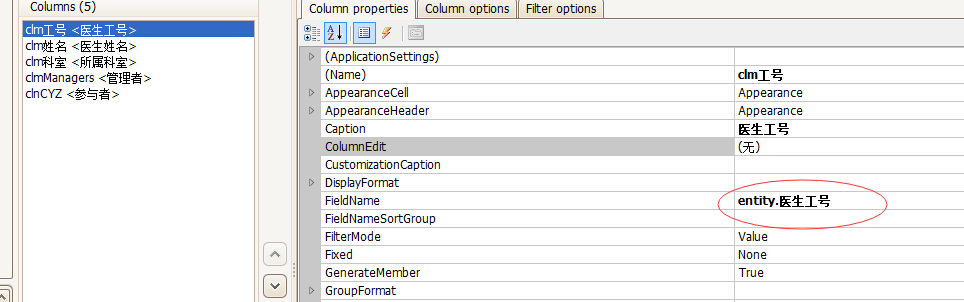
Grid.DataSource = ext医生实体;因为 本例的特殊性, ext医生实体 是为复选框新生成的实体,里面的 entity 才是真正的数据绑定,所以在给其他列赋值时,是这样的


























 3459
3459

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








