转载——https://www.cnblogs.com/stella1024/p/7246246.html
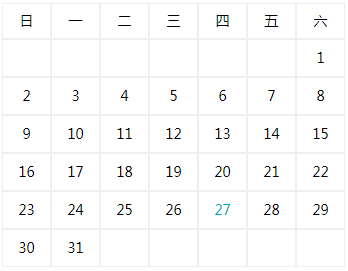
如何实现一个很简单的只有当前这个月的日历,具体效果如下图:

.wrap {
font-size: 0;
}
.weeks span {
display: inline-block;
font-size: 14px;
width: 47px;
height: 44px;
line-height: 44px;
border: 1px solid #EFEFEF;
text-align: center;
}
#dates span{
font-size: 14px;
display: inline-block;
width:47px;
height: 49px;
line-height: 49px;
text-align: center;
border: 1px solid #EFEFEF;
}
#dates span.today {
color: #00ADB5;
}
<div class="wrap">
<div class="weeks">
<span>日</span>
<span>一</span>
<span>二</span>
<span>三</span>
<span>四</span>
<span>五</span>
<span>六</span>
</div>
<div id="dates">
</div>
</div>
var moday=[ 31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31 ]; // 写出每月的总天数,把天数定义给一个数组
var d=new Date();
var month=d.getMonth()+1; //当前的月份
var days=d.getDate(); //当前月的号数
var years=d.getFullYear(); //当前的年份
var run=years%4; // 2月份的天数必须得区分今年是不是闰年
if(run!=0){
moday[1]=28;//2月份的天数
}else{
moday[1]=29;
}
var date=new Date();
date.setDate(1); //设置当前月的某一天。 日历都是星期日在第一位,星期六在最后一位:
var momatch=[0,1,2,3,4,5,6];//这个存的是当前月的一号前面有多少空位,周日没有,
周一一个以此类推
var dangqian=momatch[date.getDay()];
var dates=document.getElementById("dates");
for(i=1;i<=parseInt(dangqian);i++){
dates.innerHTML+='<span>'+' '+'</span>';
}
var preAll = parseInt(moday[month-1]+dangqian); //当前月1号前面的空白个数+这个月总天数
for(i=parseInt(dangqian+1);i<= preAll;i++){
if(i%7==1 && i!=1){
dates.innerHTML+='<br>'; //每七个是一行
}
if(i==(days+dangqian)){
//给今天添加类名,方便设置样式 days是当前号数加上前面的空白天数就是i
dates.innerHTML+='<span class="today">'+parseInt(i-dangqian)+'</span>';
}else {
dates.innerHTML+='<span>'+parseInt(i-dangqian)+'</span>';
}
}
for(i=preAll;i< (parseInt(preAll/7)+1)*7 ;i++){
dates.innerHTML+='<span>'+' '+'</span>'; //补全表格的空余部分
}
直接看上面实现的代码应该不难理解该日历实现的原理,如果不能理解的话,我们一起来学习下JavaScript里面对时间日期的相关属性和方法.
上面的代码用到的方法在下面都有说明,而且很清晰:
Date 对象属性
| 属性 | 描述 |
|---|---|
| constructor | 返回对创建此对象的 Date 函数的引用。 |
| prototype | 使您有能力向对象添加属性和方法。 |
Date 对象方法
| 方法 | 描述 |
|---|---|
| Date() | 返回当日的日期和时间。 |
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getYear() | 请使用 getFullYear() 方法代替。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999)。 |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数。 |
| getTimezoneOffset() | 返回本地时间与格林威治标准时间 (GMT) 的分钟差。 |
| getUTCDate() | 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。 |
| getUTCDay() | 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。 |
| getUTCMonth() | 根据世界时从 Date 对象返回月份 (0 ~ 11)。 |
| getUTCFullYear() | 根据世界时从 Date 对象返回四位数的年份。 |
| getUTCHours() | 根据世界时返回 Date 对象的小时 (0 ~ 23)。 |
| getUTCMinutes() | 根据世界时返回 Date 对象的分钟 (0 ~ 59)。 |
| getUTCSeconds() | 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。 |
| getUTCMilliseconds() | 根据世界时返回 Date 对象的毫秒(0 ~ 999)。 |
| parse() | 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。 |
| setDate() | 设置 Date 对象中月的某一天 (1 ~ 31)。 |
| setMonth() | 设置 Date 对象中月份 (0 ~ 11)。 |
| setFullYear() | 设置 Date 对象中的年份(四位数字)。 |
| setYear() | 请使用 setFullYear() 方法代替。 |
| setHours() | 设置 Date 对象中的小时 (0 ~ 23)。 |
| setMinutes() | 设置 Date 对象中的分钟 (0 ~ 59)。 |
| setSeconds() | 设置 Date 对象中的秒钟 (0 ~ 59)。 |
| setMilliseconds() | 设置 Date 对象中的毫秒 (0 ~ 999)。 |
| setTime() | 以毫秒设置 Date 对象。 |
| setUTCDate() | 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。 |
| setUTCMonth() | 根据世界时设置 Date 对象中的月份 (0 ~ 11)。 |
| setUTCFullYear() | 根据世界时设置 Date 对象中的年份(四位数字)。 |
| setUTCHours() | 根据世界时设置 Date 对象中的小时 (0 ~ 23)。 |
| setUTCMinutes() | 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。 |
| setUTCSeconds() | 根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。 |
| setUTCMilliseconds() | 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。 |
| toSource() | 返回该对象的源代码。 |
| toString() | 把 Date 对象转换为字符串。 |
| toTimeString() | 把 Date 对象的时间部分转换为字符串。 |
| toDateString() | 把 Date 对象的日期部分转换为字符串。 |
| toGMTString() | 请使用 toUTCString() 方法代替。 |
| toUTCString() | 根据世界时,把 Date 对象转换为字符串。 |
| toLocaleString() | 根据本地时间格式,把 Date 对象转换为字符串。 |
| toLocaleTimeString() | 根据本地时间格式,把 Date 对象的时间部分转换为字符串。 |
| toLocaleDateString() | 根据本地时间格式,把 Date 对象的日期部分转换为字符串。 |
| UTC() | 根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。 |
| valueOf() | 返回 Date 对象的原始值。 |

























 8027
8027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








