需求
日期只能选择某月日期,其余月份日期禁用
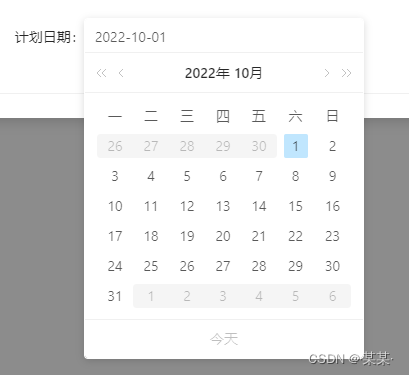
效果图展示
界面默认初始数据为2022年10月1日,故只能更改2022年10月某天日期

完整代码部分
<template>
<div>
<a-date-picker
v-model="date"
style="width: 200px"
:disabled-date="disabledDate"
@change="dateChange"
/>
</div>
</template>
<script>
import moment from 'moment'
export default {
data() {
return {
date: '2022-10-01',
}
},
methods: {
disabledDate(current) {
// 小于10月1日日期 或 大于10月31日日期 禁用
let star = current && current < moment(this.date).startOf('month')
let end = current && current > moment(this.date).endOf('month')
return star || end
},
dateChange(val) {
this.date = moment(val).format('YYYY-MM-DD')
},
},
}
</script>





















 405
405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








