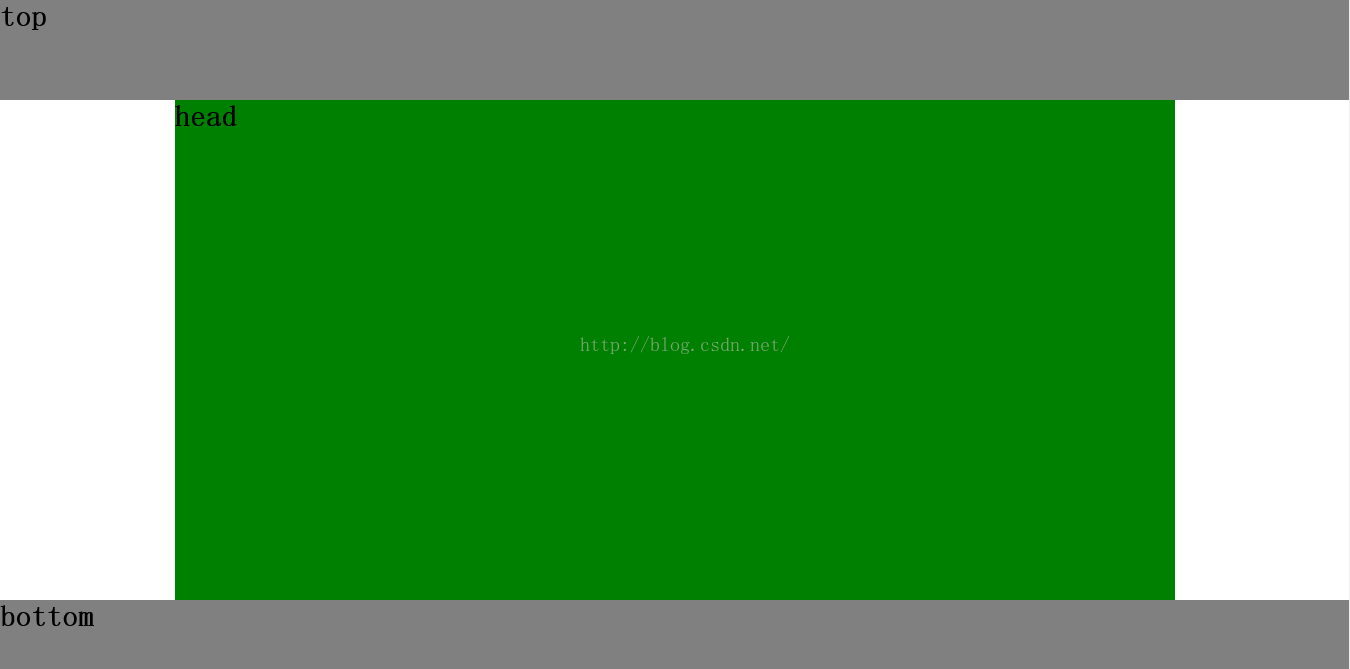
1.一列布局,使用margin:0 auto属性
代码:
设置自动居中
top
head
bottom

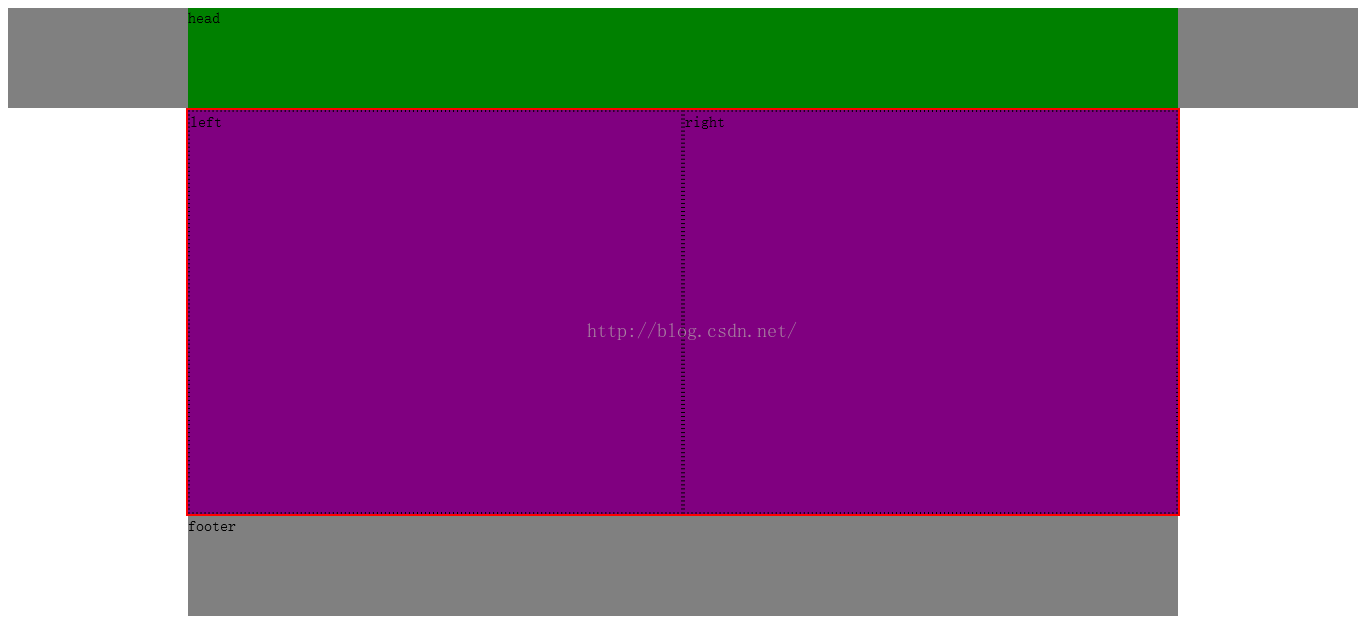
2.两列布局,使用浮动
代码:
两列布局
head
left
right

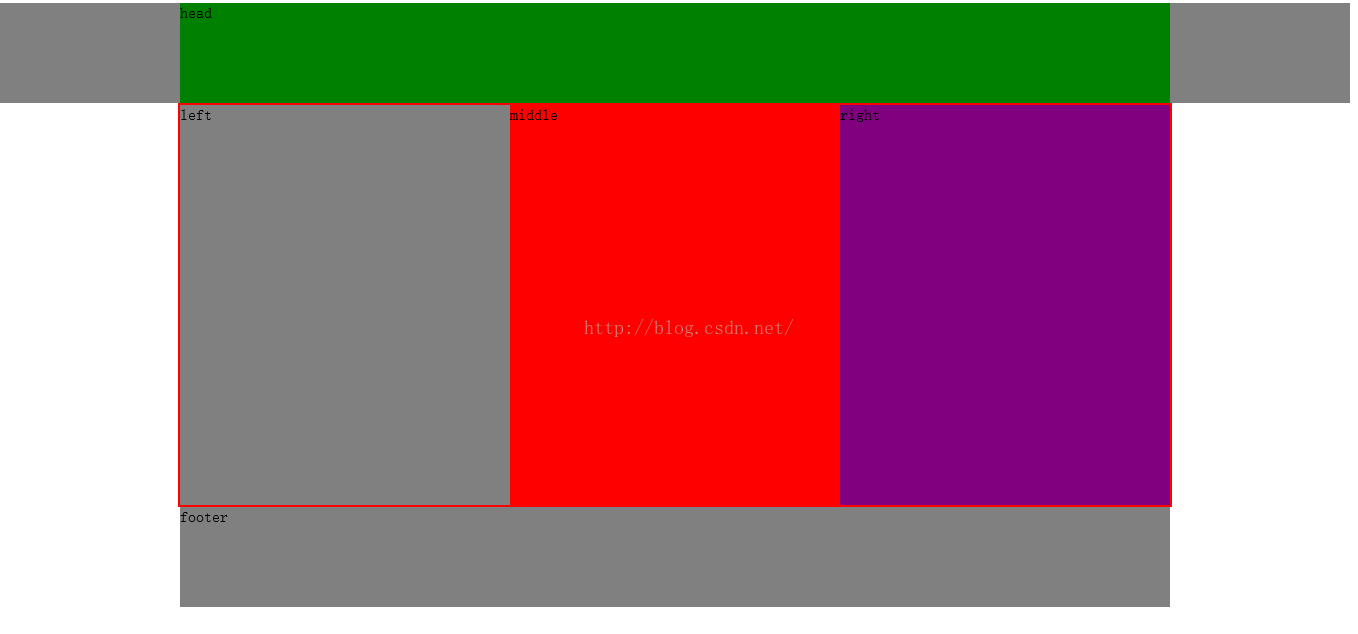
3.三列布局(仍然使用浮动进行实现)
代码:
清除浮动
head
left
middle
right

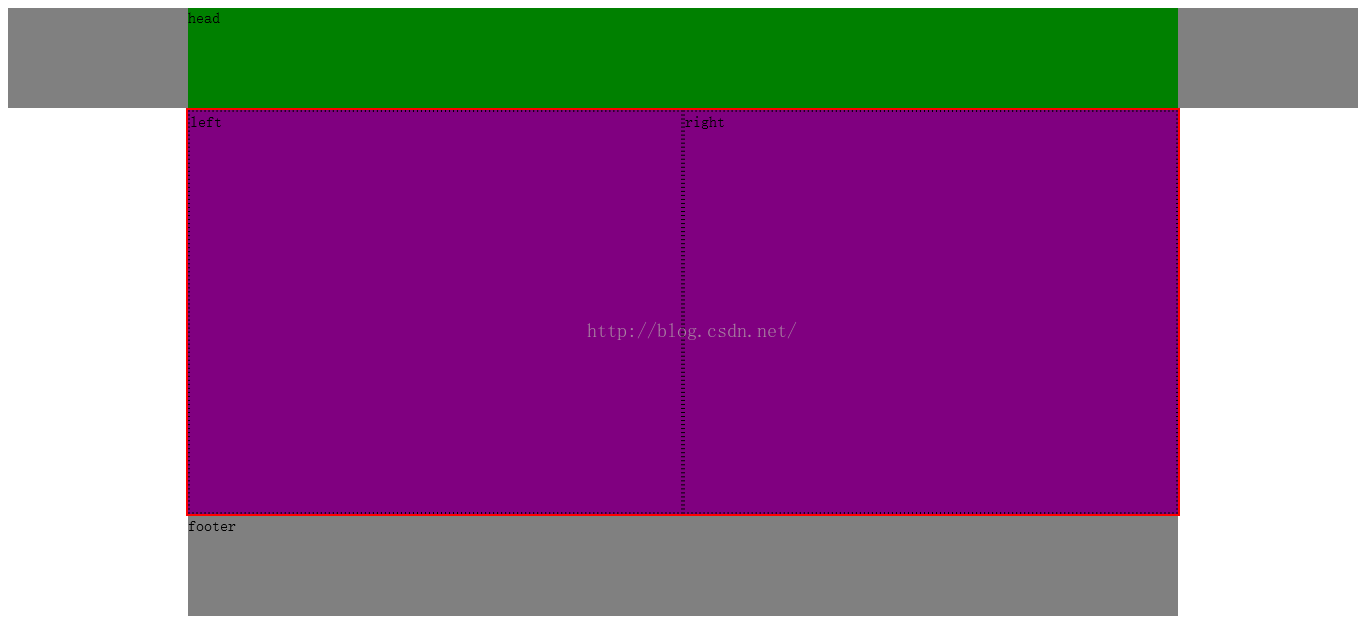
4.混合布局
混合布局就是在常见的几种布局上运用浮动或其他定位机制对子元素块再分割。如下面
是两列布局,可以在right块中再添加两个子元素,并设置左右浮动就形成了混合布局
是两列布局,可以在right块中再添加两个子元素,并设置左右浮动就形成了混合布局

代码:
两列布局
head
left
sub_left
sub_right






















 1120
1120

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








