谷歌算法,在2021年5月将核心网页指标(Core Web Vitals)加入排名因素中,这意味着页面体验成为SERP排名的关键因素之一,核心网页指标将会直接影响页面自然排名。想要获得理想的谷歌排名,必须要提升核心页面指标。

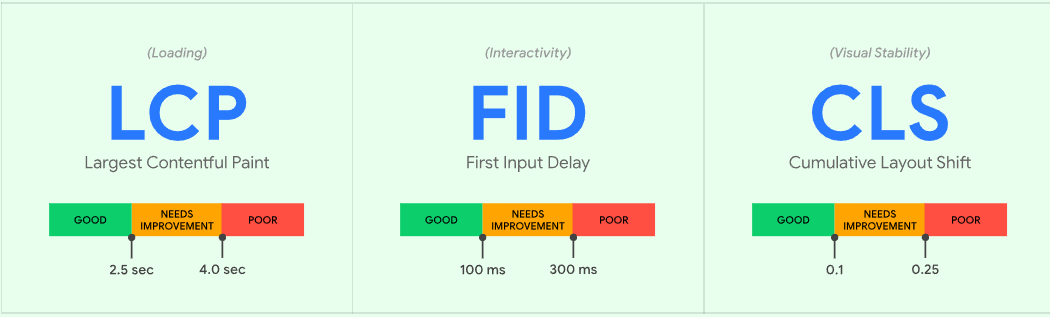
什么是Core Web Vitals?
根据官方的说法,Core web vitals 是长期下来根据大量使用者体验所制定的指标。直到这次的更新为止,Google 已针对使用者体验设置过多种评分机制,但都未真正的搔到使用者的痒处。而在推出全新的core web vitals 后Google 甚至提到,若75% 以上的使用者在网站中的浏览体验都能够通过以上3 种指标,就能够大幅的提升使用者的搜寻体验,甚至能够让原本因等待而离开的使用者减少24%!
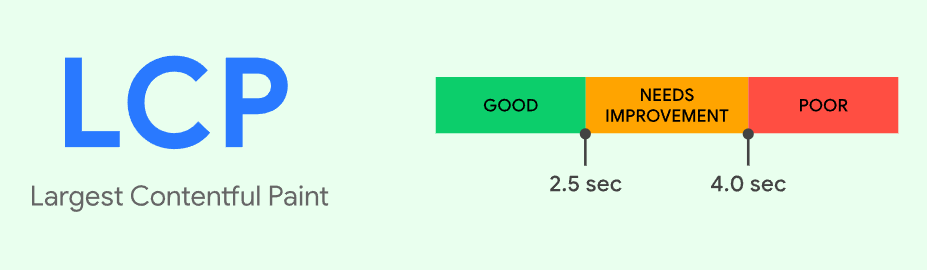
Largest Contentful Paint 显示最大内容元素所需时间(LCP) – 载入速度

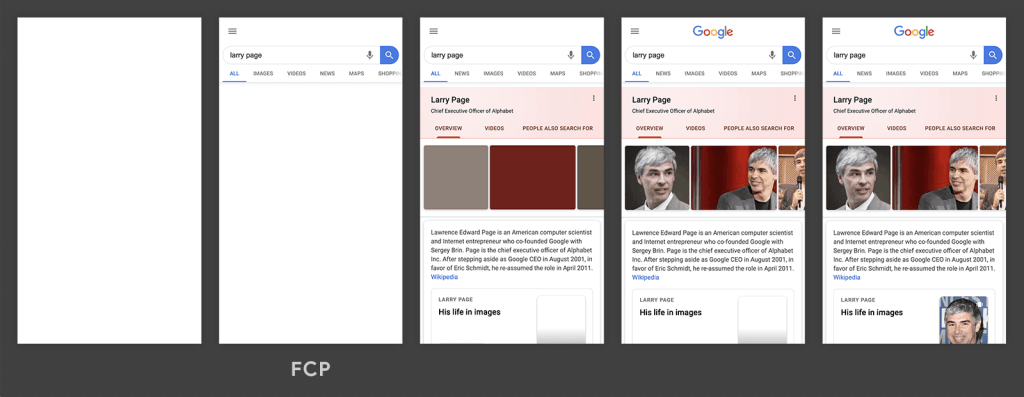
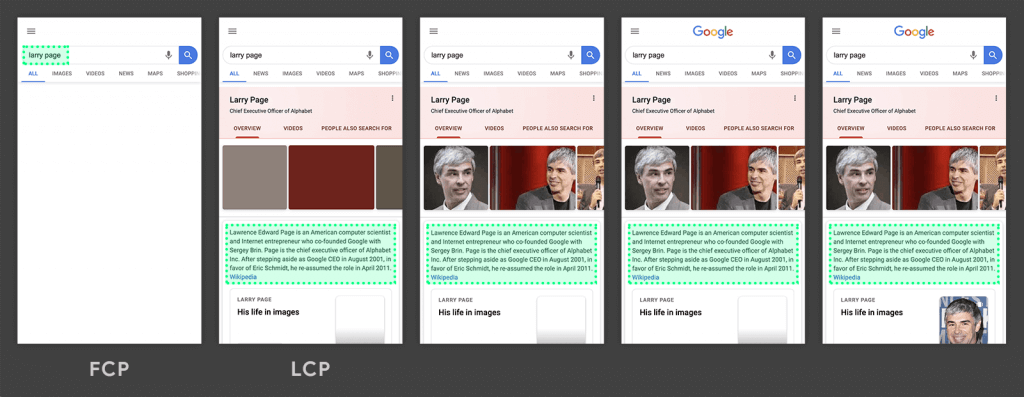
在LCP 之前有另外一个指标First Contentful Paint (FCP),FCP 针对网站中的第一个元素的载入,但如果只针对第一元素,对使用者来说仍然是看不到重要的内容的,因此Google 针对这样的情形另外制定了一个全新的指标– LCP。

什么是LCP?
与FCP 不同的是,LCP 更加注重页面中最大元素的载入速度。而Google 是怎么判定最大元素呢?当页面在载入的过程中,Google 会去抓取页面可视范围中最大的元素,并会随时针对可视范围中的内容改变,直到页面完全载入后,才会将页面中最大的元素订为LCP。

LCP 会侦测那些项目?
① 图片image
② svg 向量图片
③ 影片(预览大图)
④ 透过url() 的CSS 功能载入背景图片的元素
⑤ 包含文字的区块级元素( block-level elements ) 或行内元素(inline elements)
LCP 该如何进行优化?
通常LCP 可以针对以下4 大点来进行优化
1. 减少服务器响应时间
①针对主机进行优化
② 使用较近的CDN 主机
③ 使用网页快取
④ 让第三方的资源提早载入
2. 排除禁止转译的资源
① 降低JavaScript 阻挡时间
② 降低CSS 阻挡时间
3. 加快资源载入的时间
① 图片大小优化
② 预先载入重要资源
③ 将文字档案进行压缩
④ 根据使用者的网路状态提供不同的内容
⑤ 使用service worker
4. 避免使用客户端渲染(CSR)
① 若必须使用CSR ,建议优化JavaScript ,避免渲染时使用太多资源
② 尽量在伺服器端完成页面渲染,让用户端取得已渲染好的内容
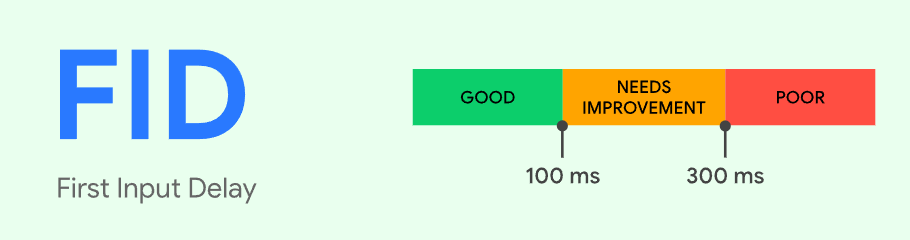
First Input Delay 首次输入延迟/封锁时间总计(FID) – 可开始互动的时间

你可能也有过点入一个网站,虽然有内容显示,但不管你怎么与页面互动都没有任何回馈的经验吧?Google 针对这样的情形制定了另一个指标– First Input Delay (FID)
什么是FID ?
首次输入(First Input) 与页面上的响应元件(responsive elements) 息息相关。这些响应元件可能是连结、按钮或是跳出式元素(pop-ups)。输入延迟(Input Delay) 通常发生于浏览器的主执行序过度繁忙,而导致页面内容无法正确地与使用者进行互动。举例来说,可能浏览器正在载入一支相当肥大的JavaScript 档案,导致其他元素不能被载入而延迟可互动的时间。常见延迟的问题有:
① 点选连结或按钮载入内容延迟
② 文字对话框无法立即输入文字
③ 打开下拉式选单画面延迟
④ 无法勾选对话方块
FID该如何进行优化?
① 减少JavaScript运作的时间
② 降低网站的request数并降低档案大小
③ 减少主执行序的工作
④ 降低第三方程式码的影响
Cumulative Layout Shift 累计版面配置转移(CLS) – 页面稳定性

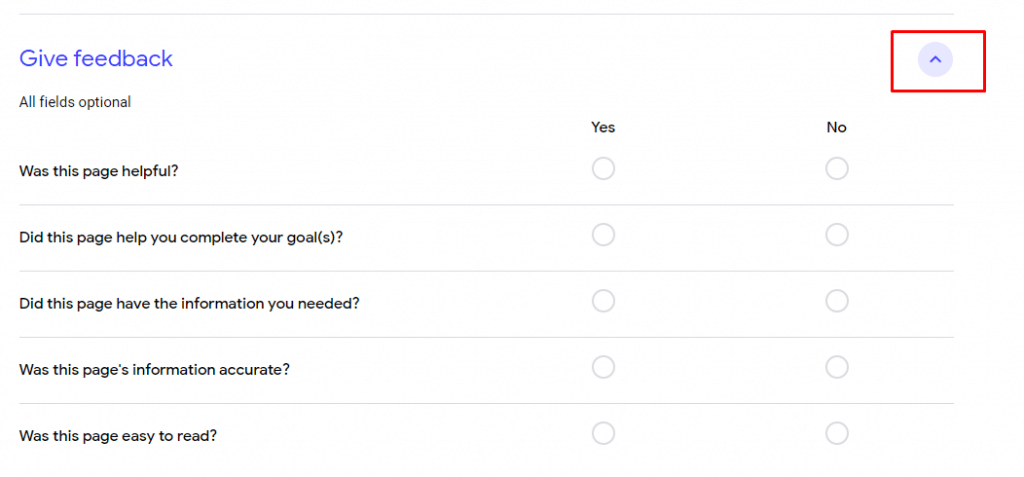
可预期的版面配置转移(Expected layout shifts)
当你在web.dev 的网站中,点选内容回馈的收合功能,这时候页面因为收合而导致的版面配置转移是可以预期的。因此, Google不会将此判定为是页面的不稳定性。

不可预期的版面配置转移(Un-expected layout shifts)
不可预期的版面配置转移通常是因为网页内的元素载入顺序不同而造成的。在Google 提供的范例里,由于Click Me! 的按钮是在文字方块载入后才载入的,导致使用者在阅读到一半时出现内容位移的情形,这种对于使用者来说不可预期的版面配置转移就会影响CLS 指标的分数。

CLS该如何进行优化?
① 透过CSS 语法,为网页中的元素提供预留的空位,避免载入后导致页面中的内容移动
② 透过<preload> 的方式,将会导致页面内容移动的元素提前载入(字体、图片等)
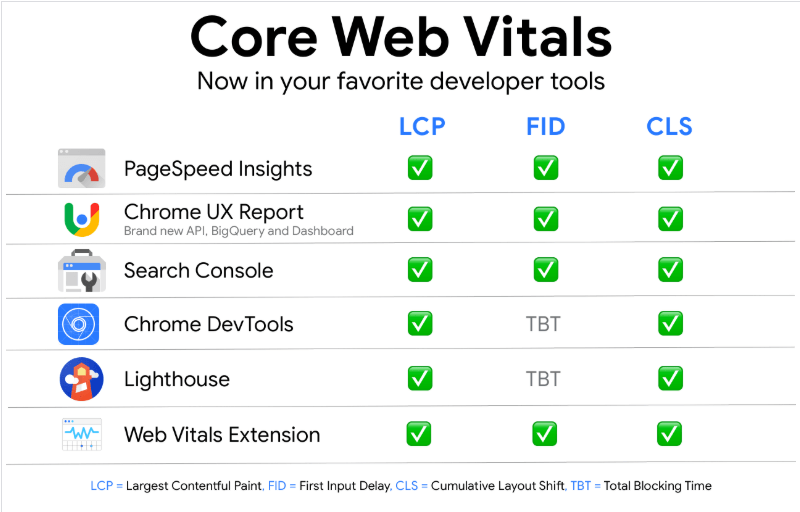
如何测试/监测Core web vitals?
目前google官方提供多种工具来监测Core web vitals,基本上,旧有的速度优化工具都有相继更新Core web vitals的评分功能。

Page speed/Lighthouse
Page Speed 工具跟Lighthouse 测速工具除了能够为网站进行评分之外,更能提供网站体验优化项目,为网站的优化提供明确的方向。

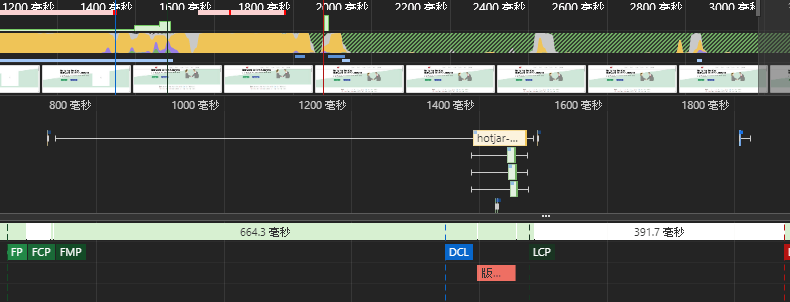
Chrome 开发者工具
现在同时也可以透过开发者工具来观看Core web vitals 所参照的指标是在网页载入的何时发生,方便工程师进行优化。

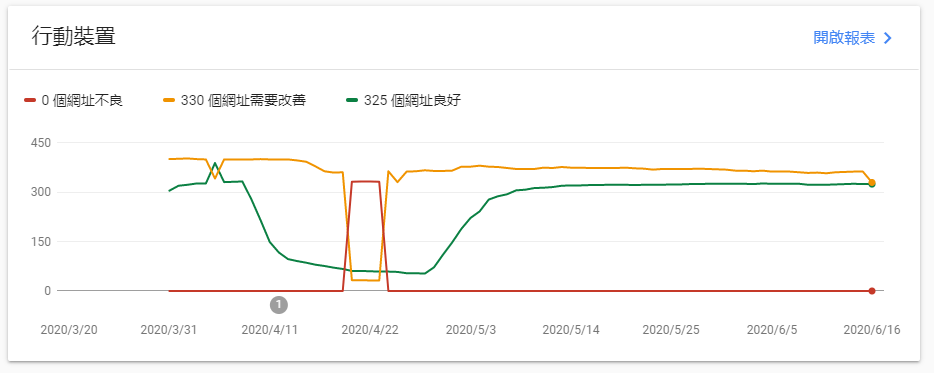
Search console
在Google 宣布这次的网站体验指标更新之后,Google 同时于Google 的站长工具(Google Search Console) 中更新了全站页面的使用者指标,Search Console 会为网站的拥有者提供所有页面针对指标的评分,方便站长们进行优化。

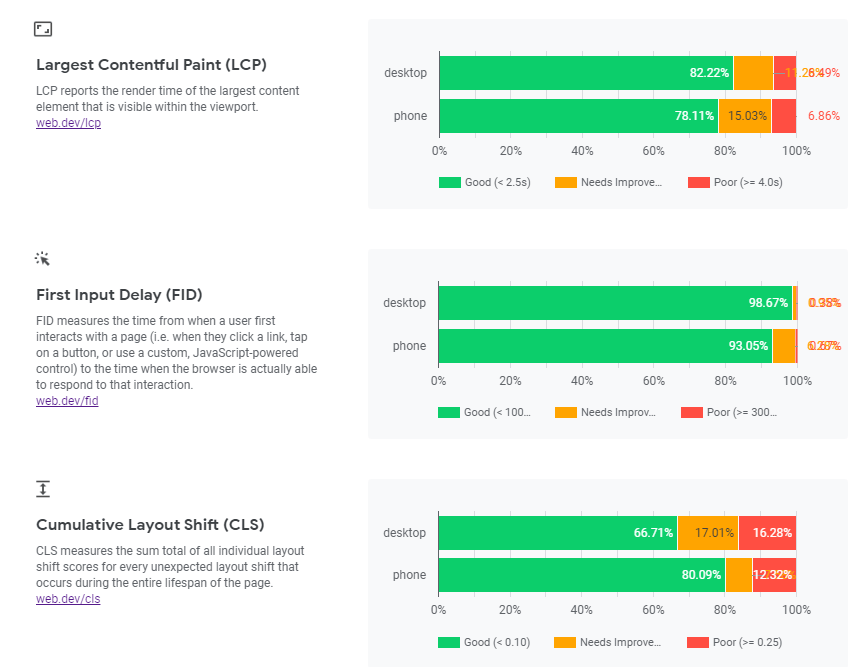
CrUX
目前Search Console 中的所有分析资料都是透过Chrome User Experience Report 的资料进行评分的。Google根据他们的大数据将大量使用者的使用经验制作成报表方便网站拥有者进行检视。只要在官方制作好的范本中提供要观察网址,就可以获取相关资讯啰!

现有的网页SEO UX优化指标
Google 希望搜寻结果能够带给搜寻者快速且安全的使用者体验。除了这次全新的Core web vitals 之外,目前Google 官方也有提供其他UX 优化的重点项目,同样的,对于SEO 排名也会有显著的影响。
行动版页面
Google已经宣布会将行动版的使用者体验作为参考项目之一,网站的排名也会将是否符合行动装置使用作为一个参考指标。
网站浏览安全性
当网站含有钓鱼内容或可能导致网站使用者中毒的状况,Google 会将其从搜寻结果上移除。可以透过Google Search Console 中的「安全性问题」来确认。

HTTPS/SSL 设定
网站中的传输过程需要经由SSL 进行加密,避免讯息被中途拦截导致资讯外泄。
要注意的是Safari 将于2020/09/01 开始将超过398 天的凭证视为不安全的网站,如果近期有更新或购买SSL的需求要再注意。
避免盖版广告
盖板式广告很容易对使用者造成使用上的不便。如果网页上出现这些类型的跳出式盖版广告,那可能就要进行修改了。
Core web vitals发布后的两大重点
Core web vitals 将成为SEO排名因素之一
在这次2020 五月Google 的声明后,Google 最快将于2021 年将Core web vitals 正式列为排名因素。这也是Google 第一次提前宣布演算法将会如何去变动。相信在这段期间会陆续有更多优化方向会被Google 官方释出。有兴趣的读者可以持续追踪web.dev的部落格。
让一般页面也能和AMP 竞争
在这次的演算法更新之前,如果你的网站有AMP 的功能,能够更容易竞争到更加靠前的排名。Google 一直以来都希望搜寻结果页面上的内容除了即时以外,更能让使用者有良好的浏览体验。也因此,行动版的使用者的搜寻体验对Google 来说是相当重要的一个指标。但在本次演算法更新之后,只要网站在使用者体验上取得高分,一样能够有与AMP 页面竞争的空间。原先许多人对于AMP 所顾虑的一些缺点在这次演算法更新之后就不存在了。但AMP 页面因为其优良的速度,仍会是SEO 排名的加分项目之一,并不会因为这次的更新而消失。
总结
网站体验很重要。这次演算法更新之后,不管多么优良的内容都会需要一个对使用者更加友善的载体。使用者体验在这次的演算法更新中将成为SEO 的重点项目之一。除了针对全新的Core web vitals 优化以外,现行的UX 指标也会是重要的优化方向。回到搜寻引擎的本质,只要能够让Google 相信你的网站内容能够快速且正确的满足使用者的需求。


























 2840
2840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








