Google 的 Core Web Vitals 更新如何改变 SEO
说到SEO,有很多事情是你无法控制的。您无法控制 Google。您无法控制谁访问您的网站或他们访问哪些页面。
但是,您可以控制网站的架构、工程和速度。
什么是 Core Web Vitals?
Core Web Vitals (CWV) 是 Google 衡量搜索引擎认为对网站性能(即速度和响应能力)的重要程度的方式。有三个要素:
- 最大内容绘制 (LCP) - 加载页面需要多长时间?通常以秒为单位,或者,如果您的网站速度特别慢,则以数十秒为单位。
- 首次输入延迟 (FID) - 网站需要多长时间才能响应用户点击或交互?通常以毫秒为单位。
- 累积布局偏移 (CLS) - 网站在加载时发生了多大的变化?通常以秒为单位。
Google 以两种方式衡量这些元素。实验室数据,您可以在其中将网页输入到软件或测试工具中(稍后会详细介绍)。以及字段数据,该数据基于您网站上的真实用户操作。
Google 不会为每个网页提供或使用字段数据,但会根据流量确定其衡量的内容。体积越大,实际现场数据的可能性就越大。而且,谷歌可能会在整个网站上汇总这些数据。这种聚合可能会导致很多恶化。为什么?如果您有很多来自连接性差的人的访问者,例如具有 3G 连接的手机或世界上还没有光纤的地方,那么该流量可能会扭曲数据。因此,对于 Google 来说,您的网站可能看起来很慢,即使对于其他用户来说也很好,并且实验室数据显示您拥有一个高性能网站。
为什么CWV很重要?

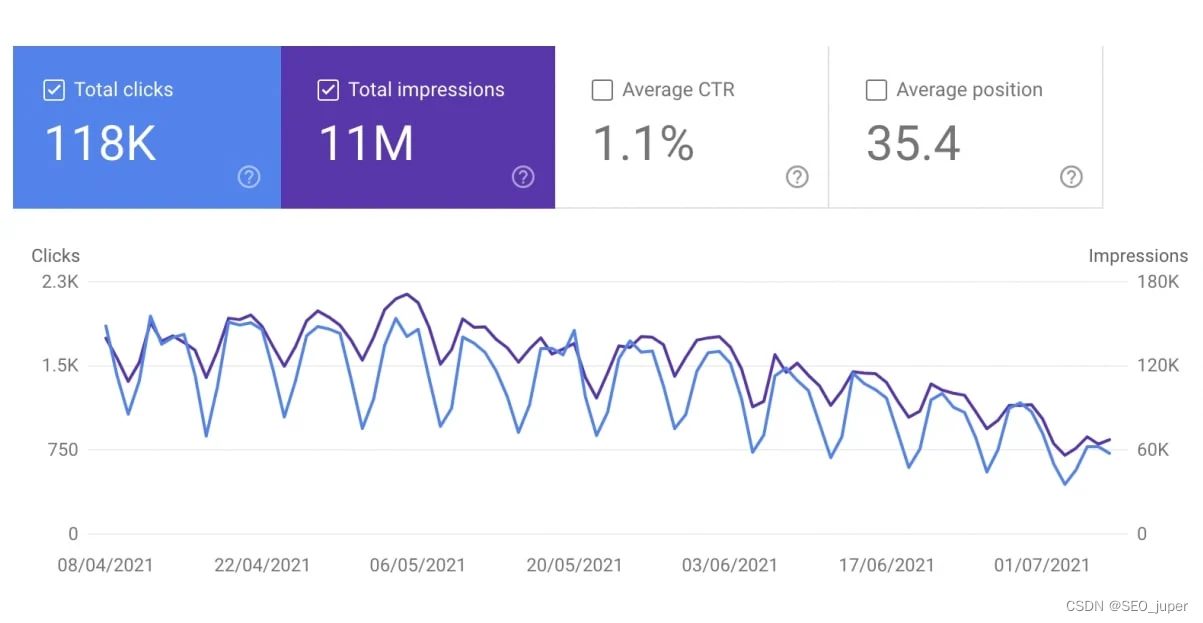
这是一个网站的例子,该网站受到CWV更新的打击,并在三个月内损失了一半的流量。哎哟。这些数据来自 Google Search Console(稍后会详细介绍)。
谷歌会惩罚慢速网站,因为用户不喜欢慢速网站。谷歌试图用CWV做的是让网络更加以用户为中心,这是一件好事。当您销售商品时,用户体验很重要。每增加一秒的加载时间,转化率就会下降,最多 5 秒,然后下降 4.42%。简而言之,如果您的网站需要 6 秒才能加载,而您竞争对手的网站需要 1 秒才能加载,那么他们的转化率将比您更高。
当涉及到 SEO 游戏时,Core Web Vitals 更新只是优先考虑了这些因素。如果你想继续玩,你必须接受规则已经改变的事实。然后,适应。
如何衡量您网站的核心网络指标
看到问题是解决问题的第一步。不幸的是,没有一种工具可以解决测量和优化CWV的所有问题。
您要做的是测试修改网站上的某些内容是否会对流量产生任何影响,对吗?因此,您进行更改,等待真实用户数据在一两个月内积累(实验室数据只能预测这么多),然后等待 Google 注意到。
您需要从不同的角度看待问题才能全面了解情况。这意味着多种工具。经过多次试验和错误,这是我们推荐的工具包:
1. Google Search Console
Google Search Console 是一款免费工具,如果您想在整个网站上获得 CWV 的真实数据,您绝对必须使用它。有多少页面得分高?有多少需要改进?有多少人得分很差?绿色、黄色、红色。这是您唯一可以获得此级别 Google 自己的报告的地方。
您可以通过点击“重新验证”要求 Google 正式审核您的网站,Google 将在几周内收集或审核字段数据。他们说最多需要 28 天。
是的,你没听错。数据需要一个月才能刷新。这是一个非常缓慢的反馈循环。
2. Clickio
Clickio 提供了您可以获得的最接近 Core Web Vitals 实时数据的东西。它要求您在您的网站上放置一个跟踪器,具有讽刺意味的是,这增加了一些页面重量,但只要您根据从中获得的数据采取行动,它就足够有用,值得。
Clickio将为您提供有关随时间推移的变化的反馈。上个月,我们向特定国家/地区的移动设备提供的所有网站页面的累积布局偏移是多少?本季度,有多少百分比的用户在桌面设备上从我们的博客页面获得超过 4 秒的最大内容绘制?您可以通过多种方式对数据进行切片和切块,以获取所需的信息。
健康警告:该工具显示Clickio对Google数据的解释。它没有向你展示谷歌看到的内容。这是我们发现的解决潜在CWV问题的最佳领先指标,无需等待数月才能获得任何反馈,并且它提供了大量的粒度,例如逐个国家的数据。但这不是实际的谷歌数据。它是实时数据,你必须留出一些时间来积累足够多的有意义的数据,然后才能确定你所做的改变是否有效。它不是即时的,但您也不必等待整整一个月才能刷新。
3. Google Analytics
Google Analytics(分析)将获取一些具有代表性的数据点,并在此基础上告诉您一段时间内的页面性能统计信息,以便您了解流量的下降或回升。如果你没有很多访问者,这些数据可能对你不是很有用,但它是一个很好的方法,可以随着时间的推移跟踪这些信息,并突出显示需要你注意的慢速页面。
4. Google Data Studio

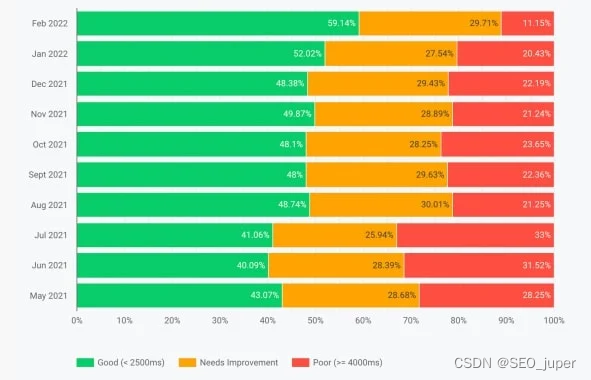
Google Data Studio 会显示每个核心网页指标在您网站上的表现百分比。从本质上讲,它是随时间变化的历史。理想情况下,改进。
如果是实时的,那就太棒了。如果你能滚动查看过去 28 天,工作完成,你就会知道你正在做的事情正在产生影响。不幸的是,谷歌在下个月中旬拖欠了这个月度的更新。这是一个比 Google Search Console 更慢的反馈循环。因此,它是回顾性数据的快照。对监视进度很有用,但速度很慢。
5. Web.dev - Lighthouse
Web.dev 是 Google 旗下的一个网站,它提供了一个名为 Lighthouse 的开源工具。此工具在各个页面上提供实验室数据。您输入一个 URL,它会告诉您性能可访问性、最佳实践、SEO 分数等 - 如果您单击应用程序上的“查看树状图”,您可以看到更多数据。
数据存在一些波动性,因为数据可能会根据您的浏览器、一天中的时间、缓存或其他类型的“互联网天气”而略有变化。但是,它仍然相当不错。
6. Web.dev - PageSpeed Insights
Google PageSpeed Insights 是您将获得页面级字段数据的地方。同样,您输入一个 URL,它将为您提供 LCP、CLS、FID 等的字段数据。但是,您需要一定数量的页面流量才能获得体面的字段数据。
7. GTmetrix
GTmetrix解构一个网页,并说明每个文件有多大,加载了多少东西,它是如何构建的等等。对于开发人员来说,这是一个很好的工具,可以对页面进行 QA 检查,并检查他们是否添加了巨大的图像文件或会减慢加载时间的臃肿小部件。
我们建议将此工具和 web.dev 工具结合使用,以逐页衡量哪些更改有效。
8. DebugBear
DebugBear 获取有关 Core Web Vitals 和其他一些指标的页面和报告列表。它可用作运行状况监视工具,而不是诊断工具。您可以使用它来监视 20 个左右的“煤矿中的金丝雀”页面。因此,如果任何活动增加了您的网站的权重,那么您可以在此处看到它。
如何优化您的网站以改进 Core Web Vitals
现在,让我们谈谈您可以采取哪些活动来改进 Core Web Vitals。你会从上面的工具中获得很多关于问题所在的信息,所以这些只是我们为自己和客户所做的一些事情,我们知道这些事情产生了影响。
1. 重新托管您的网站
这不是重建或重新设计您的网站。它只是把它移到别的地方。通常,我们看到从WordPress迁移到HubSpot的网站的性能提高了约30%。
如果您坚持使用WordPress,将您的网站转移到专门的托管公司,例如 WP Engine 实际上了解性能可以产生很大的不同。
通过在HubSpot(或WP Engine)上重新托管您的网站,您将受益于:
缓存 - 这使网站在第一次访问后加载速度更快。一个通用的 WordPress 网站需要一个缓存插件,但 HubSpot 内置了它。
内容交付网络 (CDN),例如 Akamai - 这将文件从本地服务器交付给用户,即使您的网站托管在其他地方。
CloudFlare DNS - 基本上,这有助于加快域名服务器端的速度。
2. 关闭 HubSpot 的社交分享代码
如果您已经在 HubSpot 上,那么最快的胜利就是在您的博客上关闭 HubSpot 的社交分享代码。HubSpot 默认打开这些按钮,这很烦人。这将从您博客的每个页面中删除大约 450 KB 的 JavaScript 代码。
在GTmetrix和 web.dev 中对页面速度和加载时间进行前后的快照。这真的很令人满意。
3.压缩图像
当您第一次启动网站时,您的开发人员很可能已经避免使用大量图像。我们希望。我们希望他们对图像使用延迟加载,作为一般原则。
但后来,善意的营销人员会突然在博客和页面中添加特色图片。砰。您的网站因 40MB 的图像文件而减慢速度,该文件可能会为大型喷气式飞机的侧面增光添彩。
将图像压缩到 <250KB,理想情况下为 <100KB。将图像转换为jpg,或尽可能使用svg。要格外小心徽标,尤其是页脚中的徽标,因为这些徽标位于您网站的每个页面上。
同样,如果您有 HubSpot,Articulate 开发了一个名为 Fizz+Ginger 的工具,用于压缩 HubSpot 中博客文章和网站页面上的图像。
4.避免嵌入

这是我们网站上一个页面的屏幕截图,该页面包含嵌入式演示文稿、嵌入式 YouTube 视频、弹出窗口、图像和一些实时社交媒体。所有这些东西加起来就是六兆字节…东西。尽可能多地剥离这些内容会使页面加载速度更快。例如,我们将嵌入式视频替换为链接的缩略图。
5. 简化您的营销工具
营销工具增加了页面权重。像 Hot Jar 或 Lucky Orange 这样监控页面使用情况的东西,或跟踪的号召性用语,或 Google 跟踪代码管理器 - 在您的网站上使用这些工具很有用,但它们是有代价的。成本就是性能。因此,您必须谨慎而明智地使用它们。
6.打开AMP
谷歌有一个标准,叫做加速移动页面,或AMP。使用 AMP,您可以获得闪电般的加载时间。如果用户在 Google 浏览器上点击搜索结果,它将通过 Google 服务器向他们提供该网页的 AMP 版本。
但是,在这个过程中,你失去了对谁提供该页面以及它的外观的控制。在造型方面,他们将其剥离到最低限度。这是一种权衡。
7. 优化代码
这是网站优化的漫长而艰苦的过程。你不能只是即插即用。你需要优化你的代码。为此,您必须拥有一支由专家开发人员组成的高素质团队,他们将实现以下功能:
- 最小化 Javascript 和 CSS
- Javascript 的延迟加载
- 默认延迟加载
- 自我放大(例如,不在移动设备上显示博客特色图片)
- 开发管道中的良好编码实践
- 最少使用插件和外部代码
最后
对于想要学习seo或者想要后续从事seo的工作的小伙伴,在这里我准备了一份《seo学习资料》,有需要的小伙伴可以通过扫描下方二维码免费获取


























 1788
1788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








