一个很常见的面试题:
var a = {n: 1}
var b = a;
a.x = a = {n: 2}
console.log(a);
console.log(b)
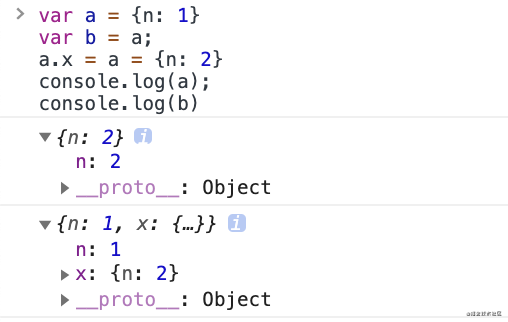
结果如下:

现在来解答一下为什么执行结果是这样的:
1:
var a = {n:1}
var b = a
这里面的b=a ,用的是浅拷贝,所以用的是一个对象地址
2:
let a = 1,b = 2,c = 3
a = b = c
console.log(a,b,c)
这个时候a,b,c的值都是3 ,因为赋值运算是从右往左进行执行
但是我们这道题目a.x = a = { n : 2 },
== . 的运算符优先于 = 赋值运算符==
先把 a ={n:2} 加到a.x里面,在a这个引用对象里面加一个x,并未开辟新的地址,所以a的值与b的值都是 {n:1,x= a = {n:2} },再进行运算 a = {n:2} ,这个时候a被重新赋值为{n:2},a的地址发生改变,但b未变.所以这时a的值为{n:2},b的值为{n:1,x:{n:2}}
举个简单的例子:
let a = { n : 1};
let b = a ;
console.log(b === a) //true
b = {n:1}
console.log(b === a) //flase
上面这个例子也是因为b被重新赋值,所以改变了b的地址






















 442
442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








