公司的项目都是专门有个上传接口,上传图片。然后信息通过post提交给后台。
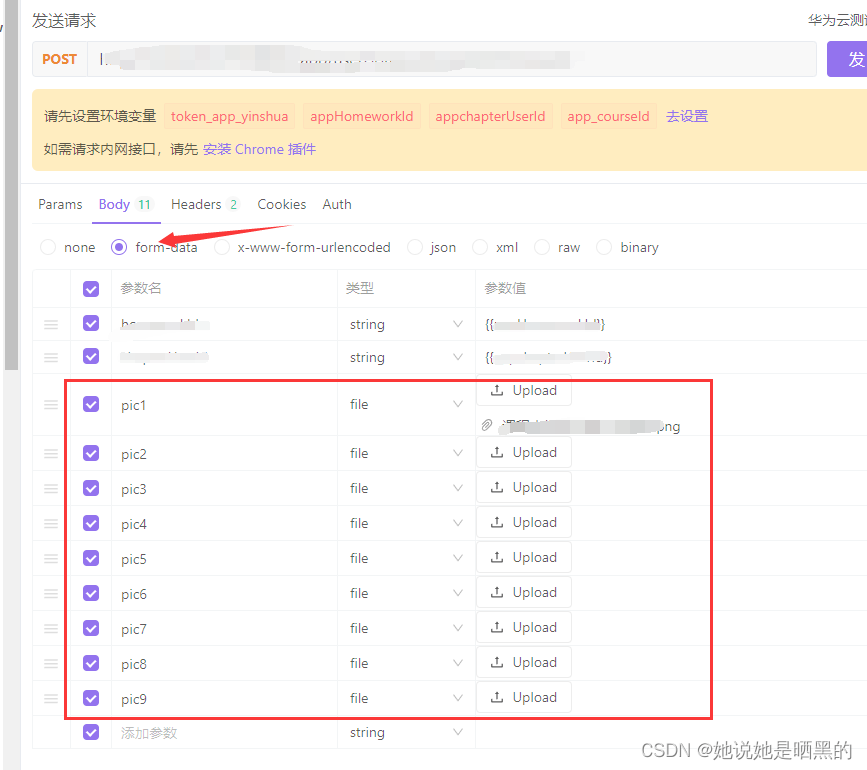
然后接了个私活说的需要使用form-data的方式上传
这是接口文档

前端框架用的是vant
van-uploader:里面的after-read意思是文件读取完成后的回调函数;vant文档上有。
<div class="m2">
<div class="t1">
<span class="le">
文件上传
</span>
<span class="rt">
最多可上传9张图片
</span>
</div>
<div class="group">
<van-uploader preview-size="100px" v-model="fileList" :after-read="afterRead" multiple
:max-count="9" />
</div>
</div>然后我们在定义好这个方法
我这里就只是写了个小例子,首先new FormData()。紧接着我打印看了一下,是我上传的文件没错。然后就直接使用变量formdata追加一个属性和属性值。然后直接提交就可以了。
afterRead(data) {
var that = this;
let formdata = new FormData();
console.log(data);
formdata.append('pic1',data.file);
let datas = formdata;
submitHomeworkApi(datas).then(res => {
console.log(res);
}).catch(err => {
console.log(err)
})
}




















 4841
4841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








