前言
我之前的博客是用的wordpress,但是后来摒弃了。因为wordpress很难移植,我之前的博客死掉了,我以为是数据库的问题,我把sql文件都导出后,想重新搭建起来。但是发现很难从sql文件中还原出来,所以我就摒弃了wordpress,改用hexo博客。
基础
- 玩过github,至少上传过一个自己的项目/工程。
- 有一定的node.js基础,至少安装过node环境,熟悉npm命令。
如果没有基础的请看git入门和node入门两篇文章。
搭建
安装hexo:
npm install -g hexo-g是全局安装,安装成功后可以使用hexo指令。
PS:我第一次安装时安装失败,尽管我配置过VPN,此时可以进入电脑C:\Users\xxx(本人Win10),找到.npmrc文件:
proxy=http://127.0.0.1:1080/
registry=http://registry.npmjs.org/
https-proxy=http://127.0.0.1:1080我是用的代理访问的国外仓库,也可以改成:
registry = https://registry.npm.taobao.org国内的淘宝仓库。
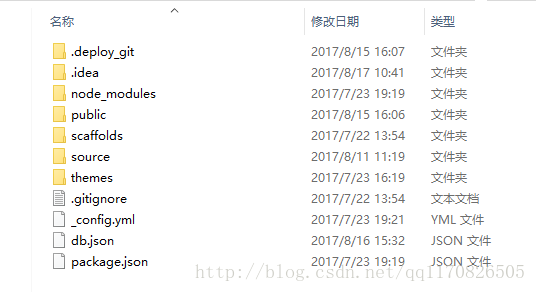
初始化:
进入你想放博客的目录:
hexo init生成博客:
安装依赖包:
npm installPS:这一步很重要,如果package.json中有hexo-deployer-git包,就会自动安装。如果没有,那要手动安装:
npm install hexo-deployer-git --save生成静态网页:
hexo generate启动本地服务
hexo server这时在浏览器中输入localhost:4000/就可以看到本地的博客了。
关联github
新建仓库
仓库名一定是:
zhang0chao0.github.io //zhang0chao0换成yourname编辑配置
在你的hexo根目录下有一个_config_yml文件,就是站点的配置文件,在最后加上:
deploy:
type: git
repository: git@github.com:zhang0chao0/zhang0chao0.github.io.git
branch: masterzhang0chao0换成yourname即可。
上传博客
在hexo根目录下,用指令:
hexo deploy即可,然后在浏览器输入:
yourname.github.io就能看到你自己的的博客了~
搭建博客已完成,后续会写怎么切换主题以及写文章。(遇到问题可以评论或者联系我)






















 326
326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








